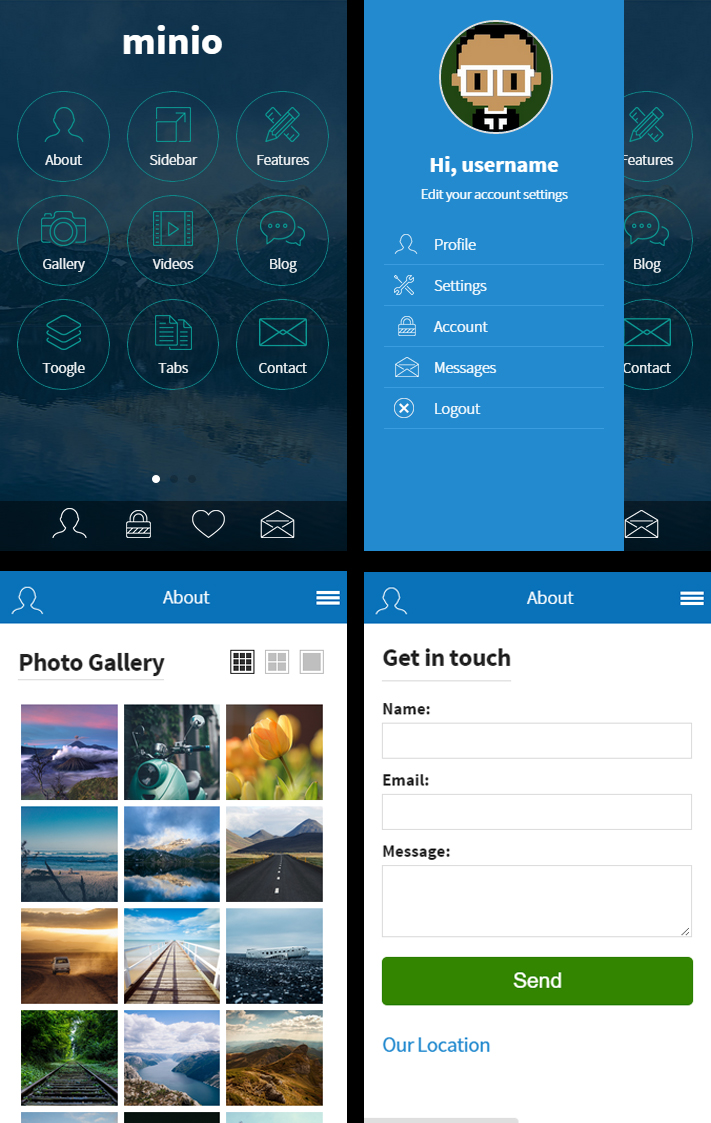
继上一篇:一步一步构建手机WebApp开发——环境搭建篇过后,我相信很多朋友都想看看实战案例,这一次的教程是页面布局篇,先上图:

如上图所示,此篇教程便是教初学者如何快速布局这样的页面。废话少说,直接上代码
注意:此教程是接上一篇教程,也就是所有的内容是直接从body开始写,当然,也会贴出所有代码给大家。
第一步:框架的布局及幻灯片的布局(Html)
① 如上图所示,我们应该准备以下容器,方便填充内容
class="brush:html;gutter:true;"> <!--页面容器-->
<div class="page-container min-height">
<!--头部-->
<div id="head">
</div>
<!--幻灯片-->
<div id="banner" class="position-relative">
</div>
<!--主体-->
<div id="main">
<!--方块菜单-->
<div class="menu min-height">
</div>
<!--描述-->
<div class="copyright clear">
</div>
</div>
<!--页脚-->
<div id="footer" class="position-fixed">
</div>
</div>
② 由于此模板没有头部,所有直接从幻灯片div开始写起,准备三张图片,然后通过<ul>,<li>布局
<!--幻灯片-->
<div id="banner" class="position-relative">
<ul>
<li><a href="#" title=""><img src="imgs/banner1.jpg" alt="" title="" /></a></li>
<li><a href="#" title=""><img src="imgs/banner2.jpg" alt="" title="" /></a></li>
<li><a href="#" title=""><img src="imgs/banner3.jpg" alt="" title="" /></a></li>
</ul>
</div>
第二步:框架的布局样式及幻灯片的布局样式(Css)
① 公共库样式
/* 禁用iPhone中Safari的字号自动调整 */ html { -webkit-text-size-adjust: none; } /* 设置HTML5元素为块 */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } /* 设置图片视频等自适应调整 */ img { max-width: 100%; height: auto; width: auto\9; /* ie8 */ } .video embed, .video object, .video iframe { width: 100%; height: auto; } /* 公共库 */ a { text-decoration: none; cursor: pointer; } li { list-style: none; } a { text-decoration: none; color: #555756; } a:hover { color: #141414; text-decoration: none; } a img { border: none; } a > img { vertical-align: bottom; } .min-height { min-height: 0; height: auto; _height: 0; overflow: hidden; _overflow: visible; } .float-left { float: left; } .float-right { float: right; } .clear { clear: both; } .position-absolute { position: absolute; } .position-relative { position: relative; } .position-fixed { position: fixed; } .overflow-hidden { overflow: hidden; } .display-inline-block { display: inline-block; }
② 页面容器及幻灯片样式
/* 页面主代码 */
body { font: 14px/22px "Georgia", Helvetica, Arial, sans-serif; background: #fff; color: #595959; overflow-y: scroll; overflow-x: hidden; *overflow-y: auto !important; }
/*设置容器最大宽度为640*/
.page-container { max-width: 640px; margin: 0 auto; padding-bottom: 60px; }
/*幻灯片*/
#banner { width: 100%; overflow: hidden; position: relative; }
#banner ul li { display: none; float: left; }
#banner ul li:first-of-type { display: block; }
上面一步如下图所示:

第三步:创建公共脚本类库,并拓展Jquery对象实现简单插件并初步调用(common.js)
① 添加Jquery拓展幻灯片插件,不懂Jquery插件的,请移步:Jquery插件精品教程,这是我认为最好的教程
javascript;gutter:true;">//页面特效,这里用到jquery最简单的插件写法
$.extend({
banner: function (ele) {
}
});
② 在前台页面引用(common.js),并调用幻灯片插件
<script type="text/javascript" src="scripts/common.js"></script>
<script type="text/javascript">
$(function () {
$.banner("#banner");
})
</script>
第四步:实现幻灯片banner的核心方法
① 获取幻灯片的个数
var imgSize = $(ele).find("img").size();
② 获取幻灯片的宽度和宽度
var imgWidth = $(ele).width(); var imgHeight = $(ele).height();
③ 设置 <ul> 标签的宽度为:个数*单个宽度,及阻止li继承父类,这样为了让<li>有足够的空间浮动成行排列,并显示所有幻灯片
$(ele).children("ul").width(imgSize * imgWidth).children("li").width(imgWidth).show();
④ 根据幻灯片个数生成按钮
// 4.0.1 创建按钮容器并添加样式
$btn = $("<div class='btn position-absolute'></div>");
$btn.css({
"z-index": "100",
"width": "100%",
"height": "20px",
"left": "0",
"top": (imgHeight - 20) + "px",
"line-height": "20px",
"text-align": "center"
});
// 4.0.2 生成按钮,特别声明:以下的样式大可在css文件中定义,在这里我就不定义了。
for (var i = 0; i < imgSize; i++) {
$dot = $("<span class='dot display-inline-block'></span>");
$dot.css({
"width": "12px",
"height": "12px",
"border-radius": "50%",
"background": "#fff",
"margin-right": "8px"
});
$btn.append($dot);
}
// 4.0.3 设置第一个选中,选中样式为active,
$btn.find("span:eq(0)").attr("id", "active").css({ "background": "#f00" });
// 4.0.4 添加到容器中
$(ele).append($btn);
* 定义标识变量,判断幻灯片是否完整执行动画
var isEnd = true; // 定义标识,判断是否滑动完成
⑤ 为生成的按钮绑定点击事件
$btn.children("span").on({
click: function () {
// 5.0.1 获取点击的索引
var index = $(this).index();
// 5.0.2 为点击的按钮添加选中样式,并滑动幻灯片
$(this).attr("id", "active").css({ "background": "#f00" }).siblings("span").removeAttr("id").css({ "background": "#fff" });
// 5.0.3 滑动幻灯片
if (isEnd == true) {
isEnd == false;
$(ele).children("ul").animate({
marginLeft: -index * imgWidth
}, 300, function () {
isEnd = true;
});
}
}
});
⑥ 为幻灯片添加触摸事件,前台必须引用hammer.js
// 6.0.1 创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer($(ele)[0]);
hammertime.get('swipe').set({ direction: Hammer.DIRECTION_ALL });
// 向左滑动
hammertime.on("swipeleft", function (e) {
// 6.0.2 判断当前幻灯片的索引
var currentIndex = $btn.find("span#active").index();
// 6.0.3 判断是否是最后一张
if (currentIndex + 1 < imgSize) {
// 主动点击按钮
$btn.children("span").eq(currentIndex + 1).click();
}
});
// 向右滑动
hammertime.on("swiperight", function (e) {
// 6.0.2 判断当前幻灯片的索引
var currentIndex = $btn.find("span#active").index();
// 6.0.4 判断是否是第一张
if (currentIndex > 0) {
$btn.children("span").eq(currentIndex - 1).click();
}
});
经过上面6个小节,一个幻灯片滑动就弄好了,支持触屏滑动,完整代码为:
//页面特效,这里用到jquery最简单的插件写法
$.extend({
/******************************* 手机幻灯片特效开始***************************/
banner: function (ele) {
// 1.0 获取幻灯片的个数
var imgSize = $(ele).find("img").size();
// 2.0 获取幻灯片的宽度和宽度
var imgWidth = $(ele).width();
var imgHeight = $(ele).height();
// 3.0 设置 <ul> 标签的宽度为:个数*单个宽度,及阻止li继承父类,这样为了让<li>有足够的空间浮动成行排列,并显示所有幻灯片
$(ele).children("ul").width(imgSize * imgWidth).children("li").width(imgWidth).show();
// 4.0 根据幻灯片个数生成按钮
// 4.0.1 创建按钮容器并添加样式
$btn = $("<div class='btn position-absolute'></div>");
$btn.css({
"z-index": "100",
"width": "100%",
"height": "20px",
"left": "0",
"top": (imgHeight - 20) + "px",
"line-height": "20px",
"text-align": "center"
});
// 4.0.2 生成按钮,特别声明:以下的样式大可在css文件中定义,在这里我就不定义了。
for (var i = 0; i < imgSize; i++) {
$dot = $("<span class='dot display-inline-block'></span>");
$dot.css({
"width": "12px",
"height": "12px",
"border-radius": "50%",
"background": "#fff",
"margin-right": "8px"
});
$btn.append($dot);
}
// 4.0.3 设置第一个选中,选中样式为active,
$btn.find("span:eq(0)").attr("id", "active").css({ "background": "#f00" });
// 4.0.4 添加到容器中
$(ele).append($btn);
var isEnd = true; // 定义标识,判断是否滑动完成
// 5.0 为生成的按钮绑定点击事件
$btn.children("span").on({
click: function () {
// 5.0.1 获取点击的索引
var index = $(this).index();
// 5.0.2 为点击的按钮添加选中样式,并滑动幻灯片
$(this).attr("id", "active").css({ "background": "#f00" }).siblings("span").removeAttr("id").css({ "background": "#fff" });
// 5.0.3 滑动幻灯片
if (isEnd == true) {
isEnd == false;
$(ele).children("ul").animate({
marginLeft: -index * imgWidth
}, 300, function () {
isEnd = true;
});
}
}
});
// 6.0 为幻灯片添加触摸事件,前台必须引用hammer.js
// 6.0.1 创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer($(ele)[0]);
hammertime.get('swipe').set({ direction: Hammer.DIRECTION_ALL });
// 向左滑动
hammertime.on("swipeleft", function (e) {
// 6.0.2 判断当前幻灯片的索引
var currentIndex = $btn.find("span#active").index();
// 6.0.3 判断是否是最后一张
if (currentIndex + 1 < imgSize) {
// 主动点击按钮
$btn.children("span").eq(currentIndex + 1).click();
}
});
// 向右滑动
hammertime.on("swiperight", function (e) {
// 6.0.2 判断当前幻灯片的索引
var currentIndex = $btn.find("span#active").index();
// 6.0.4 判断是否是第一张
if (currentIndex > 0) {
$btn.children("span").eq(currentIndex - 1).click();
}
});
/******************************* 手机幻灯片特效结束***************************/
/*
* 注:完善版应该还有自动滑动,和监控浏览器时间,在这里我就不详细写了,除非有朋友要求
*/
}
});
第五步:实现方块按钮菜单的布局(Html)
<!--方块菜单-->
<div class="menu min-height">
<a href="" title="关于我们"><span>关于我们</span></a>
<a href="" title="设计团队"><span>设计团队</span></a>
<a href="" title="经典案例"><span>经典案例</span></a>
<a href="" title="服务保障"><span>服务保障</span></a>
<a href="" title="优惠活动"><span>优惠活动</span></a>
<a href="" title="装饰课堂"><span>装饰课堂</span></a>
<a href="" title="会议中心"><span>会议中心</span></a>
<a href="" title="联系我们"><span>联系我们</span></a>
</div>
第六步:实现方块按钮菜单的布局样式(Css)
① 四列布局算法:让所有方块的margin-left为:1.5%,这样就有1.5%*5=7.5%个缝隙,那么每一个方块的宽度为: 23.125%,代码如下:
/* 方块菜单 */
.menu a { display: block; float: left; width: 23.125%; height: 80px; margin: 5px 0 0 1.5%; color: #fff; }
.menu a span { padding: 5px; }
② 逐步为各个方块设置样式及特殊样式,首先需要掌握CSS3 选择器:nth-child,意思就是获取第几个,CSS3选择器教程:请移步:CSS3选择器
/*由于第一个垮了两个方块,也就是 23.125%*2+1.5%=47.75%,其中1.5%是一个缝隙(margin-left)*/
.menu a:nth-child(1) { background: #666666; width: 47.75%; height: 165px; }
.menu a:nth-child(2) { background: #1673d2; }
.menu a:nth-child(3) { background: #008a00; }
.menu a:nth-child(4) { background: #8d0196; width: 47.75%; }
.menu a:nth-child(5) { background: #59d5e6; }
.menu a:nth-child(6) { background: #fd5c04; }
.menu a:nth-child(7) { background: #e86eb2; }
.menu a:nth-child(8) { background: #666666; }
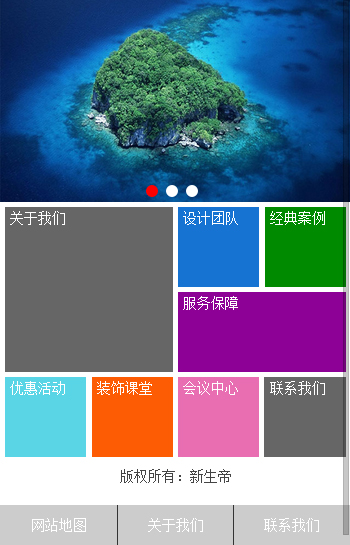
经过上面两步,方块菜单制作完成,如下图所示:

第七步:添加版权描述(比较简单,Html和CSS一起写)
Html
<!--描述-->
<div class="copyright clear">
版权所有:新生帝
</div>
Css
/* 版权 */
.copyright { padding: 8px; text-align: center; color: #444; }
第八步:添加底部固定菜单
Html
<!--页脚-->
<div id="footer" class="position-fixed">
<ul>
<li><a href="" title="">网站地图</a></li>
<li><a href="" title="">关于我们</a></li>
<li><a href="" title="">联系我们</a></li>
</ul>
</div>
Css
/* 底部 */
#footer { bottom: 0; height: 40px; width: 100%; z-index: 101; background: #333333; }
#footer ul li { width: 33%; height: 40px; margin: 0 0 0 0.25%; float: left; line-height: 40px; text-align: center; }
#footer ul li a { color: #fff; }
#footer ul li { background: #ccc; }
经过上面七个步骤,一个完整的页面布局制作完毕!!!!
所有代码如下:
Index.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--禁止浏览器缩放--> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type" /> <!--清除浏览器缓存--> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <meta http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT"> <!--iPhone 手机上设置手机号码不被显示为拨号链接)--> <meta content="telephone=no, address=no" name="format-detection" /> <!--IOS私有属性,可以添加到主屏幕--> <meta name="apple-mobile-web-app-capable" content="yes" /> <!--屏幕顶部条的颜色--> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <title>SaveMoney</title> <!-- 重置样式 --> <link type="text/css" href="css/reset.css" rel="stylesheet" /> <!-- 主样式 --> <link type="text/css" href="css/common.css" rel="stylesheet" /> <!-- Jquery库 --> <script type="text/javascript" src="scripts/jquery-1.11.1.min.js"></script> <!-- 手机触摸插件 --> <script type="text/javascript" src="scripts/hammer.js"></script> <!--公共脚本库--> <script type="text/javascript" src="scripts/common.js"></script> <!--让IE8,IE9,支持Html5和Css3--> <!--[if lte IE 8]> <script src="scripts/selectivizr.js"></script> <![endif]--> <!--[if lt IE 9]> <script src="scripts/css3-mediaqueries.js"></script> <script src="scripts/html5shiv.js"></script> <![endif]--> </head> <body> <!--页面容器--> <div class="page-container min-height"> <!--头部--> <div id="head"></div> <!--幻灯片--> <div id="banner" class="position-relative"> <ul> <li><a href="#" title=""><img src="imgs/banner1.jpg" alt="" title="" /></a></li> <li><a href="#" title=""><img src="imgs/banner2.jpg" alt="" title="" /></a></li> <li><a href="#" title=""><img src="imgs/banner3.jpg" alt="" title="" /></a></li> </ul> </div> <!--主体--> <div id="main"> <!--方块菜单--> <div class="menu min-height"> <a href="" title="关于我们"><span>关于我们</span></a> <a href="" title="设计团队"><span>设计团队</span></a> <a href="" title="经典案例"><span>经典案例</span></a> <a href="" title="服务保障"><span>服务保障</span></a> <a href="" title="优惠活动"><span>优惠活动</span></a> <a href="" title="装饰课堂"><span>装饰课堂</span></a> <a href="" title="会议中心"><span>会议中心</span></a> <a href="" title="联系我们"><span>联系我们</span></a> </div> <!--描述--> <div class="copyright clear"> 版权所有:新生帝 </div> </div> <!--页脚--> <div id="footer" class="position-fixed"> <ul> <li><a href="" title="">网站地图</a></li> <li><a href="" title="">关于我们</a></li> <li><a href="" title="">联系我们</a></li> </ul> </div> </div> <script type="text/javascript"> $(function () { $.banner("#banner"); }) </script> </body> </html>
Common.css
/* 禁用iPhone中Safari的字号自动调整 */
html { -webkit-text-size-adjust: none; }
/* 设置HTML5元素为块 */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }
/* 设置图片视频等自适应调整 */
img { max-width: 100%; height: auto; width: auto\9; /* ie8 */ }
.video embed, .video object, .video iframe { width: 100%; height: auto; }
/* 公共库 */
a { text-decoration: none; cursor: pointer; }
li { list-style: none; }
a { text-decoration: none; color: #555756; }
a:hover { color: #141414; text-decoration: none; }
a img { border: none; }
a > img { vertical-align: bottom; }
.min-height { min-height: 0; height: auto; _height: 0; overflow: hidden; _overflow: visible; }
.float-left { float: left; }
.float-right { float: right; }
.clear { clear: both; }
.position-absolute { position: absolute; }
.position-relative { position: relative; }
.position-fixed { position: fixed; }
.overflow-hidden { overflow: hidden; }
.display-inline-block { display: inline-block; }
/* 页面主代码 */
body { font: 14px/22px "Georgia", Helvetica, Arial, sans-serif; background: #fff; color: #595959; overflow-y: scroll; overflow-x: hidden; *overflow-y: auto !important; }
/*设置容器最大宽度为640*/
.page-container { max-width: 640px; margin: 0 auto; padding-bottom: 60px; }
/*幻灯片*/
#banner { width: 100%; overflow: hidden; position: relative; }
#banner ul li { display: none; float: left; }
#banner ul li:first-of-type { display: block; }
/* 方块菜单 */
.menu a { display: block; float: left; width: 23.125%; height: 80px; margin: 5px 0 0 1.5%; color: #fff; }
.menu a span { padding: 5px; }
/*由于第一个垮了两个方块,也就是 23.125%*2+1.5%=47.75%,其中1.5%是一个缝隙(margin-left)*/
.menu a:nth-child(1) { background: #666666; width: 47.75%; height: 165px; }
.menu a:nth-child(2) { background: #1673d2; }
.menu a:nth-child(3) { background: #008a00; }
.menu a:nth-child(4) { background: #8d0196; width: 47.75%; }
.menu a:nth-child(5) { background: #59d5e6; }
.menu a:nth-child(6) { background: #fd5c04; }
.menu a:nth-child(7) { background: #e86eb2; }
.menu a:nth-child(8) { background: #666666; }
/* 版权 */
.copyright { padding: 8px; text-align: center; color: #444; }
/* 底部 */
#footer { bottom: 0; height: 40px; width: 100%; z-index: 101; background: #333333; }
#footer ul li { width: 33%; height: 40px; margin: 0 0 0 0.25%; float: left; line-height: 40px; text-align: center; }
#footer ul li a { color: #fff; }
#footer ul li { background: #ccc; }
/*响应式媒体查询,*/
/*
* -----------------------------------------
* 320 ~ 480
* -----------------------------------------
*/
@media only screen and (min-width: 320px) and (max-width: 480px) {
}
/*
* -----------------------------------------
* 321 ~ 宽大于321的设备
* -----------------------------------------
*/
@media only screen and (min-width: 321px) {
}
/*
* -----------------------------------------
* ~ 320 宽小于320的设备
* -----------------------------------------
*/
@media only screen and (max-width: 320px) {
}
/*
* -----------------------------------------
* ~ 480 宽小于480的设备
* -----------------------------------------
*/
@media only screen and (max-width: 480px) {
}
/* medium screens (excludes iPad & iPhone) */
/*
* -----------------------------------------
* 481 ~ 767 宽大于480且小于767的iPad和iPhone
* -----------------------------------------
*/
@media only screen and (min-width: 481px) and (max-width: 767px) {
}
/* ipads (portrait and landscape) */
/*
* -----------------------------------------
* 768 ~ 1024 宽大于480且小于1024的iPad和iPhone
* -----------------------------------------
*/
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
}
/* ipads (landscape) */
/*
* -----------------------------------------
* 768 ~ 1024 宽大于480且小于1024的iPad和iPhone
* -----------------------------------------
*/
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (orientation: landscape) {
}
/* ipads (portrait) */
/*
* -----------------------------------------
* 768 ~ 1024 宽大于480且小于1024的iPad和iPhone
* -----------------------------------------
*/
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (orientation: portrait) {
}
/*
* -----------------------------------------
* 1444 ~ 1824 宽大于1444且小于1824的设备
* -----------------------------------------
*/
@media only screen and (min-width: 1444px) and (max-width: 1824px) {
}
/*
* -----------------------------------------
* 1824 ~ 宽大于1824的设备
* -----------------------------------------
*/
@media only screen and (min-width: 1824px) {
}
/*
* -----------------------------------------
* 2224 ~ 宽大于2224的设备
* -----------------------------------------
*/
@media only screen and (min-width: 2224px) {
}
/* iphone 4 and high pixel ratio (1.5+) devices */
/*
* -----------------------------------------
* iphone4 ~
* -----------------------------------------
*/
@media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) {
}
/* iphone 4 and higher pixel ratio (2+) devices (retina) */
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) {
}
Common.Js
//页面特效,这里用到jquery最简单的插件写法
$.extend({
/******************************* 手机幻灯片特效开始***************************/
banner: function (ele) {
// 1.0 获取幻灯片的个数
var imgSize = $(ele).find("img").size();
// 2.0 获取幻灯片的宽度和宽度
var imgWidth = $(ele).width();
var imgHeight = $(ele).height();
// 3.0 设置 <ul> 标签的宽度为:个数*单个宽度,及阻止li继承父类,这样为了让<li>有足够的空间浮动成行排列,并显示所有幻灯片
$(ele).children("ul").width(imgSize * imgWidth).children("li").width(imgWidth).show();
// 4.0 根据幻灯片个数生成按钮
// 4.0.1 创建按钮容器并添加样式
$btn = $("<div class='btn position-absolute'></div>");
$btn.css({
"z-index": "100",
"width": "100%",
"height": "20px",
"left": "0",
"top": (imgHeight - 20) + "px",
"line-height": "20px",
"text-align": "center"
});
// 4.0.2 生成按钮,特别声明:以下的样式大可在css文件中定义,在这里我就不定义了。
for (var i = 0; i < imgSize; i++) {
$dot = $("<span class='dot display-inline-block'></span>");
$dot.css({
"width": "12px",
"height": "12px",
"border-radius": "50%",
"background": "#fff",
"margin-right": "8px"
});
$btn.append($dot);
}
// 4.0.3 设置第一个选中,选中样式为active,
$btn.find("span:eq(0)").attr("id", "active").css({ "background": "#f00" });
// 4.0.4 添加到容器中
$(ele).append($btn);
var isEnd = true; // 定义标识,判断是否滑动完成
// 5.0 为生成的按钮绑定点击事件
$btn.children("span").on({
click: function () {
// 5.0.1 获取点击的索引
var index = $(this).index();
// 5.0.2 为点击的按钮添加选中样式,并滑动幻灯片
$(this).attr("id", "active").css({ "background": "#f00" }).siblings("span").removeAttr("id").css({ "background": "#fff" });
// 5.0.3 滑动幻灯片
if (isEnd == true) {
isEnd == false;
$(ele).children("ul").animate({
marginLeft: -index * imgWidth
}, 300, function () {
isEnd = true;
});
}
}
});
// 6.0 为幻灯片添加触摸事件,前台必须引用hammer.js
// 6.0.1 创建一个新的hammer对象并且在初始化时指定要处理的dom元素
var hammertime = new Hammer($(ele)[0]);
hammertime.get('swipe').set({ direction: Hammer.DIRECTION_ALL }); // 此代码会导致滚动条不能滑动,请注释后再使用
// 向左滑动
hammertime.on("swipeleft", function (e) {
// 6.0.2 判断当前幻灯片的索引
var currentIndex = $btn.find("span#active").index();
// 6.0.3 判断是否是最后一张
if (currentIndex + 1 < imgSize) {
// 主动点击按钮
$btn.children("span").eq(currentIndex + 1).click();
}
});
// 向右滑动
hammertime.on("swiperight", function (e) {
// 6.0.2 判断当前幻灯片的索引
var currentIndex = $btn.find("span#active").index();
// 6.0.4 判断是否是第一张
if (currentIndex > 0) {
$btn.children("span").eq(currentIndex - 1).click();
}
});
/******************************* 手机幻灯片特效结束***************************/
/*
* 注:完善版应该还有自动滑动,和监控浏览器时间,在这里我就不详细写了,除非有朋友要求
*/
}
});
Demo:下载 http://pan.baidu.com/s/1sj6wlC5
补充说明:hammer.js会阻止浏览器滚动条滑动,也就是默认事件,可以注释触摸的代码:
//hammertime.get('swipe').set({ direction: Hammer.DIRECTION_ALL });
注释这一行就不会出现不能滑动滚动条了。因为hammer.js默认不启用上下滑动事件,而启用上下滑动事件会阻止浏览器默认事件,当然,此教程没有用到上下滑动,所以注释这行代码就可以了。
hammer.js开发教程:http://www.cnblogs.com/iamlilinfeng/p/4239957.html
hammer.js 中文翻译官方文档:http://www.tuicool.com/articles/VNRjym7
jquery插件精品教程,我认为写的最好的:http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html
下一篇实战内容截图:手把手,一步一步构建WebApp——完整项目篇