1.通过一个实例,来了解MVC中强大的验证功能
1.1新建一个 【基本】 的mvc项目,因为要用到验证的js,然后在一个视图中写上一下代码,以及Model中的代码如下

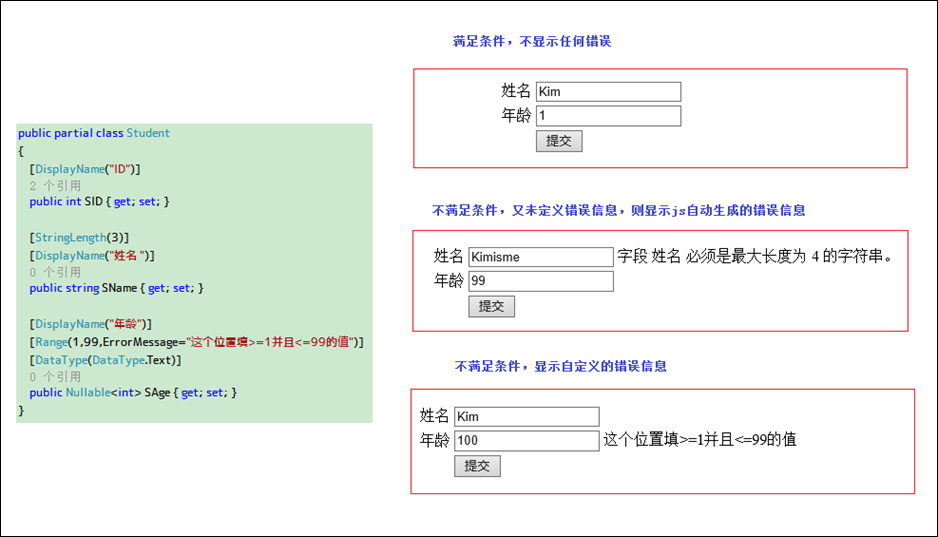
Model中的代码

1.2.开始测试

1.3查看源代码
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Add</title> <script src="/Scripts/jquery-1.8.2.js"></script> <script src="/Scripts/jquery.validate.js"></script> <script src="/Scripts/jquery.validate.unobtrusive.js"></script> </head> <body> <form action="/Home/Modify" method="post"> <table> <tr> <td>姓名</td> <td><input data-val="true" data-val-length="字段 姓名 必须是最大长度为 3 的字符串。" data-val-length-max="3" id="SName" name="SName" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="SName" data-valmsg-replace="true"></span> </td> </tr> <tr> <td><label for="SAge">年龄</label></td> <td><input class="text-box single-line" data-val="true" data-val-number="字段 年龄 必须是一个数字。" data-val-range="这个位置填>=1并且<=99的值" data-val-range-max="99" data-val-range-min="1" id="SAge" name="SAge" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="SAge" data-valmsg-replace="true"></span> </td> </tr> <tr> <td></td> <td><input type="submit" value="提交"/></td> </tr> </table> </form> <!-- Visual Studio Browser Link --> <script type="application/json" id="__browserLink_initializationData"> {"appName":"Firefox","requestId":"da5289da760b44f8b8c56a9684e0a5bd"} </script> <script type="text/javascript" src="http://localhost:6217/e3c73d9e3ac34dfa9df5109ec8422564/browserLink" async="async"></script> <!-- End Browser Link --> </body> </html>
原来,这些文本框本身并没有变,只是多了一些属性,当引入 验证的js文件时,根据文本框上的属性,添加相应的js操作。当发现条件不满足时,就不会将表单提交到服务器,实际上是做了如下操作。给表单中的onsubmit属性设置为 返回一个false,这样就不会提交表单了。

2.说说特性
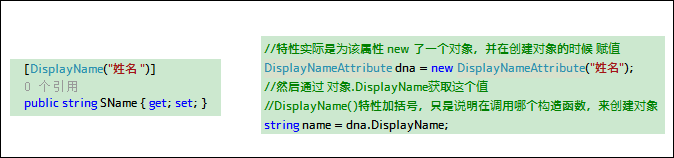
一下是一个特性,它修饰在SName属性上,以及对特性的一些说明

3.其他
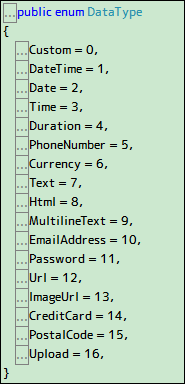
DataType枚举的一些其他说明