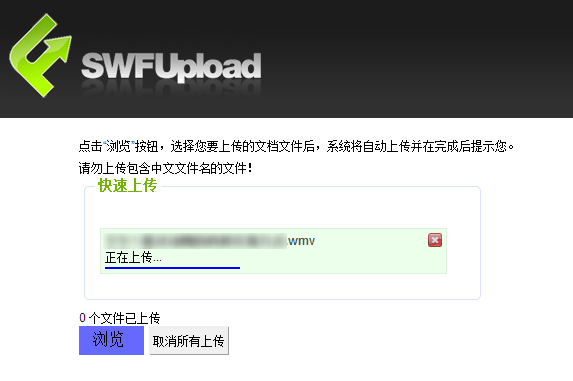
效果图:



 实战项目做的这么丑爆了我估计老大的内心是会崩溃的,所以特地在网上找了美观一点的样式,原帖地址:http://www.xiariboke.com/article/200.html
原帖后台是基于php写的插件,虽然各位看官也许没学过php但是也应该见过php跑,后台改成c#代码就可以了。
前台页面是一样的,在引入一堆js文件之后,改动一下对js文件的引用路径即可,比如这样:
实战项目做的这么丑爆了我估计老大的内心是会崩溃的,所以特地在网上找了美观一点的样式,原帖地址:http://www.xiariboke.com/article/200.html
原帖后台是基于php写的插件,虽然各位看官也许没学过php但是也应该见过php跑,后台改成c#代码就可以了。
前台页面是一样的,在引入一堆js文件之后,改动一下对js文件的引用路径即可,比如这样:

 由于原版直接使用页面会有乱码
由于原版直接使用页面会有乱码

 我也懒得测试是哪个js文件的编码不支持中文所以对js文件一律加上了 chartset="gb2312"的属性,显示问题解决。
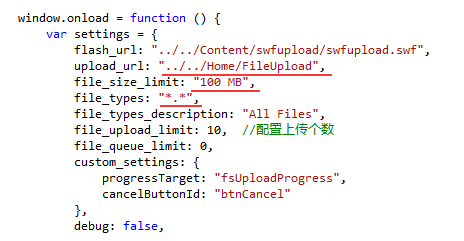
来看看js中的配置,改动如下:
我也懒得测试是哪个js文件的编码不支持中文所以对js文件一律加上了 chartset="gb2312"的属性,显示问题解决。
来看看js中的配置,改动如下:
 upload_url:请求上传的地址。请求自己写的aspx或者ashx或者MVC的controller
file_size_limit:上传文件限制大小。当然这只是插件初步对文件大小的检测,为防止大请求报文攻击,iis已经默认对文件上传做了限制,具体的数据我忘记了,测试是在5M以内,因此并不是在这里写多少就能上传多少,具体实现修改文件上传大小见下文
file_types:上传文件类型的检查。
下面的file_upload_limit也可以自行配置,用于配置上传文件个数
后台代码,根据项目加入了上传FTP及插入数据库:
upload_url:请求上传的地址。请求自己写的aspx或者ashx或者MVC的controller
file_size_limit:上传文件限制大小。当然这只是插件初步对文件大小的检测,为防止大请求报文攻击,iis已经默认对文件上传做了限制,具体的数据我忘记了,测试是在5M以内,因此并不是在这里写多少就能上传多少,具体实现修改文件上传大小见下文
file_types:上传文件类型的检查。
下面的file_upload_limit也可以自行配置,用于配置上传文件个数
后台代码,根据项目加入了上传FTP及插入数据库:
/// <summary> /// 文件上传 /// </summary> /// <returns></returns> public ActionResult FileUpload() { HttpPostedFileBase file = Request.Files["Filedata"]; string fileName = Path.GetFileName(file.FileName); string fileExt = Path.GetExtension(fileName);int fileSize = file.ContentLength; string msg = string.Empty; if (fileExt == ".jpg" || fileExt == ".gif" || fileExt == ".flv" || fileExt == ".mp4") { //从数据库获取FTP地址 string serverIP = NVP_FTPServerService.LoadData("DepartmentID", LoginUser.DepartmentID.ToString()).FirstOrDefault().FTPServer; string userName = System.Configuration.ConfigurationManager.AppSettings["FTPUserName"]; string password = System.Configuration.ConfigurationManager.AppSettings["FTPPassword"]; string dir = "/UploadFile/" + DateTime.Now.ToString() + "/" + fileName; string localPath = Request.MapPath(dir); Directory.CreateDirectory(Path.GetDirectoryName(localPath)); file.SaveAs(localPath); //上传Ftp FtpStatusCode ftpCode = FtpUpload(localPath, null, serverIP, userName, password); //删除原文件 System.IO.File.Delete(localPath); if (ftpCode == FtpStatusCode.ClosingData) { //录入数据库 int count = SaveDataInfo(fileSize, fileName); if (count > 0) { msg = "上传成功"; } else { msg = "数据库错误,上传文件信息无法显示"; } } else { msg = "FTP服务器错误"; } } else { msg = "上传文件类型错误"; } return Content(msg); }
FTP上传部分
private FtpStatusCode FtpUpload(string sFileDstPath, string FolderName, string ftpServerIP, string ftpUserName, string ftpPwd) { try { FileInfo fileInf = new FileInfo(sFileDstPath); FtpWebRequest reqFTP; FtpWebResponse uploadResponse = null; reqFTP = (FtpWebRequest)FtpWebRequest.Create(new Uri(ftpServerIP + "/" + FolderName + "/" + fileInf.Name)); reqFTP.Credentials = new NetworkCredential(ftpUserName, ftpPwd); reqFTP.KeepAlive = false; reqFTP.Method = WebRequestMethods.Ftp.UploadFile; reqFTP.UseBinary = true; reqFTP.ContentLength = fileInf.Length; int buffLength = 2048; byte[] buff = new byte[buffLength]; int contentLen; using (FileStream fs = fileInf.OpenRead()) { using (Stream strm = reqFTP.GetRequestStream()) { contentLen = fs.Read(buff, 0, buffLength); while (contentLen != 0) { strm.Write(buff, 0, contentLen); contentLen = fs.Read(buff, 0, buffLength); } } } uploadResponse = (FtpWebResponse)reqFTP.GetResponse(); return uploadResponse.StatusCode; } catch (Exception e) { return FtpStatusCode.Undefined; throw new Exception("Ftp错误", e); } }ok,基本的配置就已经完成,但是由于前文说的iis对上传做了限制,所以我们还需要对此进行解除操作。 1.在Web.config文件中添加httpRuntime节点 <httpRuntime targetFramework="4.5" maxRequestLength="1073741824" executionTimeout="3600" appRequestQueueLimit="100" /> maxRequestLength决定了你要上传文件的最大长度,单位是kb,我随便写了个很大的数。后面两个一个是超时时间和最大请求队列,根据情况自定义设置。 2.部署项目后,在iis管理器里

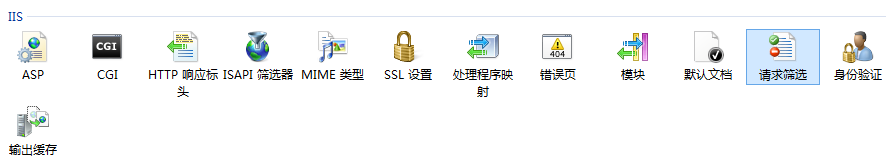
 请求筛选-编辑功能设置
请求筛选-编辑功能设置

 最大内容长度里面填写在Web.config里面设置的最大长度
以上,所谓的大文件上传功能就基本实现了,你以为完事了?最好玩的才开始。
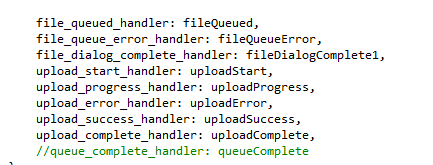
举个例子,实际项目在上传我们可能要显示上传失败的原因,比如上面的数据库错误,FTP错误等其它问题,因此要修改SWFupload的handler中的js事件,js配置部分:
最大内容长度里面填写在Web.config里面设置的最大长度
以上,所谓的大文件上传功能就基本实现了,你以为完事了?最好玩的才开始。
举个例子,实际项目在上传我们可能要显示上传失败的原因,比如上面的数据库错误,FTP错误等其它问题,因此要修改SWFupload的handler中的js事件,js配置部分:
 我修改了file_dialog_complete_handler事件,改成了自己写的fileDialogComplete1,比如要在上传前添加些必填信息才可以执行上传,在【选择上传文件弹窗关闭事件】之后确定验证信息是否填写完毕再执行上传。
我修改了file_dialog_complete_handler事件,改成了自己写的fileDialogComplete1,比如要在上传前添加些必填信息才可以执行上传,在【选择上传文件弹窗关闭事件】之后确定验证信息是否填写完毕再执行上传。
function fileDialogComplete1(numFilesSelected, numFilesQueued) { try { var info = $('#info').val(); if (numFilesQueued > 0) { if (info == "") { alert("信息不能为空"); swfu.cancelUpload(); return; } //在上传文件中加入自定义参数,用于后台接收处理 var postParams = { 'info': info }; swfu.setPostParams(postParams); if (numFilesSelected > 0) { document.getElementById(this.customSettings.cancelButtonId).disabled = false; } swfu.startUpload(); } } catch (ex) { this.debug(ex); } }
实际上SWFupload可以玩的事件有很多,在handler.js文件中可以看到,如果需要控制某个事件可以直接修改,具体可见这篇文章:
SWFUpload 2.5.0版 官方说明文档 http://www.cnblogs.com/youring2/archive/2012/07/13/2590010.html