大家在安装好一个应用后,第一次打开时往往会出现一个使用引导页,形式一般为三、四张图片,随着我们的滑动进行切换,在最后一页会有一个进入应用的按钮,我们通过点击这个按钮可以进入应用,其实这其中没有太多的复杂的地方,切换的完成就是一个ViewPager,说了这么多,下面开始为大家解读代码:
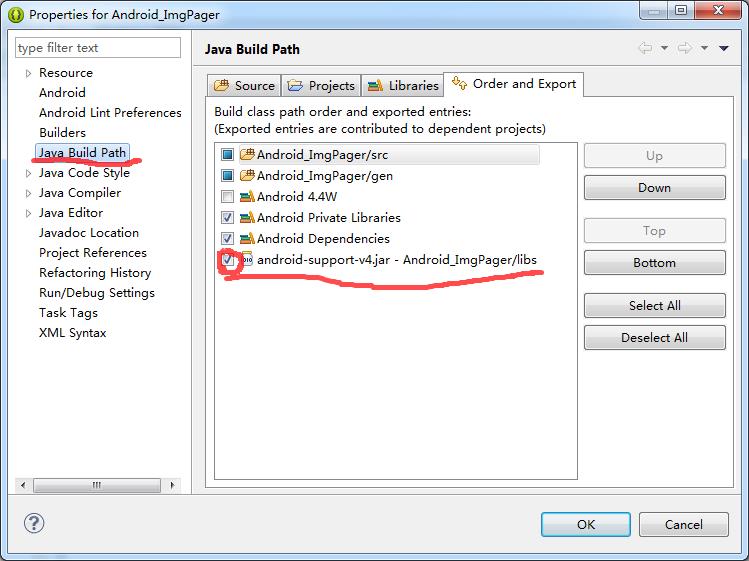
开始我们的设计之前我们需要做一些准备工作,首先我们新建一个工程,然后选择工程通过右键单击properties,然后选择Java Build Path,点击右侧Libraries,再点击Add jar,将我们工程lib下的Android-support-v4.jar导入,最后不要忘了选中。

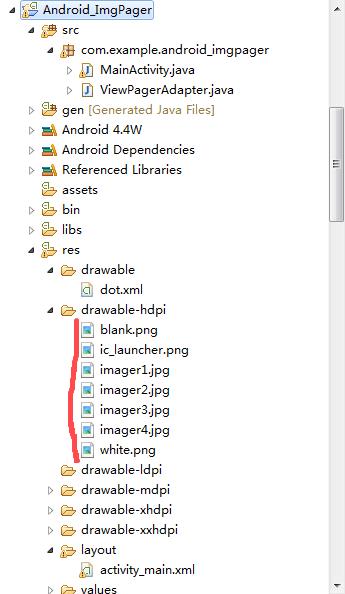
第二步:我们需要准备6张图片,四张用来切换,另外两个则是我们经常看到的切换图片下方的小圆点。

有了上面的准备工作,下面就可以开始今天的效果制作了。
我们布局文件(activity_main.xml):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="fill_parent" /> <LinearLayout android:id="@+id/ll" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="24.0dip" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="15.0dip" android:src="@drawable/dot" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="15.0dip" android:src="@drawable/dot" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="15.0dip" android:src="@drawable/dot" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="15.0dip" android:src="@drawable/dot" /> </LinearLayout> <Button android:id="@+id/button" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/ll" android:layout_centerHorizontal="true" android:layout_marginBottom="52dp" android:text="进入应用" /> </RelativeLayout>
既然我们需要使用ViewPager来完成图片的切换,这里我们需要重写一个PagerAdapter(ViewPagerAdapter.java)
public class ViewPagerAdapter extends PagerAdapter{ //界面列表 private List<View> views; public ViewPagerAdapter (List<View> views){ this.views = views; } //销毁arg1位置的界面 @Override public void destroyItem(View arg0, int arg1, Object arg2) { ((ViewPager) arg0).removeView(views.get(arg1)); } @Override public void finishUpdate(View arg0) { // TODO Auto-generated method stub } //获得当前界面数 @Override public int getCount() { if (views != null) { return views.size(); } return 0; } //初始化arg1位置的界面 @Override public Object instantiateItem(View arg0, int arg1) { ((ViewPager) arg0).addView(views.get(arg1), 0); return views.get(arg1); } //判断是否由对象生成界面 @Override public boolean isViewFromObject(View arg0, Object arg1) { return (arg0 == arg1); } @Override public void restoreState(Parcelable arg0, ClassLoader arg1) { // TODO Auto-generated method stub } @Override public Parcelable saveState() { // TODO Auto-generated method stub return null; } @Override public void startUpdate(View arg0) { // TODO Auto-generated method stub } }
下面我们为了实现小圆点的变化,写一个自定义的属性,放置在drawable文件下(dot.xml)
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:drawable="@drawable/white" />
<item android:state_enabled="false" android:drawable="@drawable/blank" />
</selector>
最后我们的MainActivity.java:
public class MainActivity extends Activity implements OnClickListener, OnPageChangeListener{ private ViewPager vp; private ViewPagerAdapter vpAdapter; private List<View> views; private Button button; //引导图片资源 private static final int[] pics = { R.drawable.imager1, R.drawable.imager2, R.drawable.imager3, R.drawable.imager4 }; //底部小店图片 private ImageView[] dots ; //记录当前选中位置 private int currentIndex; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//去标题 setContentView(R.layout.activity_main); views = new ArrayList<View>(); LinearLayout.LayoutParams mParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT); //初始化引导图片列表 for(int i=0; i<pics.length; i++) { ImageView iv = new ImageView(this); iv.setLayoutParams(mParams); iv.setImageResource(pics[i]); views.add(iv); } //跳转按钮 button = (Button)findViewById(R.id.button); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getApplication(), "进入应用", Toast.LENGTH_SHORT).show(); // MainActivity.this.startActivity(new Intent().setClass(MainActivity.this, LoginActivity.class)); // MainActivity.this.finish(); } }); vp = (ViewPager) findViewById(R.id.viewpager); //初始化Adapter vpAdapter = new ViewPagerAdapter(views); vp.setAdapter(vpAdapter); //绑定回调 vp.setOnPageChangeListener(this); //初始化底部小点 initDots(); } private void initDots() { LinearLayout ll = (LinearLayout) findViewById(R.id.ll); dots = new ImageView[pics.length]; //循环取得小点图片 for (int i = 0; i < pics.length; i++) { dots[i] = (ImageView) ll.getChildAt(i); dots[i].setEnabled(true);//都设为灰色 dots[i].setOnClickListener(this); dots[i].setTag(i);//设置位置tag,方便取出与当前位置对应 } currentIndex = 0; dots[currentIndex].setEnabled(false);//设置为白色,即选中状态 } /** *设置当前的引导页 */ private void setCurView(int position) { if (position < 0 || position >= pics.length) { return ; } vp.setCurrentItem(position); } /** *这只当前引导小点的选中 */ private void setCurDot(int positon) { if (positon < 0 || positon > pics.length - 1 || currentIndex == positon) { return; } //当滑动到最后一张图片时,将隐藏的Button显示出来 if(positon == pics.length - 1){ button.setVisibility(1); }else{ button.setVisibility(View.GONE); } //绘制底部的小圆点 dots[positon].setEnabled(false); dots[currentIndex].setEnabled(true); currentIndex = positon; } //当滑动状态改变时调用 @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } //当当前页面被滑动时调用 @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } //当新的页面被选中时调用 @Override public void onPageSelected(int arg0) { //设置底部小点选中状态 setCurDot(arg0); } @Override public void onClick(View v) { int position = (Integer)v.getTag(); setCurView(position); setCurDot(position); } }
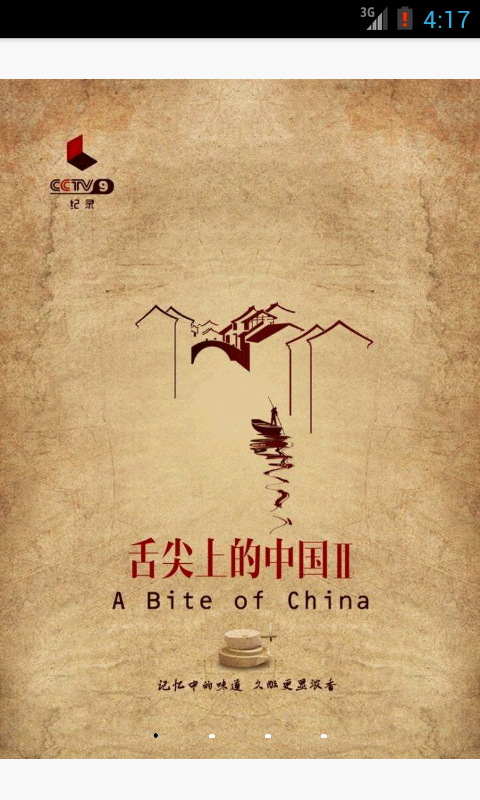
效果图:

深夜奉上,希望对大家有帮助,最后再啰嗦一句,这样的切换看上去很单调,大家可以查阅一下之前我奉上的关于ViewPager切换动画效果的博客。