?
?做黑莓UI开发一般都会遇到九宫格问题,现将我最近写的一小段例子分享一下。
?
MainUIScreen :负责九宫格布局的
/** * */ package com.blackberry.ui; import net.rim.device.api.system.Bitmap; import net.rim.device.api.ui.Field; import net.rim.device.api.ui.FieldChangeListener; import net.rim.device.api.ui.component.Dialog; import net.rim.device.api.ui.container.FlowFieldManager; import net.rim.device.api.ui.container.MainScreen; import com.blackberry.ui.component.BitmapLabelField; import com.blackberry.ui.container.ForegroundManager; /** * @author zhqguo * @date 2011-4-29 * @version 1.0 * */ public class MainUIScreen extends MainScreen { private ForegroundManager _foreground; private FlowFieldManager _manager; public MainUIScreen() { super(NO_VERTICAL_SCROLL | USE_ALL_HEIGHT | USE_ALL_WIDTH); setTitle("黑莓九宫格设计"); _foreground = new ForegroundManager(); _manager = new FlowFieldManager(); BitmapLabelField bf1 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); bf1.setChangeListener(new FieldChangeListener() { public void fieldChanged(Field field, int context) { Dialog.alert("Hello"); } }); BitmapLabelField bf2 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); bf2.setChangeListener(new FieldChangeListener() { public void fieldChanged(Field field, int context) { Dialog.alert("Hello"); } }); BitmapLabelField bf3 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); BitmapLabelField bf4 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); BitmapLabelField bf5 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); BitmapLabelField bf6 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); BitmapLabelField bf7 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); BitmapLabelField bf8 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); BitmapLabelField bf9 = new BitmapLabelField("测试模块", Bitmap .getBitmapResource("png-0015.png")); setMargin(bf1); setMargin(bf2); setMargin(bf3); setMargin(bf4); setMargin(bf5); setMargin(bf6); setMargin(bf7); setMargin(bf8); setMargin(bf9); _manager.add(bf1); _manager.add(bf2); _manager.add(bf3); _manager.add(bf4); _manager.add(bf5); _manager.add(bf6); _manager.add(bf7); _manager.add(bf8); _manager.add(bf9); _foreground.add(_manager); add(_foreground); } /** * 设置图标显示位置 * * @param bf */ private void setMargin(BitmapLabelField bf) { bf.setMargin(10, 60, 10, 60); } }
?
BitmapLabelField :设置图标和文字显示样式?
?
package com.blackberry.ui.component;
import net.rim.device.api.system.Bitmap;
import net.rim.device.api.system.Characters;
import net.rim.device.api.ui.Color;
import net.rim.device.api.ui.Field;
import net.rim.device.api.ui.Font;
import net.rim.device.api.ui.Graphics;
import net.rim.device.api.ui.XYRect;
/**
*
* @author zhqguo
* @date 2011-4-28
* @version 1.0
*
*/
public class BitmapLabelField extends Field {
private String _title;
private Bitmap _bitmap;
public BitmapLabelField(String title, Bitmap bitmap) {
this(title, bitmap, 0);
}
public BitmapLabelField(String title, Bitmap bitmap, long style) {
super(Field.FOCUSABLE | style);
_title = title;
_bitmap = bitmap;
}
/**
* 设置显示区域大小
*/
protected void layout(int width, int height) {
setExtent(80, 90);
}
/**
* 设置图标显示位置
*/
protected void paint(Graphics g) {
g.drawBitmap(8, 0, _bitmap.getWidth(), _bitmap.getHeight(), _bitmap, 0,
0);
g.setFont(g.getFont().derive(Font.BOLD, 21));
g.drawText(_title, 0, _bitmap.getHeight() + 4, g.HCENTER);
}
/**
* 设置域选中时的样式
*/
protected void drawFocus(Graphics g, boolean on) {
g.setDrawingStyle(Graphics.DRAWSTYLE_FOCUS, true);
paintBackground(g);
paint(g);
}
/**
* 设置域的背景
*/
protected void paintBackground(Graphics g) {
if (!isFocus()) {
super.paintBackground(g);
return;
}
int oldColour = g.getColor();
try {
XYRect rt = getExtent();
XYRect rect = new XYRect(0, 0, rt.width, rt.height);
SfBackgroundFactory.createLinearGradientRoundBackground(Color.BLUE,
Color.BLUE, Color.LIGHTSKYBLUE, Color.LIGHTSKYBLUE, 20, 20)
.draw(g, rect);
} finally {
g.setColor(oldColour);
}
}
protected boolean keyChar(char character, int status, int time) {
if (character == Characters.ENTER) {
clickButton();
return true;
}
return super.keyChar(character, status, time);
}
protected boolean navigationClick(int status, int time) {
clickButton();
return true;
}
protected boolean trackwheelClick(int status, int time) {
clickButton();
return true;
}
protected boolean invokeAction(int action) {
switch (action) {
case ACTION_INVOKE: {
clickButton();
return true;
}
}
return super.invokeAction(action);
}
public void setDirty(boolean dirty) {
// We never want to be dirty or muddy
}
public void setMuddy(boolean muddy) {
// We never want to be dirty or muddy
}
/**
* A public way to click this button
*/
public void clickButton() {
fieldChangeNotify(0);
}
}
?
?
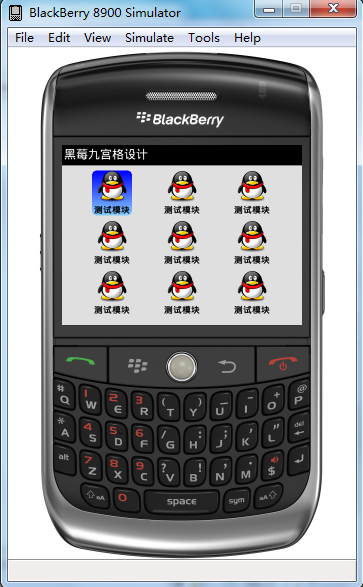
最终显示效果如下:
?