 class="topic_img" alt=""/>
class="topic_img" alt=""/>
在过去的几个版本中,IE 浏览器本身已经自带 debug 工具了,它可以像 firebug 一样帮助开发人员调试页面样式和 JS 等问题,你可以通过 F12 或者 Visual Studio 开启调试器。然而,为了更便捷于人们对最新 Web 应用的开发,今天,我们郑重宣布一个开源项目,即 IE 适配器。
我们正致力于打造一个促进跨浏览器更广泛和多样化开发工具的生态系统,目前我们已经把这项计划锁定在 IE11,当然,在未来的版本中我们也会持续更新。
当前的浏览器基本上都已经支持 WebDriver,使测试框架标准的机制来实现自动化浏览器。开发人员可以将一个新浏览器添加到他们的测试矩阵,从而降低开发成本。
鉴于这点,我们也要开发一款第三方工具,以方便地嫁接于其它任何浏览器中,IE 诊断适配器就是要将这成为可能,通过提供允许 IE 许可的远程调试协议的桥梁,便可以使用 Chrome 等第三方工具来调试 IE 下的网页了。
虽然这还不是一种标准,而是由很多流行的开发工具组成,比如 Adode 支架。但是社区也正在做这方面的倡导,比如"Kenneth Auchenberg's RemoteDebug",就是常见的跨浏览器协议,这已经为 IOS 版的 Firefox、Safari 提供了桥梁。
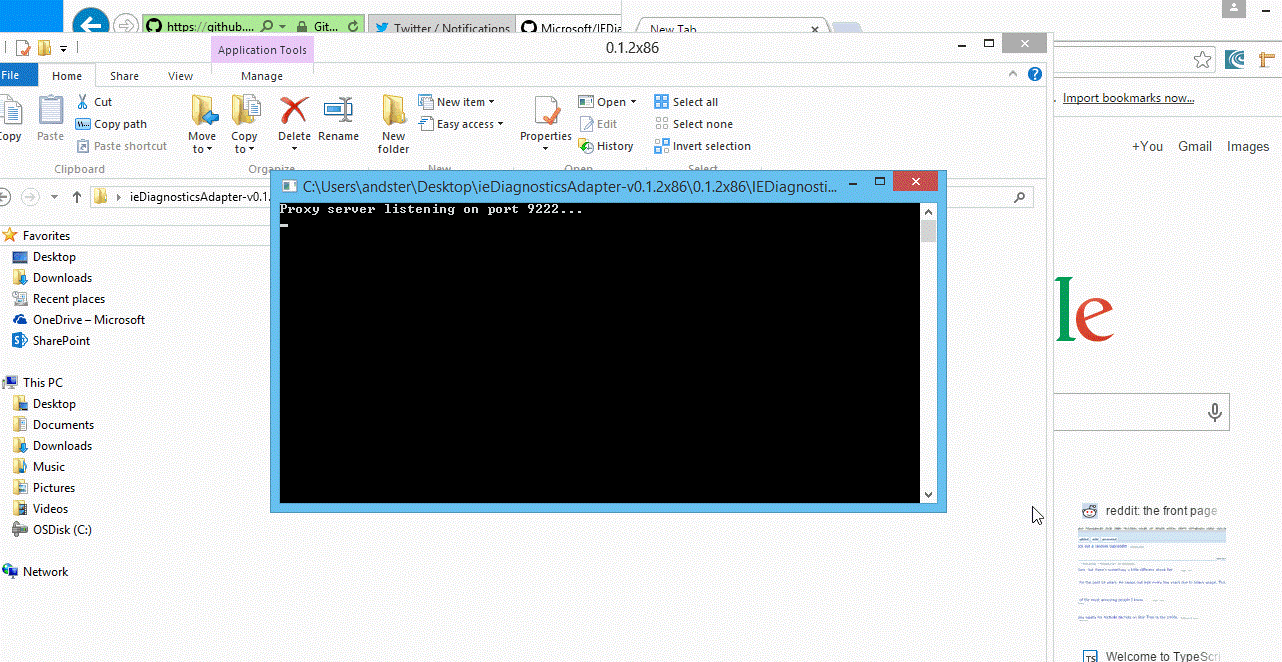
今天,我们的适配器仅提供了部分 API。您可以在 Chrome 开发工具中运行 IE 来调试脚本,还可以启动代理访问 http://localhost:9222 如图所示:

适配器还处于积极的开发阶段,你可以在 Github 上关注我们的进展。我们采用的是 MIT 协议,你可以随便查看和贡献代码。
该适配器对我们而言是一项实验,我们会尽早公开分享。在我们从工具厂商收到的反馈中,基本上都对 Chrome 远程调试协议非常地感兴趣。之所以说这是实验,是因为这意味着我们不用对未来 5 年做出一些类似宏伟的计划,我们只是希望人们在开发网站的过程中能尽可能地愉悦,一方面可以改善我们的工具,另一方面以 IE 和 Spartan 项目为切入点,为他人打造出真正碉堡的工具。
更多信息和 DEMO 会很快发布在 Github 仓库:https://github.com/Microsoft/IEDiagnosticsAdapter/,我们也希望你能定期更新。期待您在 Github 上的反馈和贡献。您也可以关注我们的推特:@IEDevChat。
官方原文:Introducing the IE Diagnostics Adapter for third party developer tools
编者按:艾玛呀,IE 终于开窍了,业界良心啊! (另外,本人E文水平有限,翻译不当指出,还望指正。)