注:本次代码加了样式,样式如下
<style>
div {
border: 1px solid red;
margin: 10px auto;
height: 45px;
width: 450px;
text-align: center;
}
</style>
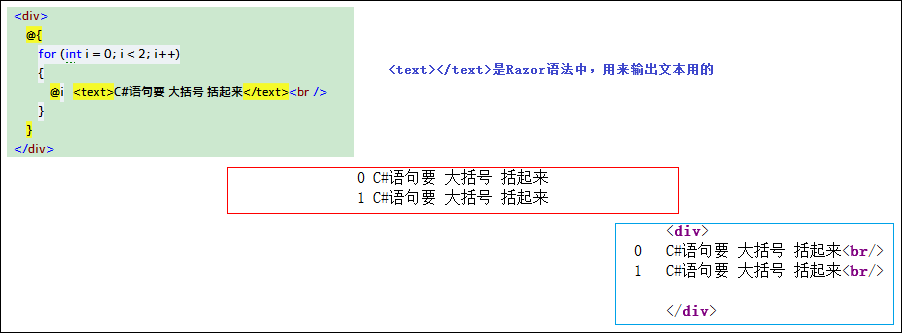
1.C#语法 用 @{ } 包起来

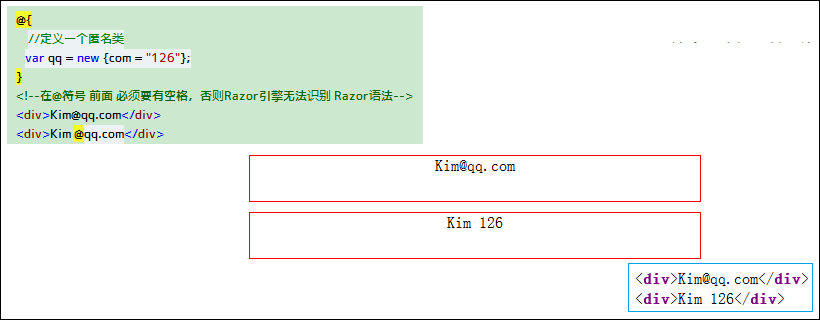
2.定义匿名类变量,并使用

3.输出字符串
直接使用 @变量 输出变量内容

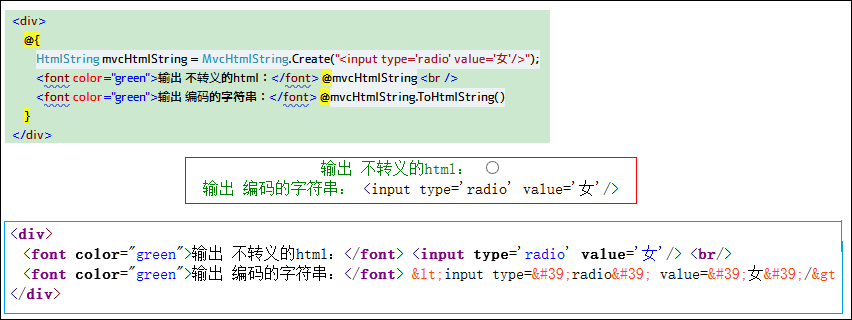
4.输出html字符串
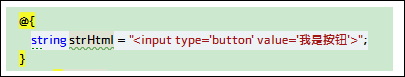
首先声明一个变量,保存html字符串

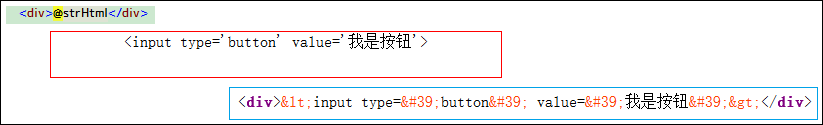
a.使用 @变量 输出

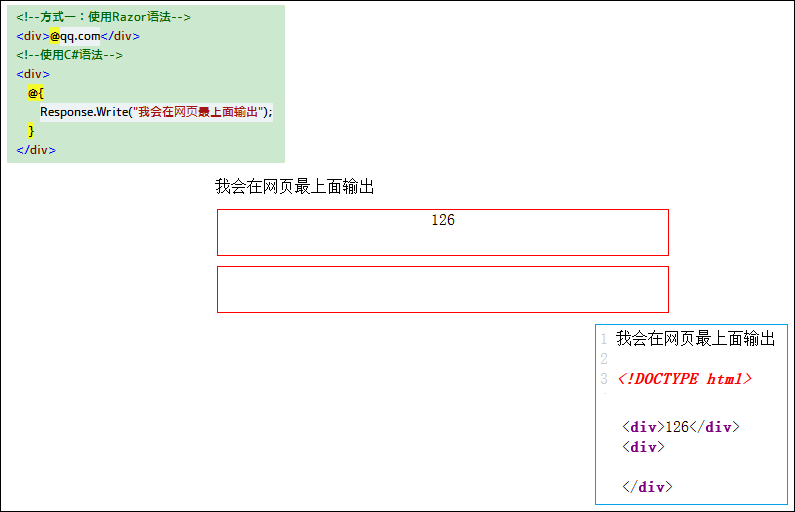
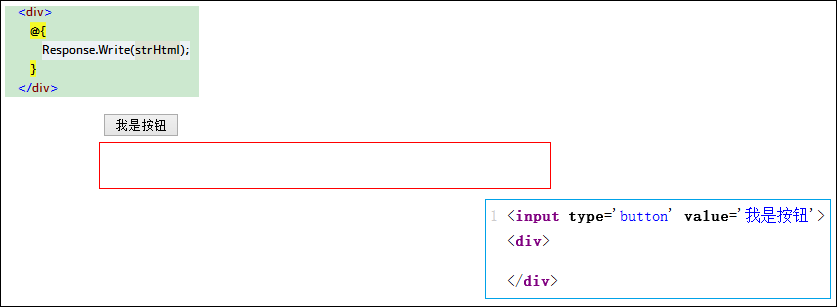
b.使用Response.Write()输出html

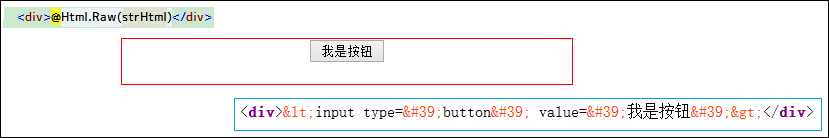
c.使用Html.Raw()方法,输出不转义的html,该方法返回一个HTMLString对象

d.使用HTMLString输出不转义的html

e.使用MVCHtmlString的静态方法,输出不转义的html

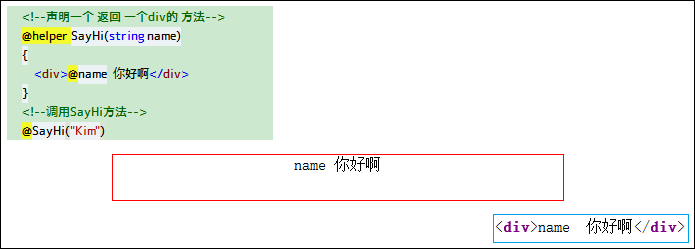
5.在视图中声明方法
在视图中 声明方法,方法的返回类型必须是HelperResult--注:@helper是关键字

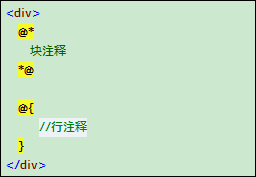
6.几种注释方法

7.在视图中 输出 @ 符号
![]()
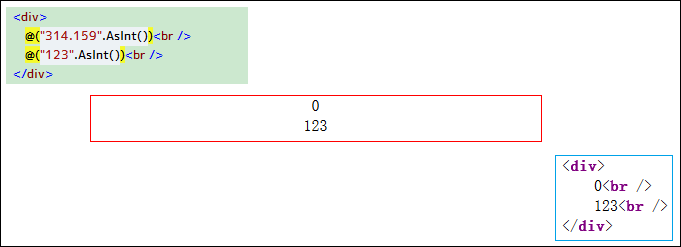
8.类型转换

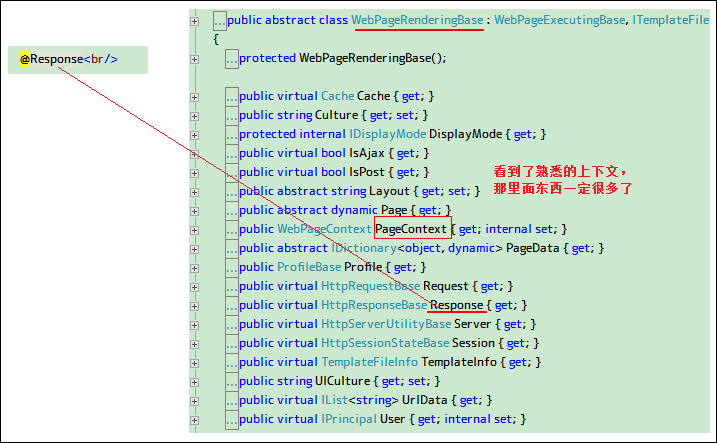
9.其他Razor内部对象属性

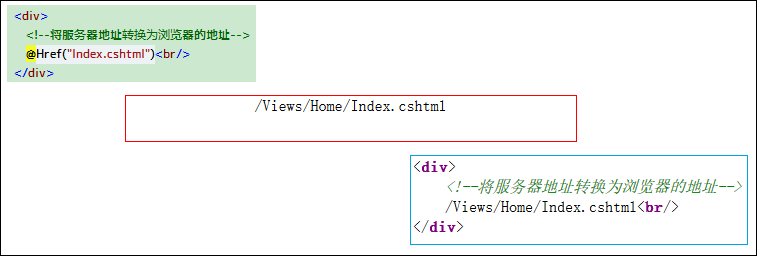
10.地址转换
浏览器的根地址是波浪号~,服务器的根地址是正斜杠/