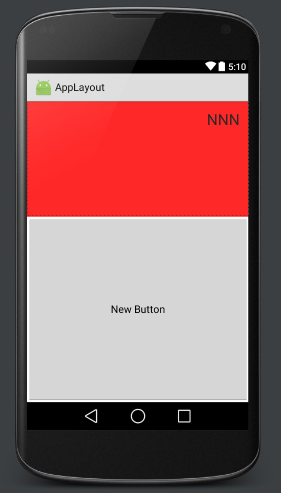
<!-- 常用属性说明: android:id="@+id/button" 为控件指定Id android:text="NNNNNNNNNN" 指定控件的显示文本 android:textSize="12pt" 让控件中的文本显示大小 android:singleLine="true" 让控件中显示的文本在一行显示完,显示不了的自动省略 android:gravity="left" 让控件中的内容靠左显示 android:padding="16dp" 让控件中的文本距控件外边框的填充尺寸,可以像CSS里的padding_left... android:background="#ff0000" 控件中的背景颜色 android:width="1060dip" 指定控件的宽度,好像不起作用了 android:height="200dip" 指定控件的高度,好像不起作用了 android:layout_width="200dp" 控件布局宽度,如果是fill_parent 表示水平填充满父控件 android:layout_height="wrap_content" 填充高度;fill_parent表示填满父控件,最好不要。 android:layout_weight="1" 表示与同级控件的布局权重,如果就两个都是1那就是一人一半,数字大的占用的空间多 -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="NNN" android:width="160dp" android:height="200dp" android:background="#ff0000" android:textSize="12pt" android:gravity="right" android:padding="16dp" android:singleLine="true" android:layout_weight="1" android:id="@+id/button" /> <!-- android:singleLine="true" 表示单行显示,显示不完的省略 --> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="New Button" android:id="@+id/button4" android:layout_gravity="right" android:layout_weight="2" /> </LinearLayout> </RelativeLayout>