前言
软件版本:android studio v1.0正式版,由于v0.x以来软件变化一直比较大,很多问题搜索的解决方案也都是v0.x版本时代的,故首先声明一下版本。
动机:由于工作中需要对移动端软件开发的几种方式进行一下对比研究,故有了此文章的产生,估计后续还会有其他技术方案的文章发布。
目标:为了适应跨平台的要求,所以用html5编写页面,利用webview装载html5页面就成为了一个备选的技术路线。本篇文章就是利用android studio创建一个apk程序,装载编写好的html5页面,以此达到快速生成跨平台的程序。
正文
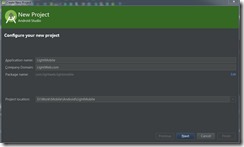
指定工程名称和路径

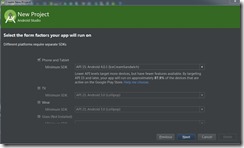
指定最小支持的sdk版本和创建的app运行设备类型

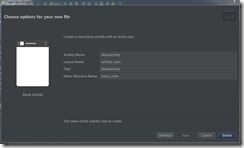
选择一个activity

finish

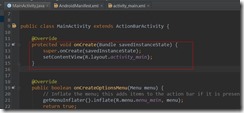
现在看到的工程结构

预览看一下效果

到此,helloword已经编写好了,只要把android需要的sdk和相关的驱动配置好,还是很好上手的。
此处以打开一个百度页面为例进行演示
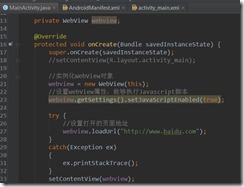
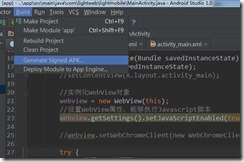
打开MainActivity.java页面,修改oncreate函数

private WebView webview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
//实例化WebView对象
webview = new WebView(this);
//设置WebView属性,能够执行Javascript脚本
webview.getSettings().setJavaScriptEnabled(true);
try {
//设置打开的页面地址
webview.loadUrl("http://www.baidu.com");
}
catch(Exception ex)
{
ex.printStackTrace();
}
setContentView(webview);
}

预览看一下效果

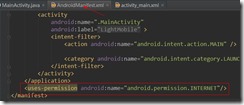
提示wabpage not available错误,那么我们在AndroidManifest.xml文件中添加权限
<uses-permission android:name="android.permission.INTERNET"/>

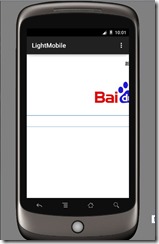
现在预览看一下效果,百度页面可以正常打开了

这一步演示如何打开本地的html页面,该示例同样已百度为例,只不过改为先另存一份百度的html页面,然后加载本地的html页面,此处百度页面另存为index.htm
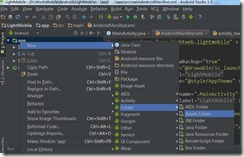
新建assets目录,用来存放html页面。右键app->new->folder->assetsfolder


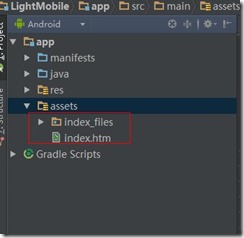
html页面放入assets目录

打开页面的地址改为本地页面地址
webview.loadUrl(file:///android_asset/index.html);
看一下预览的效果






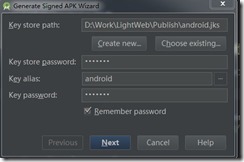
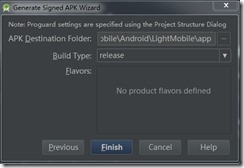
app-release.apk就是生成的安装包了。
下班了,今天就写到这里了,到目前为止,基本的功能已经完成了,但是很多细节部分的内容还有待调整,明天待续下一篇。
最后附源码下载