当我们打开一款应用程序的时候,首先映入眼帘的往往并不是程序的主界面,而是经过精心设计的欢迎界面,这个界面通常会停留几秒钟,然后消失。看似很平常的一个小小的欢迎界面,其实还大有讲究。
一、为什么会出现欢迎界面?程序在启动的过程中需要消耗一些时间,那么在加载出现主界面之前,会出现短暂的黑屏,这实在是很糟糕的一件事情,会给用户一个非常不好的体验。为了缓解用户等待过程中心理的不适与烦躁,欢迎界面闪亮登场了!
用欢迎界面来替代黑屏的等待,可以有效的掩盖耗时阻塞的后台操作,还能向用户展示有效的信息,是非常好的一种过渡方案。但是有的程序把欢迎界面做成了广告版,浪费了用户更多的时间,让用户觉得厌烦,对程序本身功能也失去了兴趣,这种做法实在是很不明智。
二、欢迎界面的种类欢迎界面种类有很多,大致分为静态和动态两种。
静态的欢迎界面通常比较简洁,一般会放置一张很精美的图片,可能是一张公司或者产品的宣传图,也可能是一张广告图,给我印象最深的是某聊天软件在生日当天打开,欢迎界面竟然是一张写着你名字的生日祝福的图片,让人感觉很温暖。
动态的欢迎界面要更加炫酷精美,样式也更加丰富,有的是联网加载的广告,有的像一本很炫的书,可以滑动翻页,有的是一个小小的游戏,有的是美文配着美妙的音乐,还有的可能是一段有趣的动画。
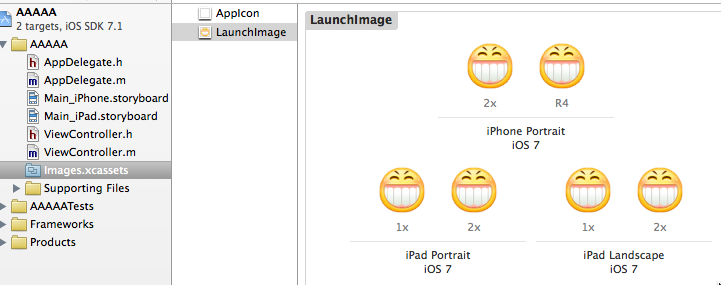
三、欢迎界面使用LaunchImage针对IOS7,苹果提供了LaunchImage来实现欢迎界面,开发的时候只需要将设计好对应尺寸的图片拖到对应的状态的位置即可。

在IOS7,欢迎界面对应的尺寸分别为:
iphone 竖屏 640*960 640*1136
ipad 竖屏 768*1024 1536*2048
ipad 横屏 1024*768 2028*1536
IOS8出现之后,苹果推出了LaunchScreen.xib来做欢迎界面,如果还想通过LaunchImage来做欢迎界面,完美适配IOS7和IOS8,应该如何来做呢?
首先,需要把LaunchScreen.xib删掉,否则IOS8时会自动调用它。然后找到Images.xcassets,点击下面的 + 号,选择New Launch Image,然后按照对应的要求放入相应尺寸图片即可,和之前操作完全一样。
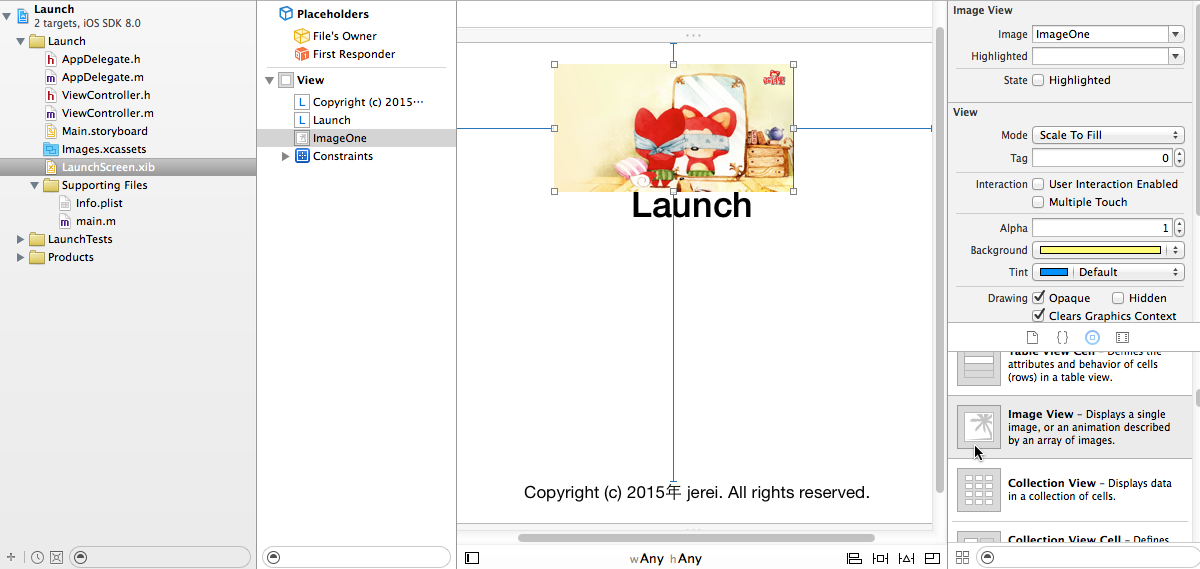
四、欢迎界面使用LaunchScreen.xibXcode6/IOS8新添加了许多功能,比如LaunchScreen.xib、Size Classes等。程序启动的时候,会自动调用LaunchScreen.xib,因此可以在这个xib上添加需要显示的控件,并添加约束,进行显示。

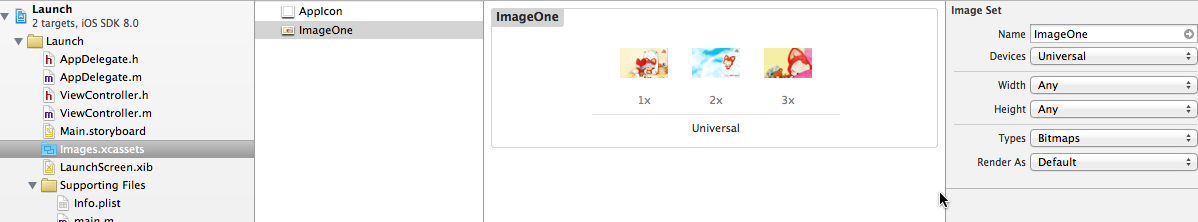
如上图所示,当前欢迎界面包括中间的大标题,下面的公司信息等,和一张图片。因为上面的控件都是在Any w和Any h的情况下添加的约束,所以无论在哪种尺寸的设备上都可以适配。为了保证更完美的效果,xib中得图片我们可以使用Images.xcassets来设置,这样可以在不同设备的时候自动选择相应尺寸的图片,达到更好的效果。

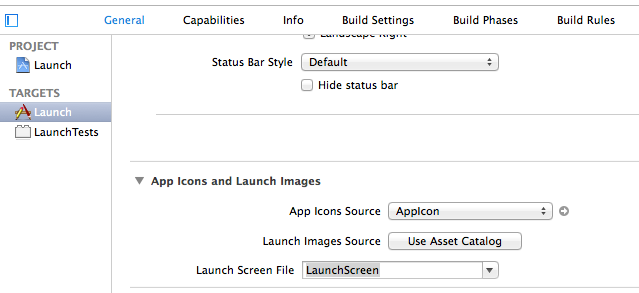
上面的LaunchScreen.xib是使用Xcode6创建项目自动生成的,如果不想使用自动生成的,也可以换成其他的xib,但是很遗憾,用于做欢迎界面的xib没法与View Controller连线,因此只能显示静态的事先摆好的界面。换xib可以在下图两个地方进行更换。


有许多应用程序在打开的时候,欢迎界面会加载一张连网获取的广告图片或者显示一组动画,这样的效果是如何做到的呢?下面给大家介绍一种简单的实现加载广告的方式。
程序运行起来,欢迎界面之后,会进入AppDelegate,因此我们可以在application: didFinishLaunchingWithOptions:添加代码完成想要的效果。连网获取图片可以用第三方SDWebImage实现,所以需要先将第三方文件夹导入。因为显示广告的页面是在欢迎界面基础上显示的,因此可以直接利用LaunchScreen.xib中得view,在上面添加一个UIImageView显示图片,然后将其加在window上,并显示在最上层。广告图片显示之后,再将view移除掉,显示程序的主界面。代码如下所示:
#import "AppDelegate.h" #import "UIImageView+WebCache.h" @interface AppDelegate () @property (strong, nonatomic) UIView *lunchView; @end @implementation AppDelegate @synthesize lunchView; - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [self.window makeKeyAndVisible]; lunchView = [[NSBundle mainBundle ]loadNibNamed:@"LaunchScreen" owner:nil options:nil][0]; lunchView.frame = CGRectMake(0, 0, self.window.screen.bounds.size.width, self.window.screen.bounds.size.height); [self.window addSubview:lunchView]; UIImageView *imageV = [[UIImageView alloc] initWithFrame:CGRectMake(0, 50, 320, 300)]; NSString *str = @"http://www.jerehedu.com/images/temp/logo.gif"; [imageV sd_setImageWithURL:[NSURL URLWithString:str] placeholderImage:[UIImage imageNamed:@"default1.jpg"]]; [lunchView addSubview:imageV]; [self.window bringSubviewToFront:lunchView]; [NSTimer scheduledTimerWithTimeInterval:3 target:self selector:@selector(removeLun) userInfo:nil repeats:NO]; return YES; } -(void)removeLun { [lunchView removeFromSuperview]; }