模版化的核心是定制ViewEngine。完整的模板化必须实现3个功能:1.网站的多套模版(razor)支持 2.模版的多样式(style)支持。 3.按需实现模版:没有实现的加载默认模版。 我们除了要达到上述3个功能目标,还必须不能影响MVC默认的项目目录和文件布局以及开放工具的智能提示,这样才是真正可用的。依惯例,喜欢自己研究的直接看Nop的源代码,喜欢直接看核心代码和演示Demo继续。
基础准备
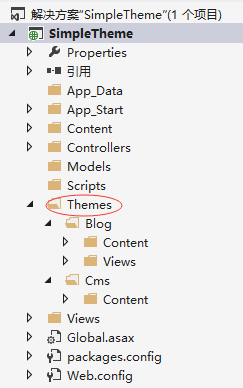
1.新建一个空白ASP.NET应用程序,添加MVC引用。添加必要的Content、Scripts、Views/Shared目录和_ViewStart.cshtml和_Layout.cshtml文件。
2.添加Themes目录用于存放不同模版,每个模版一个目录,目录中的结构除没有Controllers、Models等目录外,其他同网站根目录一样布局,按需按需添加Content、Views等文件夹等。
3.添加Blog目录,在Views中重写Index.cshtml,Content中设置了不同的样式。
4.添加Cms目录,只在Content中设置了不同的样式。

功能实现
1.添加ThemeManager文件用于配置模版和样式。实际使用中,提供换肤预览时我们可以使用cookie和url参数配合。否则,将配置存储到数据库后其他存储中,通过修改配置切换模版和样式。为了便于演示这里只使用url参数来改变首页的模版和样式。

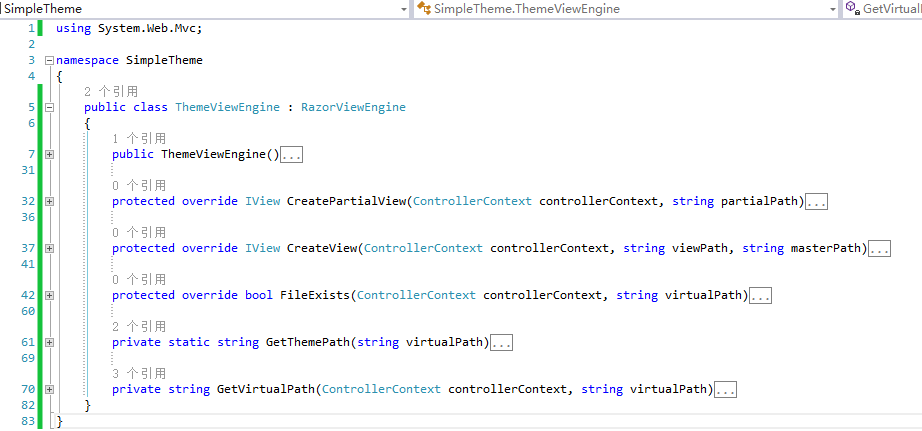
2.添加ThemeViewEngine文件根据ThemeManager中获取到的配置尝试加载模版文件,如果文件不存在,则加载默认模版文件。

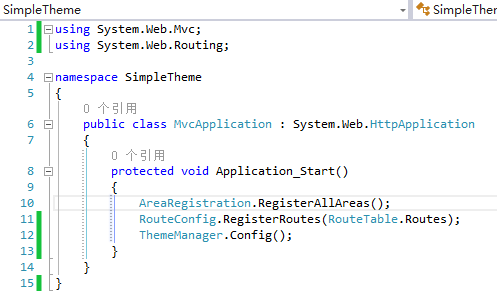
3.在Global.ascx的Application_Start中配置ThemeViewEngine。

演示:
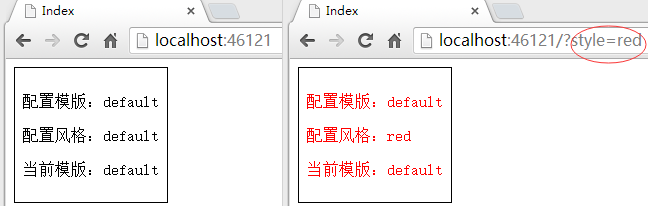
1.默认模版+默认样式
2.默认模版+其他样式

3.Blog模版+Blog默认样式
4.Blog模版+Blog其他样式

5.默认模版+Cms默认样式
6.默认模版+Cms其他样式

Demo下载