今天练习Razor的逻辑处理。一般会使用下面
1. if
2. else
3. else if
4. switch
下面演示中,Insus.NET分别演示1,2, 4:
xxx.cshtml代码如下:
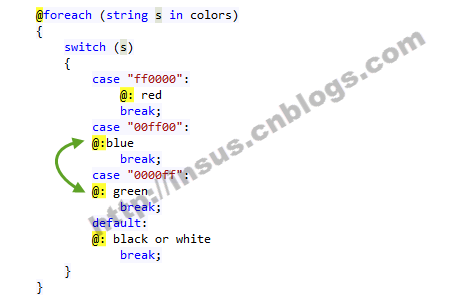
@{ Layout = null; string laborDay = "2015-05-01"; string name = "Insus.NET"; string[] colors = { "ff0000", "0000ff", "00ff00" }; //red, blue, green } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> @if (laborDay.IsDateTime()) { if (laborDay == "2015-05-01") { @: The day is labor day. } } <p><br /></p> @* @if (name == "Insus.NET") { <p>This is my name: @name.</p> } else { <p>That's not my name.</p> } *@ @(name == "Insus.NET" ? string.Format("This is my name: {0}", @name) : "That's not my name") <p><br /></p> @foreach (string s in colors) { switch (s) { case "ff0000": @: red break; case "00ff00": @: green break; case "0000ff": @:blue break; default: @: black or white break; } } </div> </body> </html>View Code
动画演示(太约12分钟左右):
上面的练习演示中,其中有颜色写错了,参考上面的代码为准: