1、升级vs2013到update4
2、下载安装vs_langpack-enu英语语言包
3、下载安装vs2013mda目前版本0.3.1
如果开发andorid,需要android sdk,ant等
如果开发ios,要真机调试,需要安装iTunes
公共部分分需要nodejs,cordova,chrome等
用vmware安装osx10虚拟机,虚拟机中安装xcode6
虚拟机安装nodejs
虚拟机中执行
sudo npm install -g vs-mda-remote --user=你的用户名
此步骤为安装vs-mda-remote,如果安装成功
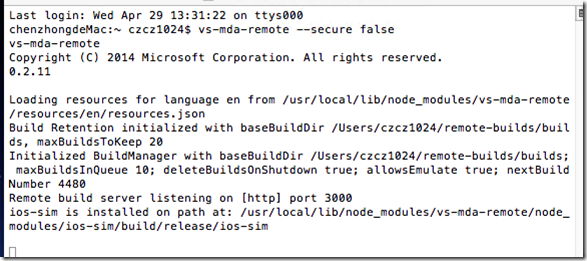
执行vs-mda-remote –secure false
你可以新开一个命令行窗口,执行 vs-mda-remote test –server http://localhost:3000 来进行测试
详情可参考https://msdn.microsoft.com/en-us/library/dn771551.aspx

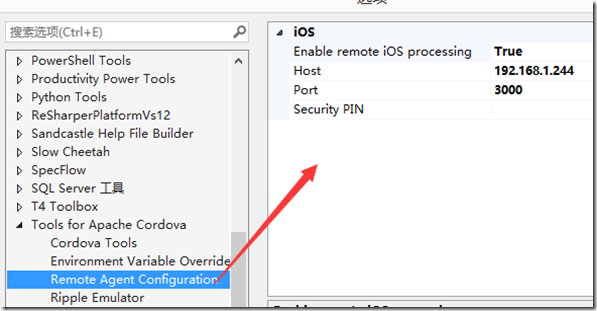
在vs中设置

host为虚拟机ip



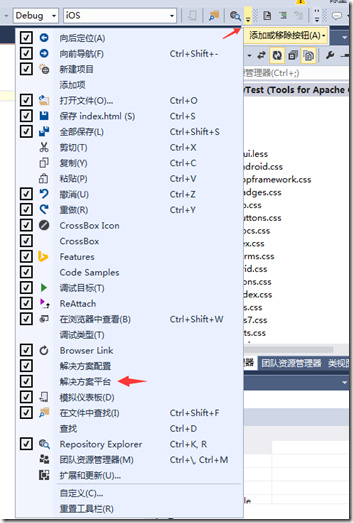
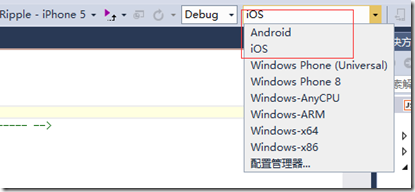
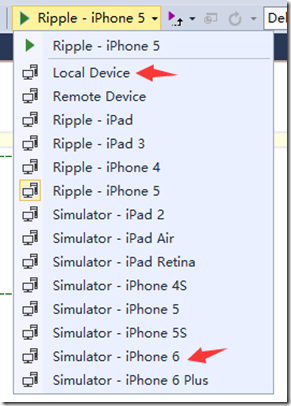
选择平台和调试方式,ripple是用google chrome模拟,simulator是发送到mac用mac上的模拟器运行
local device是插在pc上的iphone,remote device是插在mac上的iphone


在编译过程中,如果遇到报错
error CordovaModuleLoadError 4.1.2
需要给文件夹设置权限
$ sudo chown -R `你的用户` ~/.npm
参考http://stackoverflow.com/questions/29913021/vs-mad-remote-build-failed-with-error-cordovamoduleloaderror-4-1-2/29928635#29928635
在其他的安装过程中如果需要问题,一般是相关的组件安装不了,可能是被墙之类了。
cordova可通过npm安装,homebrew可自行安装。
如果是其他问题,只能google或者到stackoverflow上问了。
选择真机,需要在xcode中设置好开发者账户,vs选debug(我这边用release没成功)
之后,编译成功的ipa会发到pc的iTunes上,可以安装

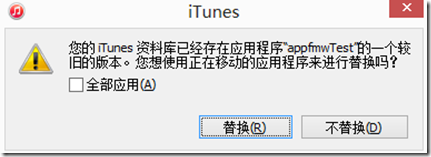
修改后,再次安装前会提示

选择替换

点击更新,最后点击下方的应用
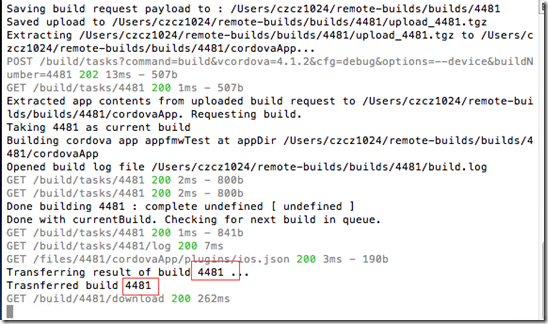
每次build都会有一个build号,在控制台中可以看到

可在mac的/users/你的用户/remote-builds/builds 下面找到对应的build号的文件夹
该文件夹下的 cordovaapp/platforms/ios/build/device 中有生成好的ipa文件,此文件只会在使用device生成后才会产生
如果没有设备,但是想生成ipa,也可以参考 http://www.splinter.com.au/xcode-4-command-line-builds-of-iphone-apps/
因为xcode6自带的iphone sdk是8.3的,所以真机iphone6是ok的,但是如果是iphone4等没有更新系统的,可能会有问题。
预计下载7.1的sdk可解决,但是800+M我没down下来