由于Visual Studio工具箱中自带滚动条控件外观太老,而且没有颜色外观属性可设置。 所以自己就试着开发一个垂直的滚动条,它可以用来控制TextBox的滚动。
由于代码比较多,源文件已经打包到网盘,链接:http://pan.baidu.com/s/1dDtn8sD
Release目录下生成的dll可以添加至工具箱
使用时需要设置的属性:
#region 滑动条最短长度 [System.ComponentModel.Browsable(true)] [Localizable(true)] [System.ComponentModel.Category("Appearance")] [System.ComponentModel.DefaultValue(null)] [System.ComponentModel.Description("滑动条最短长度")] public int MinSlideBarLenght{get; set;} #endregion
#region 要滑动的TextBox [System.ComponentModel.Browsable(true)] [Localizable(true)] [System.ComponentModel.Category("Appearance")] [System.ComponentModel.DefaultValue(null)] [System.ComponentModel.Description("要滚动的TextBox")] public TextBox TextBox{get; set;} #endregion
#region 滑动条被唤醒颜色 [System.ComponentModel.Browsable(true)] [Localizable(true)] [System.ComponentModel.Category("Appearance")] [System.ComponentModel.Description("滑动条被唤醒的颜色")] [System.ComponentModel.DefaultValue(null)] public Color WakedColor{get; set;} #endregion
#region 滑动条被按下颜色 [System.ComponentModel.Browsable(true)] [Localizable(true)] [System.ComponentModel.Category("Appearance")] [System.ComponentModel.DefaultValue(null)] [System.ComponentModel.Description("滑动条被按下的颜色")] public Color PressedColor{get;set;} #endregion
#region 鼠标进入滑动条颜色 [System.ComponentModel.Browsable(true)] [Localizable(true)] [System.ComponentModel.Category("Appearance")] [System.ComponentModel.DefaultValue(null)] [System.ComponentModel.Description("鼠标进入滑动条的颜色")] public Color EnterColor {get; set;} #endregion
例如:
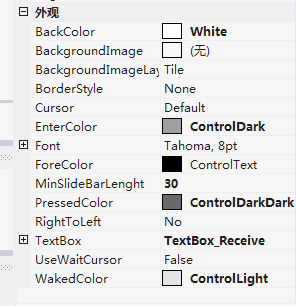
在属性浏览器中设置:

设计器自动生成如下代码:
在Form类中:
private MyControlLibrary.ScrollBar TextScrollBar;
在InitializeComponent()中:
this.TextScrollBar.BackColor = System.Drawing.Color.White; this.TextScrollBar.EnterColor = System.Drawing.SystemColors.ControlDark; this.TextScrollBar.Location = new System.Drawing.Point(664, 44); this.TextScrollBar.MinSlideBarLenght = 30; this.TextScrollBar.Name = "TextScrollBar"; this.TextScrollBar.PressedColor = System.Drawing.SystemColors.ControlDarkDark; this.TextScrollBar.Size = new System.Drawing.Size(10, 323); this.TextScrollBar.TabIndex = 18; this.TextScrollBar.TextBox = this.TextBox_Receive; this.TextScrollBar.WakedColor = System.Drawing.SystemColors.ControlLight;
效果图:

