本文目录
通过实例学习Fireasy开发(上篇)
通过实例学习Fireasy开发(中篇)
通过实例学习Fireasy开发(下篇)
通过实例学习Fireasy开发(补充)
一、员工列表页面
EmployeeList.aspx页面的需求是这样的,左边是部门树,右边是员工列表,点击部门节点后右边显示该部门下面的员工,同时提供岗位、生日期间查询。
对table:#dg处进行改造,加下一个treegrid列表:
<div data-options="region:'center',border:false"> <div id="layout" class="easyui-layout" data-options="fit:true,border:false"> <div data-options="region:'west',border:false,split:true" style="width:220px"> <table id="dgDept"> </table> </div> <div data-options="region:'center',border:false"> <table id="dg"> </table> </div> </div> </div>
然后在js里加入一个loadDepts函数,并且一开始就加载部门树:
$(function () { loadDepts(); loadData(); }) function loadDepts() { $('#dgDept').treegrid({ url: 'DeptList.ajx/GetDepts', fit: true,//自动填充 idField: 'id', treeField: 'text', columns: [[ { field: 'text', title: '部门', width: 180 } ]], onClickRow: function (row) { $('#dg').datagrid({ queryParams: { deptNo: row.attributes.no } }); } }) }
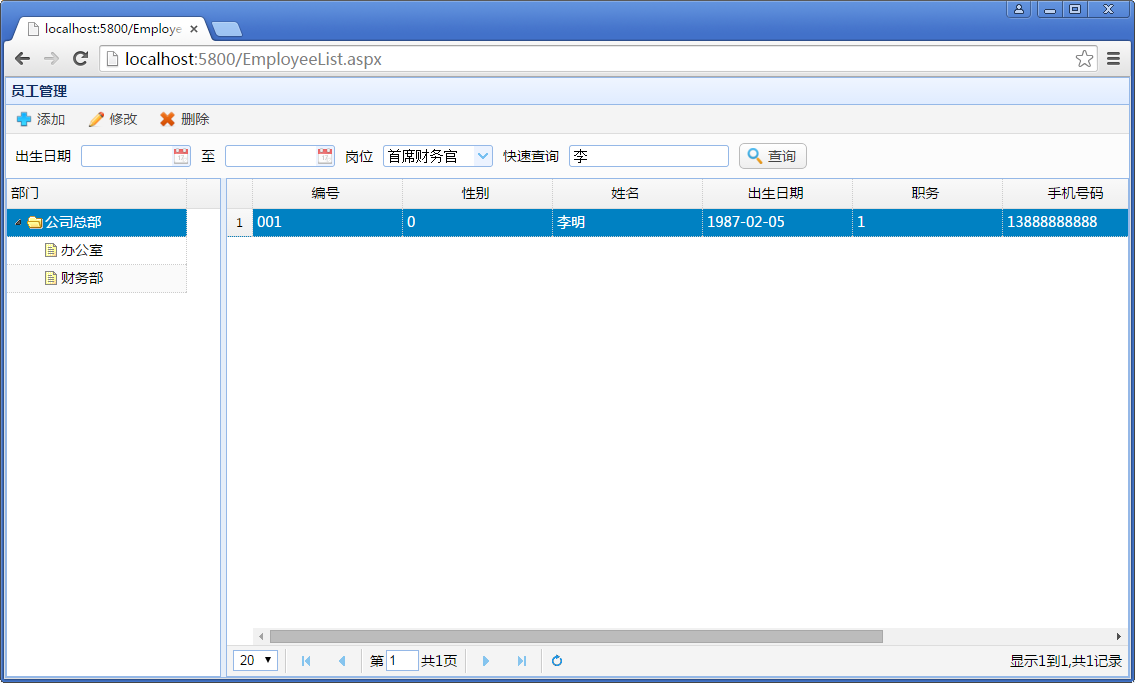
修改loadData函数,把不需要的列移除掉,然后,浏览EmployeeList.aspx页面,显示如下:

loadDepts函数里,treegrid的onClickRow事件里,datagrid将使用no作为条件筛选员工数据。修改EmployeeList.aspx.cs类中的GetEmployees方法,增加一个参数deptNo,如下:
/// <summary> /// 根据查询条件获取员工。 /// </summary> /// <param name="deptNo">部门编码。</param> /// <param name="keyword">关键字</param> /// <returns></returns> [ExceptionBehavior(true)] public object GetEmployees(string deptNo, string keyword) { var pager = EasyUIHelper.GetDataPager(); var sorting = EasyUIHelper.GetSorting(); using (var context = new DbContext()) { var list = context.Employees .Segment(pager) //.OrderBy(sorting) .AssertWhere(!string.IsNullOrEmpty(deptNo), s => s.Dept.No.StartsWith(deptNo)) //.AssertWhere(!string.IsNullOrEmpty(keyword), s => s.Name.Contains(keyword)) .ToList(); return EasyUIHelper.Transfer(pager, list); } }
AssertWhere是一个扩展方法,来自Fireasy.Common.Extensions,如果deptNo不为空的时候,使用Dept这个关联属性的No进行like查询,也就是说TB_EMPLOYEE join 上 TB_DEPT查询。
EasyUIHelper的GetDataPager用于构造easyui-datagrid传递过来的两个分页参数,构造出一个分页对象pager,Linq再使用Segment扩展方法将pager传进去分页。最后,使用Transfer方法把结果转换为 { total: 10, rows: [] } 这样的json结构。
增加额外的查询条件。
我们在EmployeeList.aspx的query区加入日期和岗位查询条件。
<div class="query"> <table> <tr> <td>出生日期</td> <td><input id="txtStartTime" class="easyui-datebox" style="width:110px" /></td> <td>至</td> <td><input id="txtEndTime" class="easyui-datebox" style="width:110px" /></td> <td>岗位</td> <td><input id="txtPost" class="easyui-combobox" data-options="url:'EmployeeList.ajx/GetPosts',valueField:'Value',textField:'Name',panelHeight:'auto'" style="width:110px" /></td> <td>快速查询</td> <td> <input id="txtKeyword" type="text" class="easyui-textbox enterQuery" data-options="prompt:'名称或拼音首字母'" style="width: 160px" /></td> <td><a class="easyui-linkbutton" onclick="query()" data-options="iconCls:'icon-search'">查询</a> </td> </tr> </table> </div>
在EmployeeList.aspx.cs里增加方法GetPosts,该方法用于获取岗位代码,岗位代码我们先用枚举来表示。
枚举定义在WebApplicaiton1.Data的Enums.cs里。对了,还需要一个性别的枚举,这个时候一起定义好了。
public enum PostKinds { [EnumDescription("首席执行官")] CEO, [EnumDescription("首席财务官")] CFO, [EnumDescription("首席技术官")] CTO, [EnumDescription("首席运营官")] COO, [EnumDescription("首席信息官")] CIO, } public enum Sex { [EnumDescription("男")] Male, [EnumDescription("女")] Female }
EnumDescriptionAttribute是用于标记中文描述的特性。
GetPosts方法就是将该中文描述和枚举值返回给前台。
public object GetPosts() { var list = typeof(PostKinds).GetEnumList() .Select(s => new { Value = s.Key.ToString(), Name = s.Value }) .ToList(); list.Insert(0, new { Value = "", Name = "--全部--" }); return list; }
修改EmployeeList.aspx中的query函数,加入查询条件:
//查询 function query() { $('#dg').datagrid('unselectAll'); $('#dg').datagrid({ queryParams: { startTime: $('#txtStartTime').datebox('getValue'), endTime: $('#txtEndTime').datebox('getValue'), post: $('#txtPost').combobox('getValue'), keyword: $('#txtKeyword').val() } }); }
相应的在EmployeeList.aspx.cs中,修改GetEmployees方法,加入这三个参数。
/// <summary> /// 根据查询条件获取员工。 /// </summary> /// <param name="deptNo">部门编码。</param> /// <param name="startTime">开始日期。</param> /// <param name="endTime">结束时间。</param> /// <param name="post">岗位类别。</param> /// <param name="keyword">关键字</param> /// <returns></returns> [ExceptionBehavior(true)] public object GetEmployees(string deptNo, DateTime? startTime, DateTime? endTime, PostKinds? post, string keyword) { var pager = EasyUIHelper.GetDataPager(); var sorting = EasyUIHelper.GetSorting(); using (var context = new DbContext()) { var list = context.Employees .Segment(pager) //.OrderBy(sorting) .AssertWhere(!string.IsNullOrEmpty(deptNo), s => s.Dept.No.StartsWith(deptNo)) .AssertWhere(startTime != null, s => s.Birthday >= startTime.Value.StartOfDay()) .AssertWhere(endTime != null, s => s.Birthday <= endTime.Value.EndOfDay()) .AssertWhere(post != null, s => s.Post == post) .AssertWhere(!string.IsNullOrEmpty(keyword), s => s.Name.Contains(keyword)) .ToList(); return EasyUIHelper.Transfer(pager, list); } }
注意,由于日期可以置空,所以参数中应使用可空类型,然后使用AssertWhere扩展方法来拼接LINQ。
参数post使用了PostKinds枚举类型,我们需要修改一个Employee实体类型的Post属性类型由原来的int?改成PostKinds:
/// <summary> /// 获取或设置职务。 /// </summary> public PostKinds Post { get { return (PostKinds)GetValue(EpPost); } set { SetValue(EpPost, value); } }
好了,员工列表页面至此就做完了。
二、员工编辑页面
打开EmployeeEdit.aspx,调整表单区域如下:
<% var Html = new HtmlHelper<WebApplication.Data.Model.Employee>(); %> <div data-options="region:'center',border:false"> <table class="form-body"> <tr> <td class="addon">部门</td> <td><%= Html.ComboBox(s => s.DeptId).MarkDelayedSet().MarkNoClear()%></td> </tr> <tr> <td class="addon">编号</td> <td><%= Html.TextBox(s => s.No) %></td> </tr> <tr> <td class="addon">性别</td> <td><%= Html.ComboBox(s => s.Sex, typeof(WebApplication.Data.Model.Sex), new ComboBoxSettings { PanelHeight = 0 }).MarkNoClear() %></td> </tr> <tr> <td class="addon">姓名</td> <td><%= Html.TextBox(s => s.Name) %></td> </tr> <tr> <td class="addon">出生日期</td> <td><%= Html.DateBox(s => s.Birthday) %></td> </tr> <tr> <td class="addon">职务</td> <td><%= Html.ComboBox(s => s.Post, typeof(WebApplication.Data.Model.PostKinds), new ComboBoxSettings { PanelHeight = 0 }).MarkNoClear() %></td> </tr> <tr> <td class="addon">手机号码</td> <td><%= Html.TextBox(s => s.Mobile) %></td> </tr> <tr> <td class="addon">家庭住址</td> <td><%= Html.TextBox(s => s.Address) %></td> </tr> <tr> <td class="addon">个人说明</td> <td><%= Html.TextMultiBox(s => s.Description) %></td> </tr> <tr> <td class="addon">可用</td> <td><%= Html.CheckBox(s => s.State, true) %></td> </tr> </table> </div>
ComboBox扩展方法可以直接绑定枚举类型。
注意到扩展后面的两个方法了没,MarkDelayedSet标记该combobox加载完后再设置值,不然一开始可能会看到一个GUID值,这样不太友好;MarkNoClear标记该combobox的值不被清空,当点击“保存并新建”的时候,该列表框的值还保持所选择的项。
浏览EmployeeList.aspx页面,点击添加按钮,查看一下现在的编辑页面。

接下来,我们把部门的数据给绑定上去。
在EmployeeEdit.aspx文件中添加一个loadDepts函数,该函数直接使用DeptList中的方法了,指定targetId,会把它所在的每一层都展开。然后在loadInfo里加入loadDepts函数:
var deptId = '<%= Request.QueryString["deptId"] %>'; //加载模块 function loadDepts() { $('#cboDeptId').combotree({ url: "DeptList.ajx/GetDepts?targetId=" + deptId, panelWidth: 260, onLoadSuccess: function () { $('#cboDeptId').combotree('setValue', deptId); } }) } //加载信息 function loadInfo() { if (id != '') { $.getJSON('EmployeeEdit.ajx/GetEmployee?id=' + id, function (data) { common.processResult(data, function () { $('#form1').form('load', data); deptId = data.DeptId; loadDepts(); }); }); $('#btnSaveAndNew').remove(); } else { loadDepts(); } }
新增员工时,deptId是从EmployeeList.aspx页面传过来的,看它的addInfo函数:
//添加信息 function addInfo() { var row = $('#dgDept').treegrid('getSelected'); var deptId = row == null ? '' : row.id; common.showDialog('EmployeeEdit.aspx?deptId=' + deptId, '员工', 700, 450, function () { $('#dg').datagrid('reload'); }); }
最后,只剩下保存的处理了,修改saveInfo函数:
//保存信息 function saveInfo(isNew) { if (!$('#form1').form('validate')) { return; } var postData = new Object(); //将表单填充的内容序列化为json var data = $('#form1').form('save'); data.DeptId = $('#cboDeptId').combotree('getValue'); postData["info"] = JSON.stringify(data); common.showProcess(); $.post('EmployeeEdit.ajx/SaveEmployee?id=' + id, postData, function (result) { common.processResult(result, function () { if (isNew) { $('#form1').form('clear'); } id = isNew ? '' : result.data; common.setReturnValue(true); }); }); }
好,添加一个员工试试,OK,保存成功!

点击部门树进行查询,使用日期、岗位、关键字查询,都OK!

等等,哪里不太对劲?哦,列表中的性别和岗位还是显示数字,我们要把它变成中文!
修改一下EmployeeList.aspx.cs中的GetEmployees方法,对返回的对象转换一下:
/// <summary> /// 根据查询条件获取员工。 /// </summary> /// <param name="deptNo">部门编码。</param> /// <param name="startTime">开始日期。</param> /// <param name="endTime">结束时间。</param> /// <param name="post">岗位类别。</param> /// <param name="keyword">关键字</param> /// <returns></returns> [ExceptionBehavior(true)] public object GetEmployees(string deptNo, DateTime? startTime, DateTime? endTime, PostKinds? post, string keyword) { var pager = EasyUIHelper.GetDataPager(); var sorting = EasyUIHelper.GetSorting(); using (var context = new DbContext()) { var list = context.Employees .Segment(pager) //.OrderBy(sorting) .AssertWhere(!string.IsNullOrEmpty(deptNo), s => s.Dept.No.StartsWith(deptNo)) .AssertWhere(startTime != null, s => s.Birthday >= startTime.Value.StartOfDay()) .AssertWhere(endTime != null, s => s.Birthday <= endTime.Value.EndOfDay()) .AssertWhere(post != null, s => s.Post == post) .AssertWhere(!string.IsNullOrEmpty(keyword), s => s.Name.Contains(keyword)) .Select(s => new { s.Id, s.No, s.Name, Sex = ((Sex)s.Sex).GetDescription(), Post = s.Post.GetDescription(), s.Birthday, s.Mobile, s.Address, s.Description }) .ToList(); return EasyUIHelper.Transfer(pager, list); } }
当然,也可以使用Extend方法来扩展属性,只是前台页面要改一下datagrid的field,并且注意不能用这两个属性进行排序。
/// <summary> /// 根据查询条件获取员工。 /// </summary> /// <param name="deptNo">部门编码。</param> /// <param name="startTime">开始日期。</param> /// <param name="endTime">结束时间。</param> /// <param name="post">岗位类别。</param> /// <param name="keyword">关键字</param> /// <returns></returns> [ExceptionBehavior(true)] public object GetEmployees(string deptNo, DateTime? startTime, DateTime? endTime, PostKinds? post, string keyword) { var pager = EasyUIHelper.GetDataPager(); var sorting = EasyUIHelper.GetSorting(); using (var context = new DbContext()) { var list = context.Employees .Segment(pager) //.OrderBy(sorting) .AssertWhere(!string.IsNullOrEmpty(deptNo), s => s.Dept.No.StartsWith(deptNo)) .AssertWhere(startTime != null, s => s.Birthday >= startTime.Value.StartOfDay()) .AssertWhere(endTime != null, s => s.Birthday <= endTime.Value.EndOfDay()) .AssertWhere(post != null, s => s.Post == post) .AssertWhere(!string.IsNullOrEmpty(keyword), s => s.Name.Contains(keyword)) .Select(s => s.Extend(new { SexText = ((Sex)s.Sex).GetDescription(), PostText = s.Post.GetDescription() })) .ToList(); return EasyUIHelper.Transfer(pager, list); } }
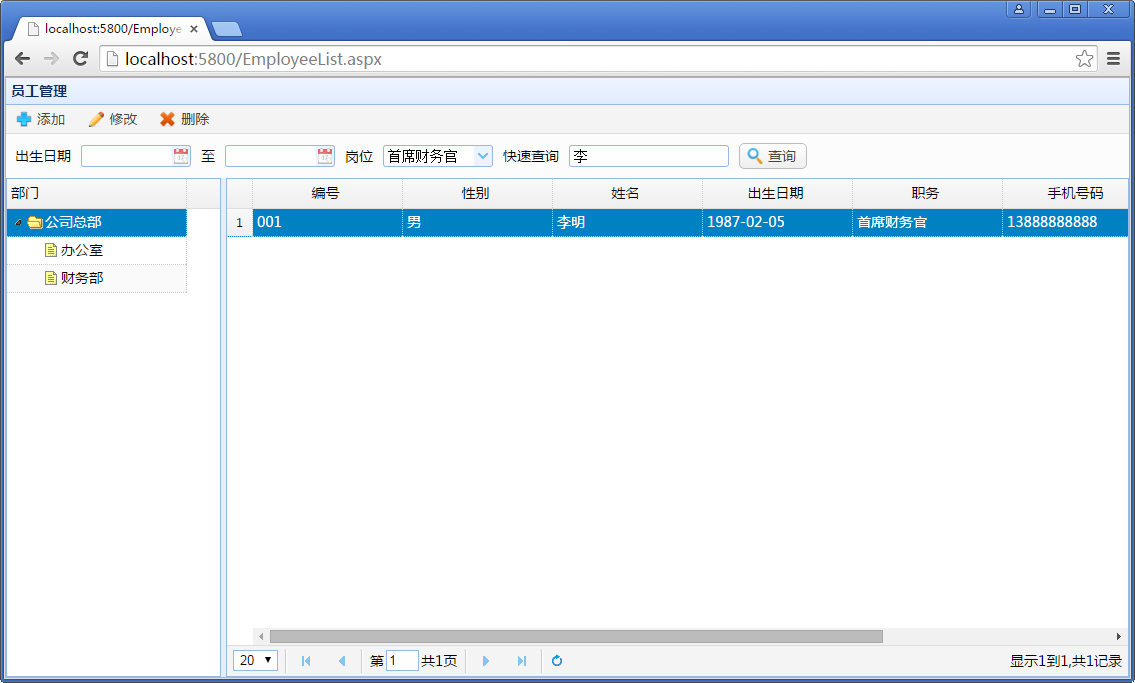
现在,我们再浏览一个EmployeeList.aspx,性别和岗位都用中文显示出来了吧:

好了,员工管理就这样做完了。通过部门管理和员工管理这两个典型功能的讲解,不知道你对整个过程有没有一个大概的了解了。
本实例的源代码将在一下篇完成后附上下载链接。