本来是用asp.net webpages做的博客网站,数据库用了一个陌生的本地数据库,只是觉得用起来很爽快,用新鲜的东西有一种刺激。后来数据库挂了,估计是存某个字段的时候出了问题,可是新鲜的东西,也不知道用什么工具可以查,只好怪自己太年轻。费了一番力气,总算是把数据挽救回来,突然意识到阿里云那边又快到期了。
不打算续租了,备案又麻烦,干脆就改成静态,挂GitHub吧。
关于GitHub上建站的方法直接看这里 https://pages.github.com/
建完之后设置CNAME和A Record绑定好域名。
之后就可以用Git来上传页面了,还可以使用Jekyll来制作博客。但是我是不懂那些的,技能树点的不一样,也懒得为了一个博客去学另一颗树上的东西。
追溯当时用webpages的原因,其实也是因为Razor,所以计划落定,用Razor做模版,Markdown做博文编辑,最后生成html。还需要把博文记录下来,随便用什么都可以,就直接存本地文件了,换言之这文件就成了我网站的数据库,为了以后检查方便就用文本文件。
1、Razor模板
2、Markdown编辑
3、Json存档
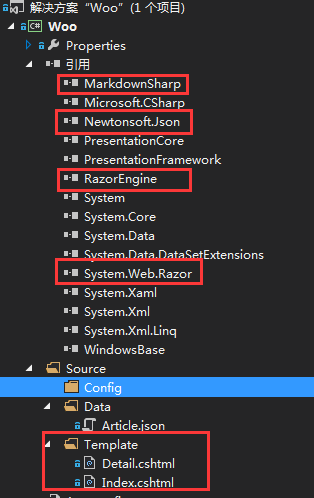
这样定好之后,创建解决方案,WPF项目模板,NuGet添加RazorEngine、MarkdownSharp、NewtonsoftJson,创建一个窗体,Page导航,两个Page,分别是目录页和内容页。

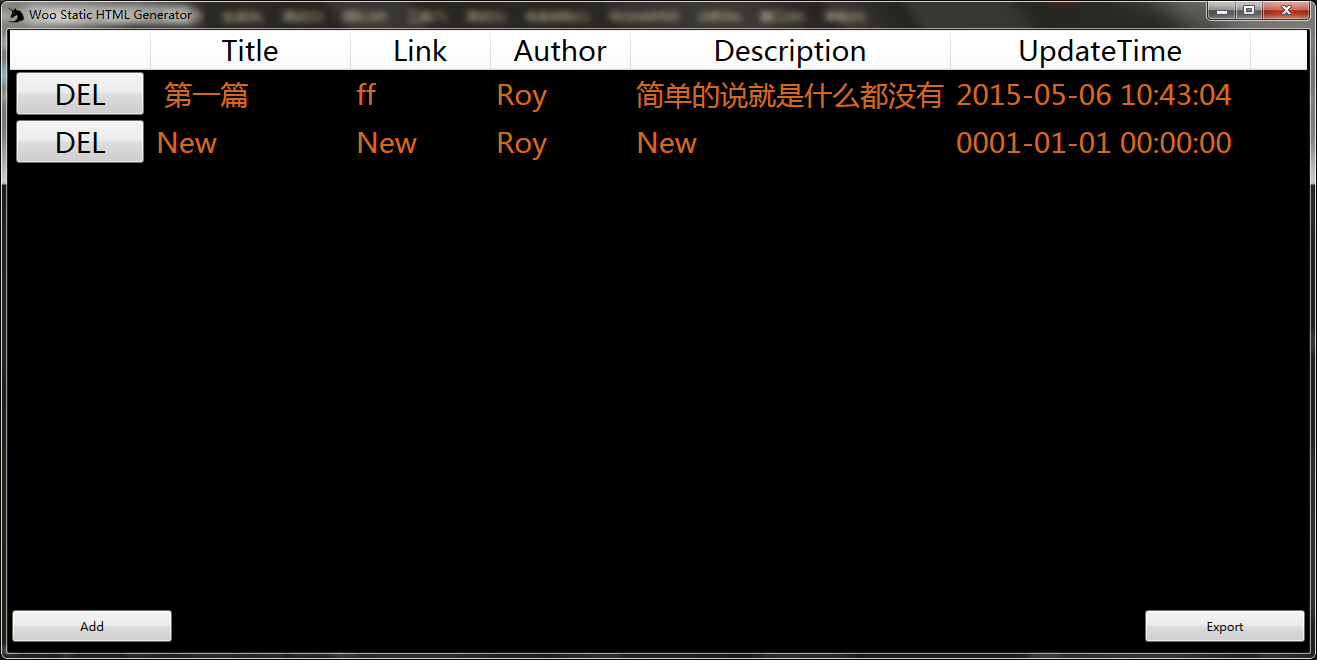
目录页是一个ListView,列出所有的文章,创建Article类,有属性Title, Content, Author, Time, Description, Link。Link是生成之后的存放的静态页面的路径,可以带/符号。
目录页上可以新建和删除文章,右下角是导出按钮,点击生成整站的页面。因为是博客站,所以肯定有两类页面,也是目录页和博文内容页。目录页是根路径下的index.html, 内容页将依据编辑时候录入的Link属性,生成对应的路径,并在改路径下创建index.html,于是你访问的时候可以是这个样子http://localhost/2015/1/1/link/
双击ListViewItem,也就是其中一篇文章,Page Navigate到内容页,在内容页你可以编辑文章,左边是编辑界面右边是预览界面。编辑采用Markdown语法。

Save保存,Back按钮导航回上一页。
这里我在Save的时候会序列化成JSON写入本地文件,需要妥善保存此文件。
在目录页进行导出操作的时候,会读取模板文件,模板文件有两个,请看下图

编译后使用的时候需要确保Template目录下有这两个文件。后缀是cshtml,虽然可以是任意后缀,但cshtml能得到vs编辑器的帮助,模板中使用razor语法调用@Model中的属性,自定义前端标签来进行布局。在Index.cshtml中,Model就是List<Article>,在Detail.cshtml中,Model是Article。
以文章页面的导出为例,关键代码如下:
Markdown mk = new Markdown(); string content = mk.Transform(article.Content);//markdown转换html var model = new {
ID= article.ID, Title = article.Title, Content = content, Link = article.Link, WriteTime = article.WriteTime, Description = article.Description, Author = article.Author, }; string text = Engine.Razor.RunCompile(WebSource.Instance.DetailTemplate, "templateDetail", null, model);//razor转换html string outputFilePath = string.Format("{0}/output/{1}", AppDomain.CurrentDomain.BaseDirectory, article.Link); Directory.CreateDirectory(outputFilePath);//创建目录 File.WriteAllText(outputFilePath + "/index.html", text);//写入文件
最后生成的整站页面在output目录下。
工具完成,花了一个多小时的时间。嗯,Razor用来做代码生成确实很好使。
下面是第一个试验品:
http://ifchen.com/