Material Design 概念,环境和基本属性
class="highlight">Material Design是随Android 5.0推出的一种设计概念, 涉及到了
跨平台和
设备的视觉,动态,交互设计等方面.
设计概念
Material Design的灵感来自于对纸和墨水的
研究,基于触觉现实感.并且它还在继续地发展扩充,有很大的想象空间.
基于现实,让材料的表面和边缘提供视觉线索. 熟悉的触觉属性可以帮助用户快速地明白正在发生什么.
光,表面和运动的一些基本规则是很关键性的因素,它们可以传达物体在空间如何存在,运动和交互.
运动是很关键的因素,可以吸引
注意力和保持连续性. 反馈需要微小但是清晰, 转换需要有效率但是还要保持连贯.
Material Environment
Material环境是一个3D环境:

新添加的Z轴垂直于手机平面,指向屏幕正面之外(指向用户).
每一片材料都占据了Z轴上的一个地方,默认有
1dp的厚度.
光和影
在material环境中是有光照的,主要的光线创建了有方向的影子,同时环境光创造了全方向的软阴影.
Material properties
物理属性:
材料有各种X和Y轴尺寸(dp单位), 但是有统一的Z轴尺寸,也就是厚度,都是1dp.
材料会投出影子.
影子是由于材料元素之间Z轴的相对位置自然导致的. 不要给相同Z轴位置的材料元素之间加上影子,这样会导致
误解.
材料可以展示
shape和colour的内容,各种图像视频, 内容不会给材料增加厚度.
内容的行为是与材料独立的,但是它不能超出材料的边界. 比如内容可以在材料限定的框里独立运动和缩放.
材料是实心的(solid). 输入事件不能穿过材料去影响下层的材料.
多种材料元素不能同时占据同一维度空间,可以改变它们的高度.
材料不能穿过其他材料,因为它们都被认为是实心的.
材料转换:
材料可以改变形状,大小,但是它的生长和缩小都只能局限在它的平面.
材料不能弯曲或者折叠.
多片材料可以组合到一起变成一片材料.
材料也可以分割,再合成一片等等.
材料的运动:
材料可以自然地生成或者销毁.(缩放动画).
材料可以以任意的轴向运动.(比如任意轴旋转).
Z轴向的运动通常是因为用户和材料的交互.
3D空间中的物体
Material Design中的物体和真实世界的物体有类似的特质.
在真实的物理世界中,物体可以堆积或者附着在一起,但是不能穿过去, 物体也会投射出影子,发射光线.
这些特性组成了一个用户熟悉的空间模型,可以跨应用一致应用.
Elevation (Android)
高度(Elevation)指的是两个表面之间的Z轴相对距离. child的高度是相对于它的parent的.
高度测量的单位和X轴Y轴相同,通常用dp. (density-independent pixels).
由于材料有一个标准的1dp厚度,所有的高度都是测量两个表面顶部之间的距离.
Resting elevation: 静止高度
每一个材料物体都有一个静止高度(默认高度), 称作
resting elevation.

物体的默认高度一般是不会改变的,即便要改变自己的高度,也应该尽快回到自己的默认高度.
比如一个材料,正常的高度是2dp,当它被点击时,它的高度变为6dp,当点击结束,它应该回到默认的2dp.
一个组件的默认高度在各个app中应该是一致的.
但是跨平台的情况,高度可以不同,比如,TV比移动和PC端的深度更大.
Responsive elevation and dynamic elevation offsets
响应式的高度和动态高度偏移
一些组件类型有响应式的高度,也即,有的组件会用高度变化来响应用户的输入(比如,正常,获得焦点,点击)或者系统的事件. 这些高度变化用动态高度偏移来统一实现.
动态高度偏移(Dynamic elevation offsets)是组件相对于它的静止高度来说,要移动的目标高度(goal elevation). 它们保证了无论动作和组件类型, 高度变化是一致的. 比如,所有在点击时需要提高高度的组件,它们提高的程度是相等的.
比如,虽然floating action button的静止高度比其他button高,但是它点击后也是跟其他button一样在自身的静止高度上提高6dp (Dynamic elevation offset).
一旦输入事件完成或者取消,组件都会回到自己的静止高度.
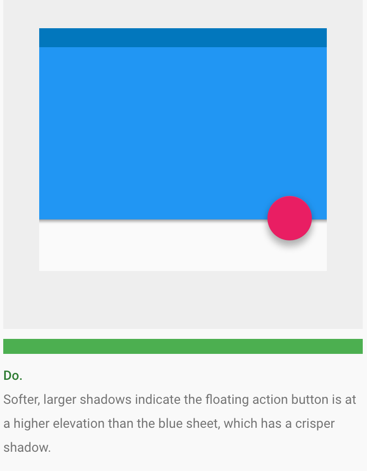
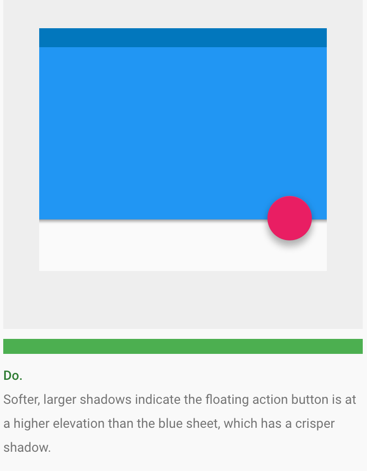
有用的Shadow
阴影提供了非常重要的视觉线索,显示出对象的深度和有方向的运动.
它们是唯一可以显示界面之间分离程度的视觉线索.
(如果没有阴影,就显示不出来floating action bar和下方界面是分离的).
一个对象的高度决定了它的阴影.
更模糊的阴影一般显示出了更高的高度.

运动过程中,阴影也可以为我们提供运动方向的线索,各个表面之间的距离到底是增大还是缩小.
有阴影的变化,我们能判断出有高度的变化.
高度高的物体投射出更大更模糊的阴影.
如果阴影没有变化而大小变化,说明是物体被放大了(尺寸改变),而不是高度变化了.
Object relationships: 物体关系
物体的继承关系
你在一个应用中如何组织物体或者物体的集合,决定了它们相对于彼此如何运动.
物体可以独立运动,也可以被它们继承关系中更高级的物体所
限制.
所有的物体都处在一个继承体系中,有着parent-child的关系,一个元素可以是另一个元素的child,也可以是系统的child.
Parent-child规范:
(1)每一个对象都有一个parent;
(2)每一个对象都可以有若干个children;
(3)child继承了parent的转变属性,比如位置,缩放,旋转和高度.(parent移动的时候上面的child也一起动);
(4)兄弟(siblings)指在继承体系中处于同一级的对象.
几个特例:
Items parented to the root, 比如基本UI元素, 运动是和其他元素独立的.
比如, floating action bar不随着内容滚动.
还有其他元素包括: 应用的边界导航抽屉菜单; action bar, Dia
logs.
交互:
物体在继承体系中的parent-child地位决定了它们之间如何交互.
比如:
1.children和parent之间的z轴距离是最小的,其他不在这个继承体系中的对象是不能介入到parent和children之间的.
2.在一个滚动的card集合中,所有的card都是兄弟,所以它们一起运动,它们的运动由它们的容器(集合对象)控制.
高度:
物体的高度取决于你想表达的内容体系,也取决于一个对象是否需要独立于其他对象来运动.
参考资料:
Material Design: http://www.google.com/design/spec/material-design/introduction.html
 新添加的Z轴垂直于手机平面,指向屏幕正面之外(指向用户).
每一片材料都占据了Z轴上的一个地方,默认有1dp的厚度.
新添加的Z轴垂直于手机平面,指向屏幕正面之外(指向用户).
每一片材料都占据了Z轴上的一个地方,默认有1dp的厚度.
 物体的默认高度一般是不会改变的,即便要改变自己的高度,也应该尽快回到自己的默认高度.
比如一个材料,正常的高度是2dp,当它被点击时,它的高度变为6dp,当点击结束,它应该回到默认的2dp.
一个组件的默认高度在各个app中应该是一致的.
但是跨平台的情况,高度可以不同,比如,TV比移动和PC端的深度更大.
物体的默认高度一般是不会改变的,即便要改变自己的高度,也应该尽快回到自己的默认高度.
比如一个材料,正常的高度是2dp,当它被点击时,它的高度变为6dp,当点击结束,它应该回到默认的2dp.
一个组件的默认高度在各个app中应该是一致的.
但是跨平台的情况,高度可以不同,比如,TV比移动和PC端的深度更大.
 运动过程中,阴影也可以为我们提供运动方向的线索,各个表面之间的距离到底是增大还是缩小.
有阴影的变化,我们能判断出有高度的变化.
高度高的物体投射出更大更模糊的阴影.
如果阴影没有变化而大小变化,说明是物体被放大了(尺寸改变),而不是高度变化了.
运动过程中,阴影也可以为我们提供运动方向的线索,各个表面之间的距离到底是增大还是缩小.
有阴影的变化,我们能判断出有高度的变化.
高度高的物体投射出更大更模糊的阴影.
如果阴影没有变化而大小变化,说明是物体被放大了(尺寸改变),而不是高度变化了.