一直想要做成有搜狗输入法、QQ输入法那样的可以自定义皮肤的软件。找了很久终于找到了,不过找到的解决方案有些问题,经过修改之后就可以按照图片原本的大小显示啦~
在我两个晚上的研究下,研究好几种方法,最后在网上找到了一个好方法,但是有些问题,我修改了下,终于实现新版新博速读的皮肤功能啦。
软件官网:http://leaful.com/weibopopup
public class NineGridsBorder : Border // 九宫格Border { public BitmapImage BackgroundImage { get { return (BitmapImage)GetValue(BackgroundImageProperty); } set { SetValue(BackgroundImageProperty, value); } } public static readonly DependencyProperty BackgroundImageProperty = DependencyProperty.Register("BackgroundImage", typeof(BitmapImage), typeof(NineGridsBorder), new FrameworkPropertyMetadata(null, FrameworkPropertyMetadataOptions.AffectsRender)); public Thickness SizingMargins { get { return (Thickness)GetValue(SizingMarginsProperty); } set { SetValue(SizingMarginsProperty, value); } } public static readonly DependencyProperty SizingMarginsProperty = DependencyProperty.Register("SizingMargins", typeof(Thickness), typeof(NineGridsBorder), new FrameworkPropertyMetadata(new Thickness(), FrameworkPropertyMetadataOptions.AffectsRender)); protected override void OnRender(DrawingContext dc) { var img = BackgroundImage; if (img == null) return; var renderRect = new Rect(0, 0, RenderSize.Width, RenderSize.Height); if (SizingMargins == new Thickness()) { dc.DrawRectangle(new ImageBrush(img), null, renderRect); return; } var sms = SizingMargins; double[] verticalgl = {0d, sms.Left, renderRect.Width - sms.Right, renderRect.Width}; double[] horizontalgl = {0d, sms.Top, renderRect.Height - sms.Bottom, renderRect.Height}; var gls = new GuidelineSet(verticalgl, horizontalgl); gls.Freeze(); dc.PushGuidelineSet(gls); double[] vx = { 0d, sms.Left / img.PixelWidth, (img.PixelWidth - sms.Right) / img.PixelWidth, 1d }; double[] vy = { 0d, sms.Top / img.PixelHeight, (img.PixelHeight - sms.Bottom) / img.PixelHeight, 1d }; double[] x = { renderRect.Left, renderRect.Left + sms.Left, renderRect.Right - sms.Right, renderRect.Right }; double[] y = { renderRect.Top, renderRect.Top + sms.Top, renderRect.Bottom - sms.Bottom, renderRect.Bottom }; for (var i = 0; i < 3; ++i) { for (var j = 0; j < 3; ++j) { var brush = new ImageBrush(img) { Viewbox = new Rect(vx[j], vy[i], Math.Max(0D, (vx[j + 1] - vx[j])), Math.Max(0D, (vy[i + 1] - vy[i]))) }; dc.DrawRectangle(brush, null, new Rect(x[j], y[i], Math.Max(0D, (x[j + 1] - x[j])), Math.Max(0D, (y[i + 1] - y[i])))); } } dc.Pop(); } }
xml配置文件只用两个参数就可以进行自定义皮肤了:SizingMargin和ContentMargin

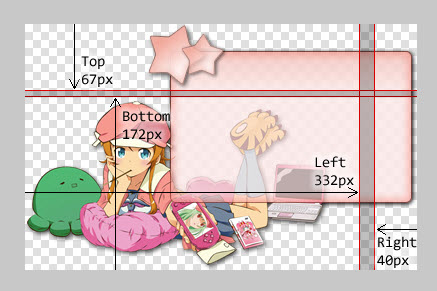
SizingMargin=”332,67,40,172″

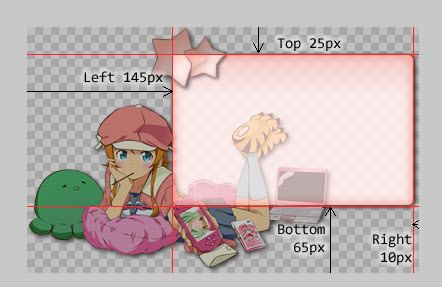
ContentMargin=”145,25,10,65″
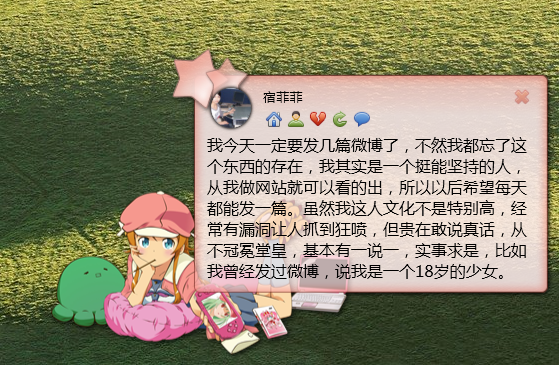
大功告成!

再加上些动画,感觉丝滑流畅,超爽。妈妈再也不用担心我的软件不够好看啦~