 class="topic_img" alt=""/>
class="topic_img" alt=""/>
《腾讯网 UED 体验设计之旅》一书集合了腾讯网 UED 团队在用户体验领域的十年探索经验,展示了大量精彩案例的设计技巧和过程。下面为该书的节选内容。
为什么要设计 H5 页面
移动设备的普及给媒体和娱乐带来了一场革命。根据中国互联网信息中心(CNNIC)2014 年 7 月的报告显示,中国网民中,手机使用率达 83.4%,已经超过传统 PC 整体 80.9% 的使用率。其中,手机网络新闻的使用率为 74.2%,仅次于即时通信和搜索,远超其他手机网络应用。在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于 HTML5 技术的移动 Web 页面(以下简称 H5 页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。
就像 CD 取代磁带成为一种更高效的音乐播放方式一样,数字文件也将取代 CD,依此类推,智能手机也将会替代 PC 的一部分重要功能。尽管仍有争议,但不可否认的是,移动互联网时代已经到来,随着用户从 PC 向移动端的迁移,从大屏到小屏,从鼠标键盘到多点触控,移动端逐渐成为媒体报道的前沿阵地。
一提起移动端,大家首先想到的就是手机上安装的移动应用,比如微信、腾讯新闻客户端、QQ 浏览器等。我们称这些应用为原生应用(Native App),因为它们是需要安装在用户设备上的软件,它们的代码和界面都是针对所运行的平台开发和设计的。这些原生应用能够最大程度地发挥用户设备的性能,例如使用存储空间实现离线阅读,利用图形加速实现界面动效,以及利用摄像头来上传图片,等等。但跟 Web 专题相比,移动应用的开发周期长,开发者需要将产品提交到应用商店供用户下载使用。以苹果的 iOS 应用开发为例,开发者在应用商店要发布应用,需要通过约耗时 8 天的人工审核。因此,把 PC 端的 Web 专题做成一个个移动应用是不现实的。
除了原生应用之外,在移动端还有一种产品形态——移动 Web 页面。它源自于移动互联网诞生初期的 WAP 页面,有着和 PC 网页同样的优点:开发周期短、发布和更新方便。此外,用户只需要借助手机浏览器或者内嵌手机浏览器的应用就可以访问,比原生应用要方便得多。但在 2014 年前,因用户渠道和设备性能的原因,移动 Web 页面的形态通常都非常简单,也很少有用户互动。2014 年,HTML5 技术的普及、智能手机的更新换代和新闻客户端、微信等渠道用户的增长彻底改变了这一点。
在移动端,要在网页上实现交互和动效需要借助 HTML5 技术(例如 CSS3 媒体查询、CSS3 动画、Canvas 等)。现在的手机浏览器大都支持 HTML5 的核心技术,例如对触摸事件和手势的响应、播放声音和视频、渲染 CSS 变换,以及获取设备的加速度传感器数据等。这些技术衍生了诸如互动小游戏、交互型动画页面、可视化新闻等,为市场营销、媒体报道等提供了大量不同形式的载体,同时为产品策划与视觉设计带来了更多的想象空间。
通过 HTML5 实现交互效果时,通常比原生应用要更消耗设备资源,因此设备性能就成为 H5 页面效果的一大瓶颈。现在,这个瓶颈正在消除:2014 年 7 月的一项调查表明,中国手机用户换机周期已由 2011 年的 29 个月缩短到 18 个月。而近两年上市的智能手机,大都运行着较新的操作系统和浏览器,性能上也能基本达到展示 H5 页面的要求。
好的产品需要恰当的渠道来让用户发现和传播,如果把一个个 H5 专题比作“箭矢”,那新闻客户端、微信和微博等传播渠道就是射出这些箭矢的“弓”。利用新闻客户端、微信和微博内嵌的网页浏览器(见图1),H5 页面可以与新闻文章、朋友圈状态和好友微博一起触达用户,再通过用户的分享形成传播。此外, H5 交互页面凭借着精美的设计风格、新鲜的交互体验以及强烈的社交属性,对于用户来说有着极强的分享驱动力,很容易在移动社交环境中形成病毒式传播。微信红包和滴滴红包就是通过微信朋友圈广泛传播的 H5 案例。

图 1 腾讯新闻客户端内的 H5 专题
综上所述,与原生应用相比,H5 页面的传播性和灵活性使它更加符合媒体产品对时效性和差异化的要求,成为 2014 年移动媒体产品最重要的形态之一。
H5 资讯专题主要基于 H5 技术,将图、文、动画、视频、音频等媒体形式进行合理组合,突破了传统新闻专题的内容、形式界限,让新闻资讯变得更加直观、生动。人性化的交互设计更好地将内容与人机互动结合,强化了用户的参与感。同时,这种多媒体形式创新带来的趣味性和新鲜感,也使用户分享专题的意愿得到提高,促进了新闻资讯专题的二次传播。
赛程魔方 3D 旋转界面设计
在 2014 巴西世界杯期间,我们与腾讯体育推出了一款世界杯赛程 H5 页面。在项目之初,我们就希望这一款小产品在内容定位+视觉设计+交互设计三个维度上可以高度统一,三位一体,围绕世界杯赛程赛事赛时这一中心,内容、交互、视觉密不可分;即设计与交互体现内容,内容反方向印证视觉与交互,将常规的体育赛程表通过多屏展现,时间轴表现等与 H5 交互特性紧密结合起来,创造出一种大家喜闻乐见的界面展示方式。随后小产品一经推出,赛程魔方(见图2)即引爆朋友圈,前后被复制抄袭几十次,从另一方面也印证团队定位的准确,形式与内容高度统一是项目成功的一大法宝。

图 2 赛程魔方的视觉案例
交互形式与项目名称和内容高度统一:3D 智能旋转交互方案(见图3)

图 3 3D 旋转的交互模拟步骤
因团队负责媒体界面设计,所以从本源上我们十分强调内容与设计形式的高度结合,我们希望设计形式就可以强烈传达出我们要表现的内容与态度。项目名称为“赛程魔方”,体育赛事如同魔方一样复杂多变,结果未知,所以在交互设计上,希望能够利用 HTML5 的 CSS 3D 智能旋转方案完成多个页面的切换方式,以达到贴合“魔方”的项目概念。大家知道 H5 可以有 3D 旋转等形式,所以页面的交互方式将充分利用这一特性,当用户触控屏幕,手指上划,页面整体呼之欲出,以整体 3D 翻转的形式完成页面切换,交互形式新颖震撼并贴合内容。这一交互形式在随后多个项目中得到推广应用。
动态卡片抽出交互设计方案如图 4 所示。

图 4 赛程魔方动态页卡抽出的交互虚拟步骤:从大屏到小屏
如图 4 所示,考虑到不同用户的不同需求,我们希望从封面起,即可以快速定位至相应页面,交互形式上补充了动态卡片抽出的交互设计方案,三排纵向并列式按钮以单击或滑动均可触发卡片抽出,继而快速定位至相应页面,满足相关用户的个性化需求。
如图 5 所示,封面主图构思思路来自桌面微景观,源于现实环境,设计师进行艺术加工,并与世界杯内容相互贴合,整体以线框式魔方包裹球场为出发点,将大力神杯底座与魔方设计融为一体,以半透明浅切面和不同粗窄线框相互结合,以表现艺术化的玻璃质感,从而模拟出整体空间感与立体感。

图 5 场景化设计还原内容:抽象场景模拟现实环境
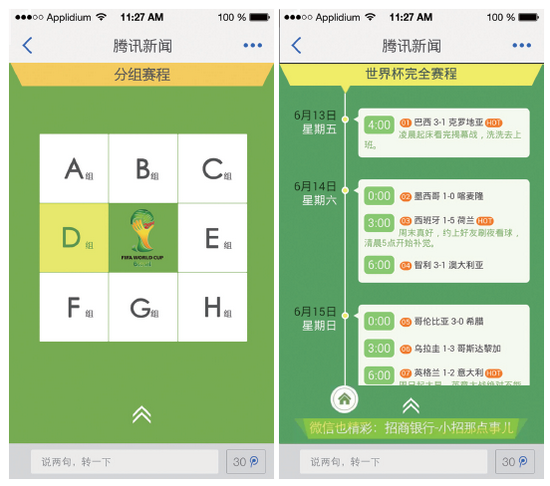
内容区重展示轻设计:突出内容主体,如图6、图 7 所示。

图 6 小组赛赛程入口页 & 图 7 完全赛程页
对字母或数字序号类易识别元素强化设计,赋予归类指引的功能,放大字母可以将文字信息分类与定位,并增加版式节奏感。从小细节上将信息进行归类,方便阅读。整个赛程以时间轴的方式完全展现。
手机扫描二维码即可体验“赛程魔方”:

2014 年多款 H5 小游戏一度刷屏,引发热议。众多 H5 小游戏都有一个共同的设定,即分享到移动端最具人气的微信朋友圈中,和小伙伴们比比高下。利用社交圈的攀比心理,是该类游戏成功的一大关键。基于社交圈的好友关系及信息分享链,重点挖掘了用户分享和攀比的模块,促使玩家为获得更好的成绩忍不住一次次在朋友圈炫耀。同时,在用户使用朋友圈的高峰时段去推动,更容易形成热点和话题。最有效地手段是利用玩家的慵懒心理。
相对于传统游戏,H5 互动游戏除同时具备迅速传播的优势之外,还具有快速设计、快速开发的特点。在网络媒体行业,面对媒体资讯的高速爆发,H5 互动小游戏可以做到快速贴合媒体事件的时间周期,并在一定程度上承载资讯,通过揣摩用户攀比心理,达到广泛传播的目的,成为通过资讯拉动网友参与热情与气氛的一道利器。
双屏互动游戏设计
“ola 快跑”双屏互动游戏是前端开发工程师极具创意的一款产品,是腾讯世界杯报道期间主打的一款基于移动端及 PC 端联动的双屏互动跑酷射门类游戏,是世界杯报道期间在 PC 端和移动端同时嵌入的游戏。这款游戏轻松、有趣味,在世界杯这一特殊时期,大家对足球的热情也点燃了用户对这款小游戏的喜爱。ola 快跑主要页面展示如图 8 所示。
图 8 ola 快跑主要页面展示
双屏互动通俗来讲就是通过手机与其他媒介产生交互关系并获得新鲜娱乐的体验,它可以是 PC、Pad、电视、户外屏幕、电影屏幕等多种终端。实际上,双屏互动并不是什么新鲜事物,前两年微博火热的时候,一些发布会上出现的微博墙就是某种意义上的双屏互动。再发展到最近的弹幕电影,以及时下一些智能电视的出现,通过手机可以操作电视行为,实际上双屏互动正在慢慢侵蚀到真实的生活中。在这一大环境下,项目团队希望能够利用手机端和 PC 端联动的方式开发一款适合世界杯的小游戏。PC 端与移动端联动的示例如图 9 所示。

图 9 PC 端与移动端联动
由于 PC 与手机有高度重合的使用场景,网络环境稳定,并且是人们最常使用的两种设备,无疑是双屏互动的最佳环境。“ola 快跑”的游戏交互形式分为两种:第一种方式是在手机端直接操控游戏人物行为,玩家通过手机拖动手势控制游戏角色,带球奔跑,途中需要躲避道具或者收集道具以获得相应奖励,最后完成射门,获得相应奖励或者荣誉称号,从而促进用户转发分享行为。第二种方式是在 PC 端用手机操控 PC 界面游戏行为,简单来说,这个时候用户手中的手机就如同游戏手柄,而 PC 则充当了展示了游戏主界面环境的电视,用户用手中的手机操控 PC 端的游戏,带来双屏联动的操作乐趣。视觉情景化剧情体验设计还原了球赛游戏场景,如图 10 所示。

图 10 视觉情景化剧情体验设计还原球赛游戏场景
随着触摸技术的发展,我们面对的不仅仅是冰冷的屏幕,而是活生生的情景化世界。可以想象一下,你能体验到真实的超市购物感觉,你能像看线装书一样体会到读书的乐趣。同样,游戏界面必定要给玩家展示真实的游戏环境场景设计。
快跑”通过“人球合一”的设计理念,将游戏主角设定为球状呆萌角色,另外游戏设计为避免操控游戏需要方向按钮的设计,采用手指直接拖动人物奔跑进行游戏,因此矮胖的人物形象由于占位面积较大,方便用户玩游戏的同时可以避免游戏的误操作。整体游戏场景通过不同道具的下移速度及球体不断旋转形成主角与足球同时快速奔跑的错觉,这一形象设定在腾讯世界杯项目上成为一大视觉亮点与代表。项目整体视觉风格延续当下流行的扁平化设计,作为一款带有资讯属性的小游戏,我们尽量减视觉干扰元素,并希望视觉整体可以传达出腾讯世界杯“快跑”的理念。
手机扫描二维码即可体验“oal!快跑”:

资讯与游戏的结合设计
2014 年 APEC 会议期间,腾讯新闻推出了 APEC 服装秀互动小游戏,用户可以操作和定义人物的服装,并生成自己拼装的服装秀图片在朋友圈等社交平台分享,首次成功将严肃的资讯话题与互动游戏相结合,以互动游戏性的新闻形态,以生动的交互方式处理新闻,满足用户阅读新闻的同时场景化深度参与的需求,这个设计尝试引爆社交分享,在朋友圈形成巨大的传播效力,APEC 服装秀主界面如图 11 所示。

图 11 APEC 服装秀主界面
在整个项目设计工作中,界面背景的设计方案很快被想到,场景化设计概念再一次得到使用,利用模拟的舞台背景设计,结合由远及近的动画效果,简单模拟T台秀的环境场景。同时需要配合真实的人物形象,扁平化的设计概念在背景的设计中就显得不再适用,渐变式色彩的运用使得画面背景表现更为丰富,使人物主体更加突出和鲜明,同时也符合T台的设计概念,如图 12 所示。

图 12 模拟舞台背景设计带来的T台灵感
设计师对色彩的选用也有深入的考虑,项目整体配色各有来源(见图 13):紫色代表时尚与娱乐,由于水立方是整个 APEC 会议的重要场所,夜晚的水立方呈现为紫色;蓝色代表会议的严肃性,抽取 APEC 会议 Logo 中的蓝色代表色;黄色代表智慧与思考,峰会特点是精英聚首;白色代表庄重,抽取人物西装白衬衣的特点。这样,从紫色、蓝色、黄色再渐进到白色,丰富的色彩构成柔和的画面。
图 13 项目色彩来源
在人物形象的界定上,如何在资讯的严肃性中表现出一定的游戏娱乐性成为一个难点。考虑到新闻的严肃性,同时考虑到可辨别性,我们放弃了手绘卡通形象的方式,决定采用人物真实头像的方式来合成图片;考虑到游戏的趣味性,我们结合了一些近期在在国内互联网上经常被调侃的服装造型,比如秋衣秋裤、军大衣、清代皇帝龙袍等进行了大量的图片合成工作,使用人物真实头像与虚拟服装造型相互结合的合成方式,真实模拟人物的另类造型,为整个游戏平添一份真实而幽默的画面感,如图 14 所示。
图 14 项目服装创意点
手机扫描二维码即可体验“APEC 服装秀”:

刮刮乐在移动端互动游戏中的微创新
“我擦世界杯”(见图 15)是腾讯体育推出的一款针对 2014 年世界杯的小产品,产品定位为世界杯外围球迷,即非资深球迷和小白球迷。 所以产品定位上以愉快轻松为主格调,内容上以游戏的方式展示腾讯体育大量精美的足球宝贝照片为方向,如何摆脱传统图片集展示图片的形式是项目的一个难点。

图 15“我擦世界杯”主界面
我们想到一个颇有趣味的构思,创意来源于彩票刮刮乐(见图 16),我们希望可以将足球宝贝的展示赋予更多的娱乐性。在交互上,我们观察到,H5 页面出现了抽奖刮刮乐的功能,于是我们在这一功能上进行微创新,延展出手指在屏幕上涂抹刮掉球星出现足球宝贝的展示方式,并以涂抹的速度做出成绩优劣的判断,并进行好友排名。

图 16 项目交互创意来源
涂抹屏幕交互方式示意图如图 17 所示。

图 17 涂抹屏幕交互方式
在视觉设计上,封面的交互动画与视觉表现同样延展于刮刮乐的形式(见图 18)。初始画面结合内容本身设计,以手的形象为构图要素,点击开始按钮,继而双手上下拉开帷幕,出现完整图片的动画,渐进式模糊动画处理效果十分贴合小游戏“刮开球星看美女”的内容特点(见图 19)。

图 18 封面动态交互创意来源

图 19 封面动态效果展示
手机扫描二维码即可体验“我擦世界杯”

互动调查小游戏的设计创新
贺岁档电影是年度电影的第一大档期。每到这时各大网站都会推出贺岁档片单。内容无外乎新片推荐、上映日期、阵容介绍和片花等。面对如此繁多雷同的榜单,如何让用户选择我们的榜单并分享出去是摆在面前的难题。贺岁档电影封面页如图 20 所示。
图 20 贺岁档电影封面页
设计之初,设想过以下两种方案。
选择适合的形式:这款游戏要符合贺岁档的特点,还要引出片单,最好还能打通其他渠道,增加腾讯娱乐的影响力。
“打造您的私人片单”这一核心目标产生了。最终我们选定设计一款调查式小游戏。
区别于娱乐周报、新闻调查等传统问卷,这是一款更像心里测试类的游戏。一共有 6 道问题指向 10 个有意思的结果。通过问题 1 先得出A、B两套指向,再根据问题2、3、4、5、6 每个结果的得分计算最终结果。
简单来说,设计游戏闭环:目标+引导=结果。
当设定都确定后,才真正的进入到设计环节。
如何通过设计让调查变得更加有趣?
游戏界面设计:游戏的界面设计涵盖了色彩、元素、交互(操作)体验等多方面、全方位的考量。
色彩是游戏界面与用户之间相互沟通的第一触发点。选择契合主题的颜色来烘托场景氛围,红色搭配明黄,营造一种传统的新年氛围,喜庆、热闹、张扬。
界面视觉表达的形式要和游戏主题统一,可以让用户在第一时间理解并感受到游戏的内涵。此外统一的功能按钮颜色也有助于用户降低学习成本。
元素的运用:结合内容设计元素,为游戏界面带来灵魂和丰富感染力,给用户提供更加愉悦的游戏体验。
角色设定:爆米花小人贯穿了整个游戏的始终,这个萌萌的小角色吸引用户想看它下一步会带来怎样的惊喜(见图 21)。
结果设定:萌萌的结果设定,成为促使用户转发的又一杀招(见图 22)。

图 21 座椅及爆米花角色设定

图 22 结果页角色设定
细节的把控:这里的细节指视觉和交互两个方面。页面视觉保持精致刻画的同时,要确保界面整体的识别性和可用、易用程度,不刻意、不僵硬、不做作,自然而然恰到好处,提高用户的参与感。
在答题的过程中始终让用户保持愉悦,翻页时有趣的水珠弹出设计,如图 23 所示。翻牌子显示结果如图 24 所示。

图 23 翻页动态展示 & 图 24 选择翻牌的状态页
选定时的趣味动画设计如图 25 所示。拖动式交互的首次应用如图 26 所示。

图 25 选择情景的状态页 && 图 26 拖动物体的状态页
游戏设计是对整个策划核心的提炼。增加美观和趣味性的同时也要注意游戏的终端性能。抓住游戏的核心,通过视觉与交互的完美结合,让传统的调查变得生动有趣。
手机扫描二维码即可体验“贺岁档电影”:

设计小贴士
可以看出,与媒体结合的 H5 互动游戏的玩法通常都很简单,但这并不意味着它们设计起来很容易。跟纯资讯专题相比,游戏需要的用户互动更多,注意力也更集中,因此在设计中需要注意以下几点。
明确游戏的媒体属性:我们设计的 H5 游戏大多数都是和媒体相结合的,它们不但能给用户带来愉悦感和成就感,还能借助用户对于新闻事件的兴趣来吸引用户,通过玩的过程让用户了解事件背景,或产生情感共鸣,或与自身建立联系等。可以说,这些 H5 游戏的媒体属性是不可或缺的。例如“ola 快跑”和‘我擦世界杯“都是腾讯网世界杯品牌包装的部分,充分发挥了媒体跨平台的优势。
为触控设计:用户使用触摸屏时习惯通过直接触摸来控制游戏中的对象。例如,在“ola 快跑”中,我们让用户直接拖动人物奔跑,而不是使用方向按钮或虚拟摇杆。这样既节省了空间,又提高了可操作性。
通过及时的反馈鼓励用户探索:随着智能手机性能的提升和移动应用的普及,用户对于移动设备交互的响应期待也越来越高。有专家建议,应该在用户操作后的 50 毫秒内给予视觉或听觉上的反馈,否则可能让用户重复点击甚至产生受挫感。鉴于游戏中交互反馈非常平凡,设计师更应该注意这一点。例如在“APEC 时装秀”中,衣服素材都是预先加载好的,用户点击马上就能看到效果;在“我擦世界杯”中,用户涂抹的操作能够及时“刮”掉遮盖的涂层。
设计好游戏的闭环:这一点和任何游戏都是一样的。在“贺岁档电影”案例中,我们提到要设计好游戏的闭环:要有简单明确的目标,通过引导让用户熟悉玩法以及让用户能获得成就感的核心循环。H5 的核心循环,简单来说,就是让用户在玩过以后能获得满足感,产生再玩或者分享的欲望。
本文摘自《腾讯网 UED 体验设计之旅》,电子工业出版社出版。