第一次做一个移动站点,当时纠结选Jquery Mobile还是Zepto,Zepto相对于JM更加轻巧,语法上面也很相似,但考虑到时间问题和JM自带了很多组件(Bootstrap惯出来的),还是选择了JM。JM主要通过data-role来定义页面控件,比如定义一个page,<div data-role="page"></div> 以及data-xx属性来对控件进行修饰。比如定义一个mini的button:<a data-role='button' data-mini='true' >Button</a> ,而不是全部用的样式。官网文档有详细的使用说明,我下面只介绍下我常用的控件和遇到的一些问题。
class="ptitle"> 一、基本布局
先引用:
<link href="/Mobile/js/jquery.mobile-1.4.5/jquery.mobile-1.4.5.css" rel="stylesheet" /> <script src="/Mobile/js/jquery.mobile-1.4.5/jquery.min.js"></script> <script src="/Mobile/js/jquery.mobile-1.4.5/jquery.mobile-1.4.5.min.js"></script>
1.page: 每个页面同时只会显示一个page元素。可以通过a标签来进行切换显示。一个比较完整的page还包括Header、Footer和导航条。中间部分是content。我的基本的page是这样的:
<body> <section data-role="page" id="page" > <uc1:Header ID="header" runat="server" /> <div data-role="content"> <nav:Nav ID="header1" runat="server" /> <div data-role="collapsibleset"> <asp:Repeater ID="rptCategories" runat="server"> <ItemTemplate> <div data-role="collapsible" data-iconpos="right" data-collapsed="false"> <h4><%#Eval("Title")%></h4> <article> <%#Eval("Conten")%> </article> </div> </ItemTemplate> </asp:Repeater> </div> </div> <uc2:footer ID="footer1" runat="server" /> </section> </body>
Header和Footer做成用户控件,用Repeater显示内容。
Header:
 logs_code_hide('27332490-5e07-4fc9-a524-3dbe73208a62',event)" src="/Upload/Images/2015051516/2B1B950FA3DF188F.gif" alt="" />
logs_code_hide('27332490-5e07-4fc9-a524-3dbe73208a62',event)" src="/Upload/Images/2015051516/2B1B950FA3DF188F.gif" alt="" />
<div id="header" > <div class="logo"> <a href="/Mobile/Index.aspx" data-ajax="false" class="ui-link"> <img src="/Mobile/Images/logo.png" alt="" width="175" height="35" /></a> </div> <div class="tel"> <a href="tel:4000-999-001" class="ui-link ">Tel:4000-999-001</a> </div> </div> <header data-role="header" class="ui-bar-g" id="mainheader"> <div id="usernav" data-role="controlgroup" data-type="horizontal"> <a href="#" class="ui-btn ui-corner-all">北京</a> <%=IsLoginHtml %> </div> </header>View Code
Footer:

<footer data-role="footer" id="userfooter" class="ui-bar-g" > <div data-role="controlgroup" data-type="horizontal"> <%=IsLoginHtml %> </div> <%-- <a href="#page" data-icon="arrow-u" style="float: right" data-ajax="false" >Top</a>--%> </footer> <div id="header" class=""> <div class="logo"> <a href="/Mobile/Index.aspx" data-ajax="false" class="ui-link"> <img src="/Mobile/Images/logo.png" alt="" width="175" height="35" /></a> </div> <div class="tel"> <a href="tel:4000-999-001" class="ui-link ">Tel:4000-999-001</a> </div> <%--<a href="#" class="ui-btn ui-icon-phone ui-btn-icon-notext fr" ></a>--%> </div> <div class="text-center"> <p>Copyright © 2014-2018 bjleju.com All Rights Reserved <a data-ajax="false" href="../../index.aspx">电脑版</a></p> </div>View Code

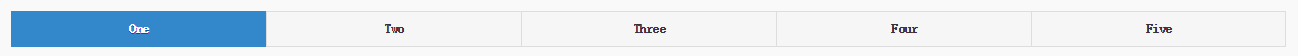
2.navbar,因为是移动端,JM限制data-grid一行最多五个button,太多了确实文字都显示不全。data-grid="c" 对应4个元素,data-grid="d" 对应5个元素。
<div data-role="navbar" data-grid="c"> <ul> <li><a href="/Mobile/Homemaking/Index.aspx" data-ajax="false" data-role="button">家政</a> </li> <li><a href="/Mobile/Clean/Index.aspx" data-ajax="false" data-role="button">保洁</a></li> <li><a href="/Mobile/Train/Index.aspx" data-ajax="false" data-role="button">培训</a></li> <li><a href="/Mobile/Shop/Index.aspx" data-ajax="false" data-role="button">商城</a></li> </ul> </div>
a标签可以不加data-role='button',默认data-ajax="true",这里要说明的是,data-ajax='true'的时候,页面跳转会出现加载动画,但不会加载下一个页面中的独有样式,脚本也可能会不执行。这个问题层让我困扰了一阵,页面跳转之后要要刷新一下,有的样式才加载上来,好奇怪,原来是data-ajax的问题,如果几个页面都公用一个样式文件,这样跳转的时候就不必设置data-ajax属性。
添加class="ui-btn-active" 可以高亮:

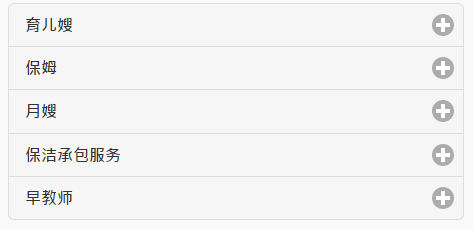
3.ListView。 列表项是一个用的比较多的控件,还涉及到分页。分页后台用的是AspNetPager
分页:

pager.FldName = "Id"; pager.TblName = "Ydr_Leju_Houkee"; pager.StrGetFields = "*"; pager.PageSize = PSize; if (page < 1) { pager.PageIndex = 1; } else { pager.PageIndex = page; } pager.DoCount = 0; pager.OrderType = 1; pager.StrWhere = strWhere; int totalCount = pbll.GetCount(pager.TblName, strWhere); string NewNum = "20"; string ChannelType = "t"; DataTable dt = pbll.GetAllList(pager).Tables[0]; string _returnStr = string.Empty; _returnStr = "{\"result\" :\"1\"," + "\"returnval\" :\"操作成功\"," + "\"newnum\" :" + NewNum + "," + "\"returmodule\" :\"" + ChannelType + "\"," + "\"pagebar\" :\"" + PageBar.GetPageBar(3, "js", 2, totalCount, PSize, page, "javascript:ajaxList(<#page#>);") + "\"," + dtHelp.DT2JSON(dt, (PSize * (page - 1))) + "}"; dt.Clear(); dt.Dispose(); return _returnStr;View Code
前端用了模板填充

<ul id="ajaxList" data-role="listview" data-filter="true" data-inset="true"> </ul> <div id="ajaxPageBar" class="pages"> </div> <textarea class="template" id="tplList" style="display: none"> {#foreach $T.table as record} <li class="ui-li-has-thumb"><a href="/Mobile/Homemaking/Detail.aspx?id={$T.record.id}" data-ajax="false" class="ui-btn ui-btn-icon-right ui-icon-carat-r" > <img src="/Upload/Houkee-Upload/{$T.record.photo}" alt="" /> <h2>{$T.record.name}</h2> <p>{$T.record.currentaddr} {$T.record.age} 工作经验:{$T.record.bhours}</p> </a> </li> {#/for} </textarea> <script> var pagesize = 6; function ajaxList(currentpage) { var age = "不限"; var bhours = "不限"; var stype = "不限"; var queryStr = "&age=" + age + "&bhours=" + bhours + "&stype=" + stype + "&page=" + currentpage + "&pagesize=" + pagesize; $.ajax({ type: "get", dataType: "json", data: queryStr, url: "ajax.aspx?oper=ajaxGetList", error: function (XmlHttpRequest, textStatus, errorThrown) { alert(XmlHttpRequest.responseText); }, success: function (d) { switch (d.result) { case '-1': top.JumboTCMS.Alert(d.returnval, "0", "top.location.href='index.aspx';"); break; case '0': top.JumboTCMS.Alert(d.returnval, "0"); break; case '1': $("#ajaxList").setTemplateElement("tplList", null, { filter_data: true }); $("#ajaxList").processTemplate(d); //ActiveCoolTable(); $("#ajaxPageBar").html(d.pagebar); break; } } }); } ajaxList(0); </script>View Code
data-filter="true" 会出现搜索框。让用户对内容进行检索。

5.ui-grid 类似于bootstrap的栅格布局。但最多一行只会5个元素。
<div class="ui-grid-b"> <div class="ui-block-a"> <a href="/Mobile/Homemaking/FindAunt.aspx" data-mini="true" data-ajax="false" data-icon="user" data-theme="g" data-role="button">找阿姨</a> </div> <div class="ui-block-b"> <a href="/Mobile/Homemaking/FindJob.aspx" data-mini="true" data-ajax="false" data-icon="search" data-theme="g" data-role="button">找工作</a> </div> <div class="ui-block-c"> <a href="/Mobile/Join/Index.aspx" data-mini="true" data-ajax="false" data-icon="plus" data-theme="g" data-role="button">加盟</a> </div> </div>

data-icon 指示图标,默认位置是在文字左边。全部的icon ,通过设置data-iconpos为right,left,top,bottom 来控制icon的位置。添加样式ui-btn-icon-notext 可以只显示图标。
但如果Grid是多行就按顺序写ui-block-a ---ui-block-d

<div class="ui-grid-a"> <div class="ui-block-a"> <div class="exquisitebox"> <div class="einfo"> <div>沙发</div> <p>高端典雅</p> </div> <div class="eimg"> <a data-ajax="false" href="/Mobile/Shop/Products.aspx"> <img src="/Mobile/Images/shafa.png" /></a> </div> </div> </div> <div class="ui-block-b"> <div class="exquisitebox"> <div class="einfo"> <div>床</div> <p>舒适精选</p> </div> <div class="eimg"> <a data-ajax="false" href="/Mobile/Shop/Products.aspx"> <img src="/Mobile/Images/bad.png" /></a> </div> </div> </div> <div class="ui-block-a"> <div class="exquisitebox"> <div class="einfo"> <div>衣柜</div> <p>珍藏美丽</p> </div> <div class="eimg"> <a data-ajax="false" href="/Mobile/Shop/Products.aspx"> <img src="/Mobile/Images/yigui.png" /></a> </div> </div> </div> <div class="ui-block-b"> <div class="exquisitebox"> <div class="einfo"> <div>餐桌</div> <p>舒适空间</p> </div> <div class="eimg"> <a data-ajax="false" href="/Mobile/Shop/Products.aspx"> <img src="/Mobile/Images/canzhuo.png" /></a> </div> </div> </div> <div class="ui-block-a"> <div class="exquisitebox"> <div class="einfo"> <div>茶几</div> <p>精品上市</p> </div> <div class="eimg"> <a data-ajax="false" href="/Mobile/Shop/Products.aspx"> <img src="/Mobile/Images/chaji.png" /></a> </div> </div> </div> <div class="ui-block-b"> <div class="exquisitebox"> <div class="einfo"> <div>书柜</div> <p>蕴藏瀚海</p> </div> <div class="eimg"> <a data-ajax="false" href="/Mobile/Shop/Products.aspx"> <img src="/Mobile/Images/shugui.png" /></a> </div> </div> </div> </div>View Code

6.collapsibleset 可折叠框是一个collapsibleset包含多个collapsible
<div data-role="collapsibleset"> <asp:Repeater ID="rptCategories" runat="server"> <ItemTemplate> <div data-role="collapsible" data-iconpos="right" data-collapsed="false"> <h4><%#Eval("Title")%></h4> <article> <%#Eval("Conten")%> </article> </div> </ItemTemplate> </asp:Repeater> </div>

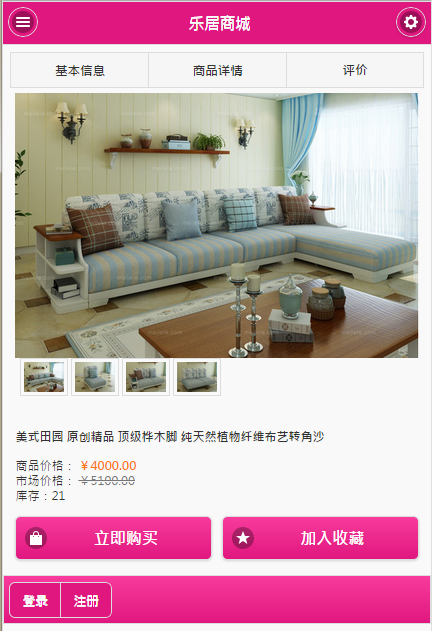
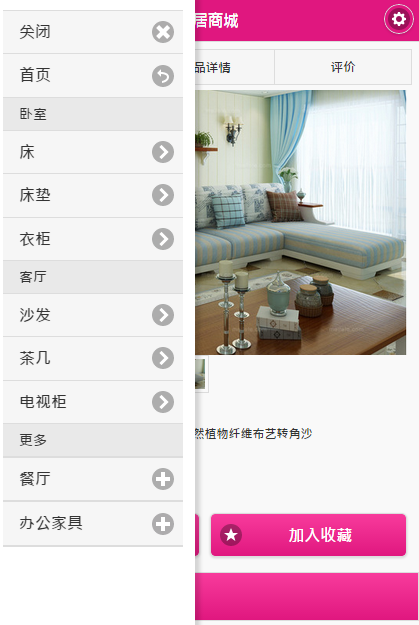
7.panel,panel主要是做侧边栏。

<div data-role="page"> <header data-role="header"> <h1>乐居商城</h1> <a href="#left-panel" data-icon="bars" data-iconpos="notext" data-shadow="false" data-iconshadow="false">Menu</a> <a href="#right-panel" data-icon="gear" data-iconpos="notext">Add</a> </header> <!-- /header --> <div role="main" class="ui-content"> <!-- /content --> <div data-role="panel" id="left-panel" data-position="left" data-position-fixed="true" data-display="overlay"> <ul data-role="listview"> <li data-icon="delete"><a href="#" data-rel="close">关闭</a></li> <li data-icon="back"><a href="/Mobile/Index.aspx" data-rel="back">首页</a></li> <li data-role="list-divider">卧室</li> <li><a>床</a></li> <li><a>床垫</a></li> <li><a>衣柜</a></li> <li data-role="list-divider">客厅</li> <li><a>沙发</a></li> <li><a>茶几</a></li> <li><a>电视柜</a></li> <li data-role="list-divider">更多</li> <li data-role="collapsible" data-inset="false" data-iconpos="right"> <h3>餐厅</h3> <ul data-role="listview"> <li><a>餐桌</a></li> <li><a>餐椅</a></li> <li><a>电视柜</a></li> </ul> </li> <li data-role="collapsible" data-inset="false" data-iconpos="right"> <h3>办公家具</h3> <ul data-role="listview"> <li><a>办公桌</a></li> <li><a>办公柜</a></li> <li><a>办公椅</a></li> </ul> </li> <!-- /collapsible --> </ul> </div> <!-- /panel --> <div data-role="panel" data-position="right" data-position-fixed="true" data-display="overlay" data-theme="a" id="right-panel"> <form class="userform" id="login_form" > <h2>用户登录</h2> <label for="name">用户名:</label> <input type="text" name="name" id="name" value="" data-clear-btn="true" data-mini="true" /> <label for="password">密码:</label> <input type="password" name="password" id="password" value="" data-clear-btn="true" autocomplete="off" data-mini="true" /> <div class="ui-grid-a"> <div class="ui-block-a"><a href="#" id="logbt" class="ui-btn ui-shadow ui-corner-all ui-btn-b ui-mini">登录</a></div> </div> </form> <ul data-role="listview" id="catlist"> <li data-icon="delete"><a href="#" data-rel="close">关闭</a></li> <li id="dname" data-role="list-divider"><%=CurrentUserName() %></li> <li><a data-ajax="false" href="../Account/Orders.aspx">我的订单</a></li> <li><a data-ajax="false" href="../Account/Comments.aspx">我的评价</a></li> <li><a data-ajax="false" href="../Account/Comments.aspx">我的收藏</a></li> <li><a data-ajax="false" href="../Account/Orders.aspx">我的订单</a></li> <!-- /collapsible --> </ul> </div> </div> <!-- /panel --> <uc2:footer ID="footer" runat="server" /> </div>View Code
有overlay,reveal,push三种过渡动画选择。


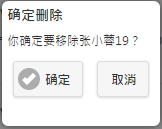
8.popup 这个主要用来做提示框:
<div data-role="popup" id="info" ></div>
$("#info").popup("open");
//...
$("#info").popup("close");

<div data-role="popup" id="checkpop" data-theme="a" data-overlay-theme="b" class="ui-content" style="max-width: 340px; padding-bottom: 2em;"> <h3>确定删除</h3> <p>你确定要移除<span id="targetname"></span>?</p> <a href="#" id="delete" data-rel="back" class="ui-shadow ui-btn ui-corner-all ui-icon-check ui-btn-icon-left ui-btn-inline ui-mini">确定</a> <a href="#" data-rel="back" class="ui-shadow ui-btn ui-corner-all ui-btn-inline ui-mini">取消</a> </div>

二、自定义主题。
JM自带了两种主题, 推荐大家一个设置JM theme的网站 http://themeroller.jquerymobile.com,可以先导入样式文件再添加新的样式。
另外也可以只配置某些控件的样式,比较默认样式下很多都可以复用的。我这里就自定义了bar和button 的样式 g。
.ui-bar-g { border: 1px solid #fff /*{a-bar-border}*/; background-color: #E0177F /*{a-bar-background-color}*/; color: #fff /*{a-bar-color}*/; font-weight: normal; line-height: 22px; background-image: -webkit-gradient(linear, left top, left bottom, from( #f83b9c /*{a-bar-background-start}*/), to( #E0177F /*{a-bar-background-end}*/)); background-image: -webkit-linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); background-image: -moz-linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); background-image: -ms-linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); background-image: -o-linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); background-image: linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); } .ui-bar-g h1{ color: white;font-size: larger!important} .ui-body-g,.ui-btn,input, .ui-body-g input, .ui-body-g select, .ui-body-g textarea, .ui-body-g button, .ui-bar-g, .ui-bar-g input, .ui-bar-g select, .ui-bar-g textarea, .ui-bar-g button { font-family:Microsoft JhengHei, "宋体",Helvetica, Arial, sans-serif /*{global-font-family}*/; } .ui-btn-g { background-color: #E0177F /*{a-bar-background-color}*/; font-weight: normal;color: white !important;text-shadow: none !important; background-image: -webkit-gradient(linear, left top, left bottom, from( #f83b9c /*{a-bar-background-start}*/), to( #E0177F /*{a-bar-background-end}*/)); background-image: -webkit-linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); background-image: -moz-linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); background-image: -ms-linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); background-image: -o-linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); background-image: linear-gradient( #f83b9c /*{a-bar-background-start}*/, #E0177F /*{a-bar-background-end}*/); } .ui-btn-g:hover { background-image: linear-gradient( #f83b9c /*{a-bar-background-start}*/, #cd1273 /*{a-bar-background-end}*/); }
使用时,设置data-theme='g' 即可。
<input type="button" data-theme="g" data-icon="heart" id="attention" value="关注此人" />
三、Slider
适合移动端的slider,我使用的是swipeSlide.


<div class="slide" id="WSCSlideWrapper"> <ul> <li> <a href="#"> <img src="/Mobile/Images/s1.jpg" alt="" /> </a> </li> <li> <a href="#"> <img src="/Mobile/Images/s2.jpg" alt="" /> </a> </li> <li> <a href="#"> <img src="/Mobile/Images/s3.jpg" alt="" /> </a> </li> <li> <a href="#"> <img src="/Upload/Slideshow_Upload/3.jpg" /> </a> </li> </ul> <div class="dot"> <span></span> <span></span> <span></span> <span></span> </div> </div>View Code
$(document).ready(function () { $('#WSCSlideWrapper').swipeSlide({ continuousScroll: true, speed: 4000, transitionType: 'cubic-bezier(0.22, 0.69, 0.72, 0.88)', callback: function (i) { $('.dot').children().eq(i).addClass('cur').siblings().removeClass('cur'); } }); });
小结:第一次做移动端项目,JM的这些组件确实节省了不少开发时间,另外就是不用去考虑ie的那些问题了;有些做法还是pc端的思路,继续优化;后面再尝试下别的框架;最后希望本文对你有帮助,另有不当之处欢迎指正。