关于这个跨域上传图片的问题,其实去年底的时候就该去实现的,因为老板朝三暮四,一会儿让做这个,一会儿看那个,就耽误了。因为这个过程花费了我整整一天的时间,我认为有必要记录下来。
首先,项目是一个ERP,针对的是公司的一个小型电商的网站。项目经理让我搭建一个图片服务器, 当时也是为了完(尝)成(尝)任(新)务(鲜),用的都是当时从没接触过的。通过百度就选择了 Nginx + Nodejs + express + ImageMagick 来实现的。 当时还简单看了一下淘宝的TFS(Taobao FileSystem)太高大上了,因为预估网站图片不会非常多,就用系统自带的文件系统。 Nodejs也是边学边写,可是调试express 这种MVC的时候,就不管用了。。。试了很久也不行。。。 就采用边看api 边打印出来调试。总算可以上传,下载浏览图片了。
后来移至到项目中才发现,跨域是个很大的问题。图片服务器,提供一个接口。当时想了两套解决方案:
第二个解决方案直接被项目经理否决了,我也觉得写那么多东西不太好,也不想写这么多东西,只想一步到位。然后就花了一天的时间,查资料,实验。 当时可选的上传的控件有三个,原先项目里面的ajaxSubmit,领导推荐的plupload,我自己查到百度的webupload。 最后我当然选择使用我自己查到的了。 根据官方给出的api,demo来尝试写。 看到demo里面写的是server地址是以http开头的,不是项目中的相对路径。就以为是天然可以跨域,后来找到github上面issues里面,提到这个没有采用jquery file upload 的form post的形式,但是不采用这个可以实现文件修改的,也就实现上传前压缩,和分块上传这些功能的。
然后为了跨域我做了这些尝试:

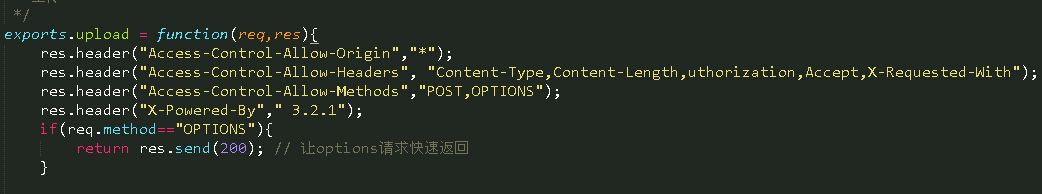
浏览器在跨域请求前会发个options请求来验证是否跨域,所以后端再处理这个options请求时,要告诉浏览器一些信息。其实就是个header信息。
HTTP请求方法并不是只有GET和POST,只是最常用的。据RFC2616标准(现行的HTTP/1.1)得知,通常有以下8种方法:OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE和CONNECT。 OPTIONS方法是用于请求获得由Request-URI标识的资源在请求/响应的通信过程中可以使用的功能选项。通过这个方法,客户端可以在采取具体资源请求之前,决定对该资源采取何种必要措施,或者了解服务器的性能。
OPTIONS请求方法的主要用途有两个:
1、获取服务器支持的HTTP请求方法;也是黑客经常使用的方法。
2、用来检查服务器的性能。例如:AJAX进行跨域请求时的预检,需要向另外一个域名的资源发送一个HTTP OPTIONS请求头,用以判断实际发送的请求是否安全。
var router=express.Router(); var file_ctrl = require('../controller/filectrl') /**上传文件*/ router.options('/upload',file_ctrl.upload); router.post('/upload',file_ctrl.upload);
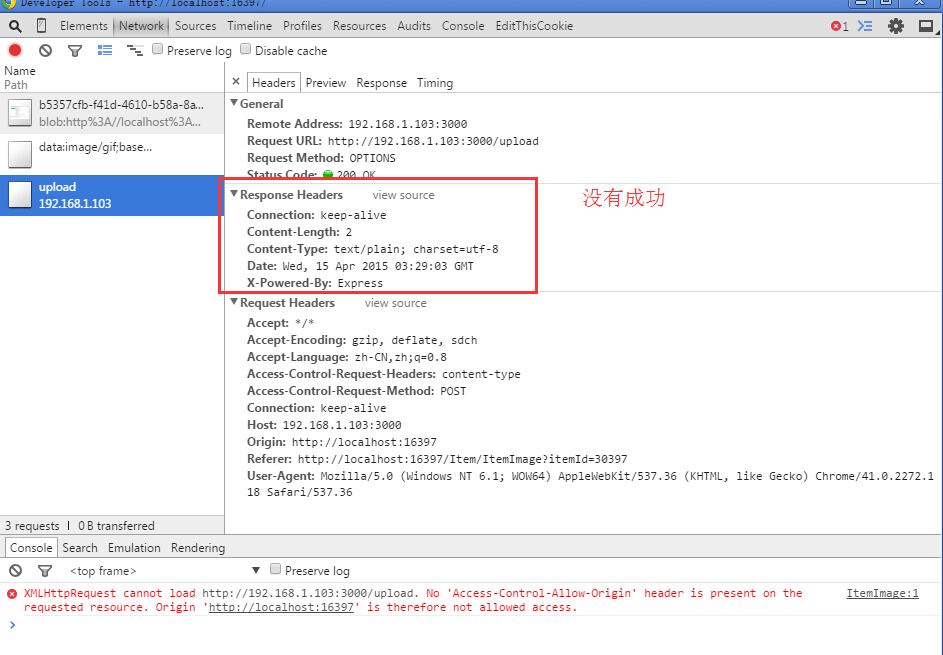
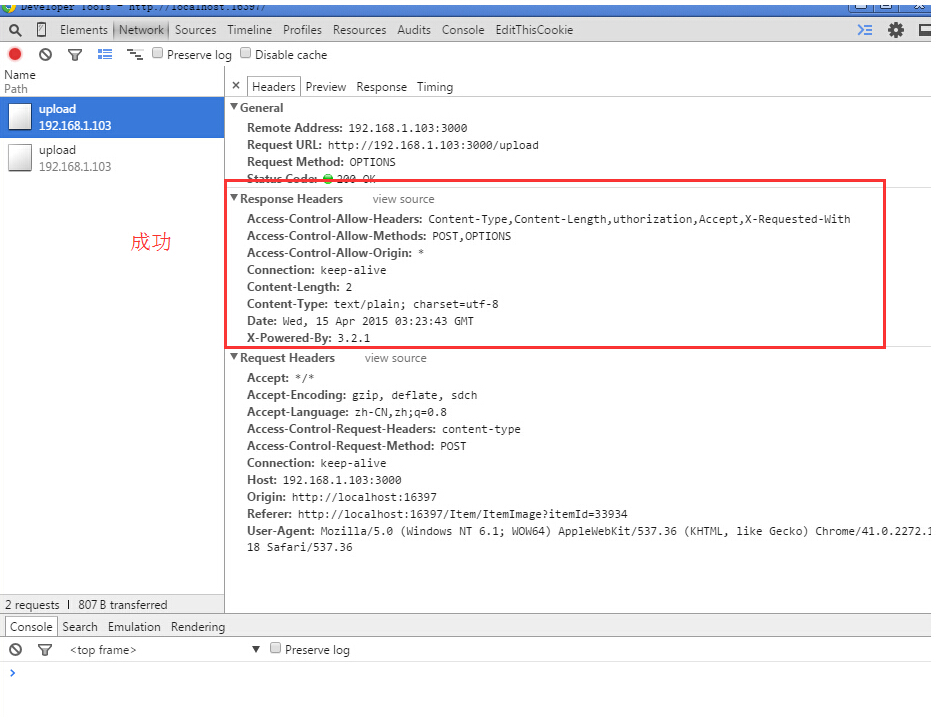
最后再放两张图,成功和失败 返回的Response Headers信息,确实不同。 基于这个,那不是所有的跨域问题都可以解决了,像网上说的Jsonp,iframe 完全都可以不用了。嘿嘿