上一篇文章(链接:http://www.cnblogs.com/jerehedu/p/4458928.html ),我们对属性动画有了简单的认识,并实际动手使用ObjectAnimator、AnimatorSet完了一个简单的例子,本次继续对剩余内容进行学习。
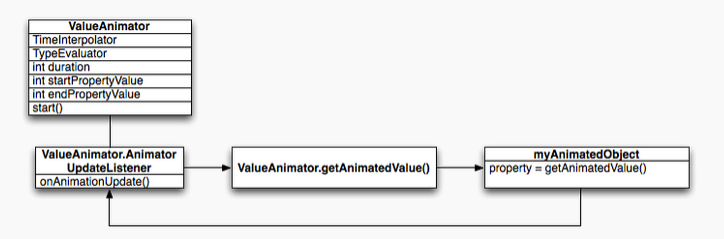
首先让我们先来了解一下动画是如何计算的呢?从官方文档上我们可以看到下面这张图:

图中描述了动画过程中相互工作的主要类,其中ValueAnimator对象可以记录动画时间轨迹。ValueAnimator中含有一个TimeInterpo;ator,此属性用于描述动画的时间插值;含有一个TypeEvaluator,此属性用于指定动画属性值是如何被计算出来的。
创建一个ValueAnimator并启动动画后,ValueAnimator在动画运行期间会计算一个0到1的分数,这个分数用于表示整个动画运行的百分比。当ValueAnimator计算好一个运行分数后,会调用当前设置的TimeInterpolator去计算插值分数;插值分数计算好后,ValueAnimator调用TypeEvaluator根据插值分数计算属性的值。
这里的ValueAnmiator就是我们在上一章中使用的ObjectAnimator的父类,需要注意的是ValueAnimator不会直接操作一个对象或者属性,也就意味着我们如果想使用ValueAnimator完成动画,就必须为ValueAnimator添加一个监听器:

ValueAnimator animator = ValueAnimator.ofFloat(0.0f, 360f); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { //当前动画进度 float curValue = (Float) animation.getAnimatedValue(); imageView.setRotationX(curValue); } }); animator.setDuration(4000); animator.setInterpolator(new DecelerateInterpolator()); animator.start();
效果图:



当ValueAnimator的ofInt、ofFloat不能满足需求是,我们可以使用ofObject方法,这时候需要继承TypeEvaluaot<T>自定义即可。
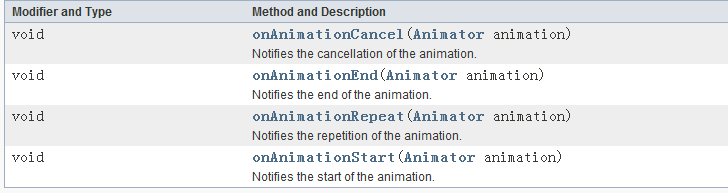
除了AnimatorUpdateListener之外,属性动画框架为我们提供了Animator.AnimatorListener监听器:

Android提供了一个此监听器的默认实现AnimatorListenerAdapter,我们只需要继承此类即可,参考代码如下:
animator.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { PropertyValuesHolder holderX =PropertyValuesHolder.ofFloat("translationX",0f,260f); PropertyValuesHolder holderY=PropertyValuesHolder.ofFloat("translationY",0f,260f); ObjectAnimator.ofPropertyValuesHolder(imageView,holderX,holderY) .setDuration(4000) .start(); } });

属性动画中常用的属性有:
TranslationX、TranslatioinY:相对于布局容器的左边和上边的坐标值
Rotation、rotationX、rotationY:旋转属性
scalX、scalY:缩放属性
pivotX、pivotY:设置旋转、缩放时的中心点
x、y:坐标
alpha:透明度
和view动画一样,除了使用java代码完成动画外,我们同样可以使用xml文档来编写属性动画。要注意的是xml文件的目录不再是anim,而是要在res下新建一个animator文件夹用于存放。
Xml代码如下:
<set xmlns:android="http://schemas.android.com/apk/res/android" android:ordering="sequentially"> <set android:ordering="together"> <objectAnimator android:propertyName="translationX" android:valueFrom="0" android:valueTo="260" android:duration="2000" android:valueType="floatType"/> <objectAnimator android:propertyName="translationY" android:valueFrom="0" android:valueTo="260" android:valueType="floatType" android:duration="2000"/> </set> <objectAnimator android:propertyName="alpha" android:valueFrom="1" android:valueTo="0" android:duration="2000"/> </set>
在java中使用:
AnimatorSet animatorSet = (AnimatorSet)AnimatorInflater.loadAnimator(this,R.animator.myanimator); animatorSet.setTarget(imageView); animatorSet.start();
想要深入学习的同学,可以点击下载源码,查看更多详细内容!