首先我们打开官方网站www.cocos2d-x.org,下载我们安装最新的cocostudio(cocos)。
简介:
Cocos Studio升级为cocos。更优秀的产品、更优质的服务。游戏开发一站式解决方案, 低成本、高效率;高性能,一次制作,多终端平台共享;Windows与Mac同步发布更新,团队协作更容易;丰富的插件素材库,游戏开发更灵活更便捷。
下载并安装好之后我们就可以进行一下步骤了:
1,准备我们所需要的素材资源
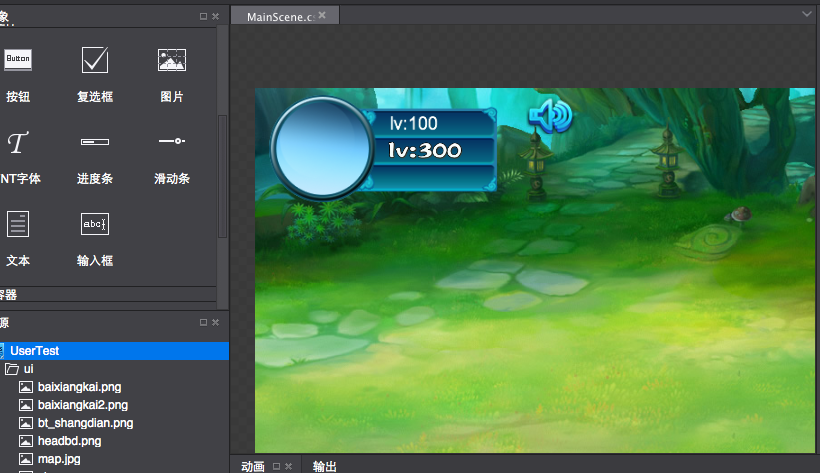
2,做一个背景地图
3,做角色头像面板
4,做一个音乐开关按钮
5,在头像面板上使用自定义美术字体和系统字体

然后,我们到出.Json工程文件及资源文件。
接下来我们看在Cocos2dx-Js中是怎么来使用导出的工程文件的
首先看一下JS-test中,的一段基类的调用代码:
_parseUIFile: function(file){ if(cocoStudioOldApiFlag == 0){ cc.log("ccs.load : %s", file); var json = ccs.load(file); return json.node; }else{ cc.log("ccs.uiReader.widgetFromJsonFile : %s", file); return ccs.uiReader.widgetFromJsonFile(file) } },
OK,里面有一个判断,cocoStudioOldApiFlag标识意思为,如果你用的是新版的Cocostudio那么必须使用新的AIP调用接口,
如果是老版本,那么使用以前的接口;
据我实验了几个版本之后得出以下结论,避免大家走弯路:
Cocostudio2.1.0 以上需要使用新的接口:
var json = ccs.load(file);
而这边json对象只是一个根节点,我们真正的root节点需要单独取出来;
var root = json.node;
Cocostudio2.1.0 以下需要使用老的接口:
var root = ccs.uiReader.widgetFromJsonFile(file);
好了,刚才我们已经下载了Cocostudio2.2.5目前最新的版本,并且生成了.json
在我们自己的工程基类中添加以下代码:
BaseLayer.js基类中添加:
setUIFile_File:function(file){ var json = ccs.load(file); return json.node; }, setUIFile_JSON:function(file){ return ccs.uiReader.widgetFromJsonFile(file); },
添加了setUIFile_File和setUIFile_JSON两个方法,很明确,新版本的用第一个,后半本的用第二个;
那么我们就继续在MainLayer中实现我们的调用:
var UIroot = this.setUIFile_File(resJSON.Main_JSON); UIroot.setAnchorPoint(cc.p(0.5,0.5)); UIroot.setPosition(this.getContentSize().width/2,this.getContentSize().height/2); this.addChild(UIroot,1);
通过this.setUIFile_File(路径)这样就完成了我们cocostuido生成界面文件的绑定;
那么如何取得里面的自定义Node原件呢?
var lv_100 = ccui.helper.seekWidgetByName(UIroot, "lv_100"); lv_100.setString("等级:1");
通过ccui.helper.seekWidgetByName(根节点,自定义控件名);就能取得到该控件的对象了
然后就可以进行相应的赋值或者是绑定事件关系!
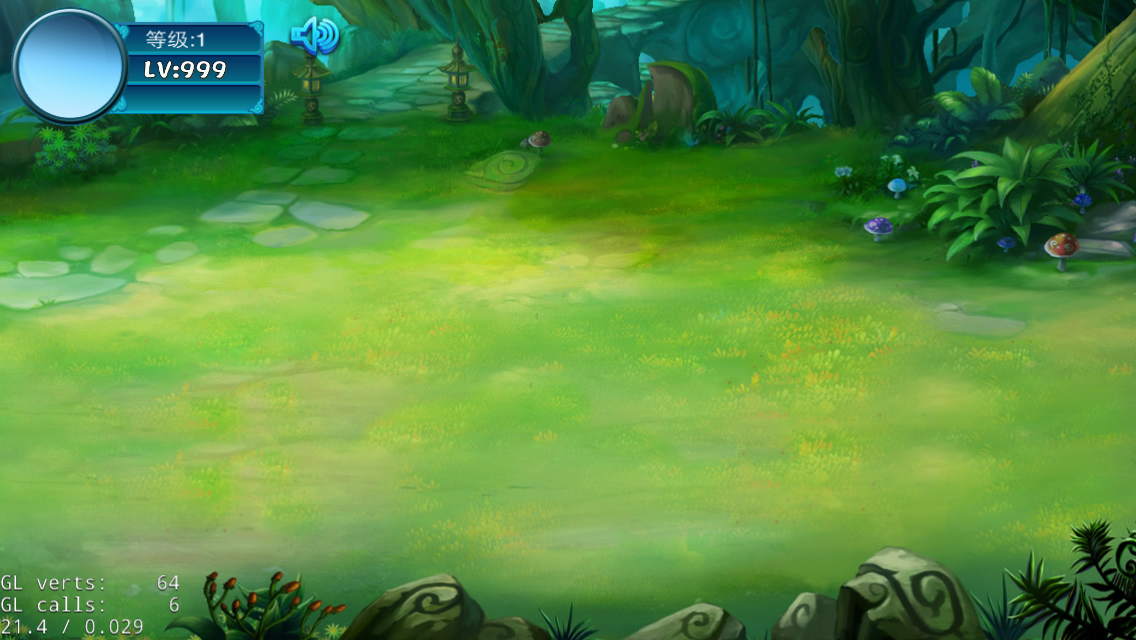
OK我们跑起来看一我们使用cocostudio制作出来的UI界面!

效果还是很不错的!很赞!
cocostudio能大大提高我们工作的效率,而且这类工具可以提交给策划,美术使用,不需要写代码。
所见即说得的可视化编辑界面,只需要实现我们的界面布局就能完成我们以前大量的代码工作!
源码下载:下载地址(百度云盘)
源码使用方法:
自己创建新工程,解压下载的文件,将所有文件拷贝到你新工程的目录下全部覆盖既可以运行!