Hyperlink
WPF中超链接类型是Hyperlink,除了能在页面之间导航,还能再同一个页面下进行段落导航
实例:
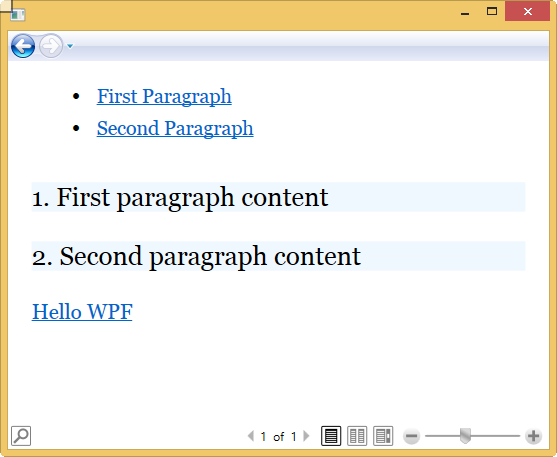
<Grid>
<FlowDocumentReader>
<FlowDocument>
<Section LineHeight="25" FontSize="15">
<List>
<ListItem>
<Paragraph>
<Hyperlink NavigateUri="CustomPage.xaml#first">
First Paragraph
</Hyperlink>
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
<Hyperlink NavigateUri="CustomPage.xaml#second">
Second Paragraph
</Hyperlink>
</Paragraph>
</ListItem>
</List>
</Section>
<Paragraph x:Name="first" FontSize="20" Background="AliceBlue">
1. First paragraph content
</Paragraph>
<Paragraph x:Name="second" FontSize="20" Background="AliceBlue">
2. Second paragraph content
</Paragraph>
<Paragraph>
<Hyperlink NavigateUri="SimplePage.xaml" >
Hello WPF
</Hyperlink>
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</Grid>

如果页面寄宿窗口不是NavigationWindow,超链接是无法导航的
通过编写代码导航
在某些情况下Hyperlink不能实现,需要通过NavigationService来实现
1.导航需要传值
2.导航到页面之前要设置属性
3.运行时才知道要导航到哪个页面
实例:
DemoPage.xaml
<Page.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="15" />
<Setter Property="Margin" Value="5" />
</Style>
</Page.Resources>
<StackPanel>
<TextBlock>
Navigate to
<Hyperlink x:Name="link1" Click="link_click">
SimplePage.xaml
</Hyperlink>
</TextBlock>
<TextBlock>
Navigate to
<Hyperlink x:Name="link2" Click="link_click">
SimplePage.xaml
</Hyperlink>
(Call a constructor with parameter)
</TextBlock>
<TextBlock>
Navigate to
<Hyperlink x:Name="link3" Click="link_click">
.Net Object
</Hyperlink>
</TextBlock>
<TextBlock>
Navigate to site
<Hyperlink x:Name="link4" Click="link_click">
http://www.bing.com
</Hyperlink>
</TextBlock>
</StackPanel>
class Person { public string Name { get; set; } public int Age { get; set; } public override string ToString() { return "Name: " + Name + "\nAge: " + Age; } }
Page.xaml.cs
private void link_click(object sender, RoutedEventArgs e) { Hyperlink link = sender as Hyperlink; if (link == link1) { NavigationService.Navigate(new Uri("pack://application:,,,/SimplePage.xaml")); } else if (link == link2) { NavigationService.Navigate(new SimplePage("Hello Navigation")); }else if (link == link3) { NavigationService.Navigate(new Person() { Name = "Alex", Age = 25 }); } else if (link == link4) { NavigationService.Navigate(new Uri("http://www.bing.com")); } }
其他导航方式
导航工具栏

导航命令
添加Button控制导航,相当于自定义导航工具栏
<Button Height="50" Width="100" Content="Back" Command="NavigationCommands.BrowseBack" /> <Button Height="50" Width="100" Content="Forward" Command="NavigationCommands.BrowseForward" />
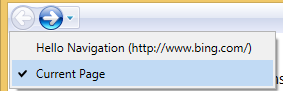
历史记录
WPF中Jaurnal记录了每一次导航操作,从而实现导航工具栏的功能
Journal 包含两个数据栈用来记录前进和后退页面的显示状态,每个相关 Page 都会对应一个 JournalEntry。日志状态自动恢复仅对单击导航条上前进后退按钮有效。
To be continue...