这几天都没有动,因为又忙了一下。有网友表示要一起学习,而网站定位是技术折腾和分享,目前又没有内容,因此把一些心得总结随着开发过程陆续写出。
因为,做网站不能不说html,所以今天主要总结下html。
说起html,其实也不算熟悉,但是我掌握一个原则,文档都是有结构的有逻辑的,把结构搞清楚了,往里面填内容,页面就丰富了。
下面看看html的结构:

?
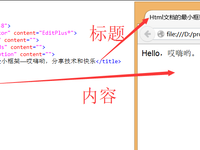
上面可以左边是html文档,右边是在浏览器显示的效果,现在我们只需要关注两个部分,一个是标题,一个是内容(就是我们平常浏览的页面),其他需要的时候在根据需求度娘,列入:hmtl 布局,html 输入框等等。掌握了这个原则,你也可以说我会html了,只是不太熟悉啊。
好了今天就到这里了,下面是最小框架代码,大家可以保存成html文件,修改相应的标题、内容在浏览器里面试试了。
class="html"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus?">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Html文档的最小框架——哎嗨哟,分享技术和快乐</title>
</head>
<body>
Hello,哎嗨哟。
</body>
</html>
?

- 大小: 37.5 KB
