class="copied" data-aligning="#tran_0,#src_0">一个片段(碎片)是一个应用程序的用户界面或行为,可以放置在一个让更模块化的活动设计的活动中。一个fragment是一种sub-acitivity。以下是关于fragment的几个重要的点:
1,一个片段都有它自己的布局和自身行为有自己的生命周期回调;
2,在活动正在运行的时候,您可以添加或删除frament活动;
3,您可以在一个活动中组合多个片段来构建一个多窗格UI;
4,一个片段可以用在多个活动;
5,片段的生命周期与宿主活动的生命周期密切相关,这意味着当宿主的生命周期活动暂停,所有在活动中可用的片段也将停止;
6,一个片段没有用户界面组件可以实现一种行为;
7,碎片被添加到Android API在蜂窝版本的Android API版本11;
你通过继承Fragment类创建片段并且你可以可以通过在活动的布局文件中声明fragment插入一个fragment到你的活动布局,作为<fragment>元素。
片段介绍之前,我们有一个限制,因为我们z只可以在屏幕上显示单个活动在一个给定的时间点。所以我们不能划分设备屏幕来分别控制不同的部分。但通过引入片段我们得到了更大的灵活性和移除了在屏幕上一次只能显示一个活动的限制。现在,我们可以有一个活动,但每个活动可以包括多个片段,这些片段将有自己的布局、事件和完整的生命周期。
下面是一个典型的例子,由片段定义的两个UI模块如何可以组合成一个活动为平板电脑设计,但手机设计的分离。

应用程序当在平板上运行可以在活动A中嵌入两个片段。然而在手机屏幕上,没有足够的空间碎片,所以活动A只包括文章列表的片段,用户选择一篇文章时,它启动活动B,活动B包括第二个片段来阅读这篇文章。
Android片段有他们自己的生命周期非常类似于一个Android的活动。本节简介其生命周期的不同阶段。
第一阶段:创建一个片段时,它会经历以下状态:
onAttach()
onCreate()
onCreateView()
onActivityCreated()
第二阶段:当片段变得可见,通过这些状态:
onStart()
onResume()
第三阶段:当片段进入后台模式,它通过这些状态:
onPaused()
onStop()
第四阶段:片段被摧毁时,它会经历以下状态:
onPaused()
onStop()
onDestroyView()
onDestroy()
onDetach()
这涉及到一些简单的步骤来创建片段。
1,首先决定你想要有多少碎片在一个活动中使用。例如让我们我们想要使用两个片段来处理设备的横屏和竖屏模式。
2,接下来基于数量的片段,创建类将继承fragment类。z这个片段类有上面提到的回调函数。您可以基于您的需求复写任何方法。
3,对应于每个片段,您需要在XML文件中创建布局文件。这些文件是定义的fragment的布局。
4,最后修改活动文件来定义实际逻辑基于您的需求取代碎片。
这是你可以覆写的片段类的重要的方法列表:
onCreate()
创建片段时系统调用这个方法。你应该初始化那些当片段在暂停或停止的时候你想保留的片段,然后恢复。
onCreateView()
系统回调这个方法当片段第一次画它的用户界面的时候。为你的片段画一个UI,你必须从这个方法返回一个view组件,它是片段的布局的根源。如果片段不提供用户界面你可以返回null。
onPause()
当第一次表明用户离开片段的时候系统调用此方法。这通常是你应该提交的应保存在当前用户会话任何更改。
例如
这个例子将解释如何创建自己的片段。在这里,我们将创建两个片段,其中一个将使用在横向模式的设备而另一个片段将使用在竖直模式的设备。让我们按照下面的步骤去做:
步骤描述 1 您将使用Eclipse IDE在com.examplemyfragments包下创建一个Android应用程序,并将其命名为MyFragments ,用一个空白的活动。 2 修改主要活动文件MainActivity。java代码如下所示。在这里,我们将检查设备的方向,因此我们将切换不同的片段。 3 创建两个java文件PM_Fragment.java和LM_Fragement.java 在packagecom.example.myfragments定义您的碎片和相关方法。 4 创建布局文件res /layout/ lm_fragment.xml和res /layout/ pm_fragment.xml并且为两个fragment定义布局。 5 修改res/layout/activity_main.xml 文件的默认内容来包括两个fragment。 6 在 res/values/strings.xml 文件定义需要的常量。 7 运行应用程序来启动Android模拟器并验证变化后的结果。下面就是修改了的主activity文件:
src/com.example.mycontentprovider/MainActivity.java:
package com.example.myfragments; import android.os.Bundle; import android.app.Activity; import android.app.FragmentManager; import android.app.FragmentTransaction; import android.content.res.Configuration; import android.view.WindowManager; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Configuration config = getResources().getConfiguration(); FragmentManager fragmentManager = getFragmentManager(); FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction(); /** * Check the device orientation and act accordingly */ if (config.orientation == Configuration.ORIENTATION_LANDSCAPE) { /** * Landscape mode of the device */ LM_Fragment ls_fragment = new LM_Fragment(); fragmentTransaction.replace(android.R.id.content, ls_fragment); }else{ /** * Portrait mode of the device */ PM_Fragment pm_fragment = new PM_Fragment(); fragmentTransaction.replace(android.R.id.content, pm_fragment); } fragmentTransaction.commit(); } }
在com.example.mycontentprovider下创建两个片段 LM_Fragement.java 和 PM_Fragment.java
下面是LM_Fragement.java文件的内容:
package com.example.myfragments; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class LM_Fragment extends Fragment{ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { /** * Inflate the layout for this fragment */ return inflater.inflate( R.layout.lm_fragment, container, false); } }
下面是PM_Fragement.java文件的内容:
package com.example.myfragments; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class PM_Fragment extends Fragment{ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { /** * Inflate the layout for this fragment */ return inflater.inflate( R.layout.pm_fragment, container, false); } }
在res/layout目录下创建两个布局文件 lm_fragement.xml 和pm_fragment.xml.
下面是 lm_fragement.xml文件的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#7bae16"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/landscape_message" android:textColor="#000000" android:textSize="20px" /> <!-- More GUI components go here --> </LinearLayout>
下面是pm_fragment.xml 文件的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#666666"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/portrait_message" android:textColor="#000000" android:textSize="20px" /> <!-- More GUI components go here --> </LinearLayout>
下面是包含你的fragment的 res/layout/activity_main.xml 文件的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal"> <fragment android:name="com.example.fragments" android:id="@+id/lm_fragment" android:layout_weight="1" android:layout_width="0dp" android:layout_height="match_parent" /> <fragment android:name="com.example.fragments" android:id="@+id/pm_fragment" android:layout_weight="2" android:layout_width="0dp" android:layout_height="match_parent" /> </LinearLayout>
确保你的 res/values/strings.xml 文件是以下内容:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">MyFragments</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="landscape_message">This is Landscape mode fragment </string> <string name="portrait_message">This is Portrait mode fragment </string> </resources>
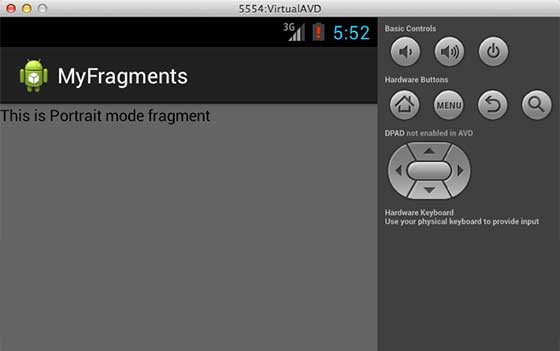
让我们尝试运行我们刚刚创建的修改后应用程序MyFragments。我假设您已经创建了您的AVD,当你做环境安装的时候。从Eclipse运行应用程序,打开一个项目的活动文件并单击工具栏的run图标  。Eclipse安装应用程序在你的AVD上并启动它,如果你的设置和应用程序一切都好,它将显示模拟器窗口,点击菜单按钮,您将看到下面的窗口。耐心点,它可能需一点时间取决于你的电脑速度
。Eclipse安装应用程序在你的AVD上并启动它,如果你的设置和应用程序一切都好,它将显示模拟器窗口,点击菜单按钮,您将看到下面的窗口。耐心点,它可能需一点时间取决于你的电脑速度

为了改变模拟器的屏幕模式, 按照下面的做:
fn+control+F11 在mac上改变横竖屏
ctrl+F11 on Windows.
ctrl+F11 on Linux.
一旦你改变这个模式,你能够看到如下所示的你已经完成的横向模式的GUI:

这样你可以通过不同的碎片,在同一个activity上显示不同的GUI。您可以根据您的需求使用不同类型的GUI组件。