一个可移动的白色框:


XAML代码:
<Window x:Class="Shape.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="#019aff"
Title="Shape" Height="350" Width="525" KeyUp="Window_KeyUp">
<Canvas>
<Rectangle Stroke="White" Width="80" Height="80" Name="DisplayRectangle"/>
</Canvas>
</Window>
C#代码:
private double RectangleCanvasLeft = 0; private double RectangleCanvasTop = 0; private void Window_KeyUp(object sender, KeyEventArgs e) { switch (e.Key) { case Key.Up: RectangleCanvasTop += 10; break; case Key.Down: RectangleCanvasTop -= 10; break; case Key.Right: RectangleCanvasLeft += 10; break; case Key.Left: RectangleCanvasLeft -= 10; break; default: break; } Canvas.SetLeft(DisplayRectangle, RectangleCanvasLeft); Canvas.SetTop(DisplayRectangle, RectangleCanvasTop); }}
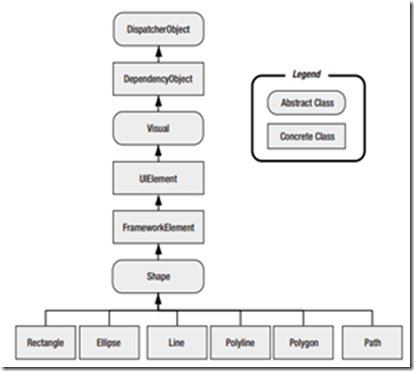
我们可以使用WPF提供的各类Shape进行2D绘图,Shape的继承关系如下图:

在通用功能上与其它控件无异,这是基于Shape进行绘图非常方便的地方。
我们可以方便的在各种Layout控件中对Shape进行布局,使用焦点捕获,鼠标移动等事件。
但是和开文的例子一样,Shape经常是伴随着Canvas出现的,并不是说Shape不能存于Grid等控件,而是因为Canvas 的Top, Left, Bottom, Right为我们对于图形定位,提供了很大的便利,此处需要注意的是,如果设定了Top,就不要设定Bottom,设定了Right,就不要设定Left。控件是基于一个参考点进行定位的,默认参考点为0,0,左上。4个参数中指定2个,即可确定点的位置。
我们可以通过XAML与后台代码的方式,改变这个参考点。
XAML代码:
<Rectangle Stroke="White" Width="80" Canvas.Top="50" Canvas.Left="50" Height="80" Name="DisplayRectangle"/>
实现同样功能的C#代码:
Canvas.SetLeft(DisplayRectangle, 50); Canvas.SetTop(DisplayRectangle, 50);

XAML实现:
<Line X1="0" Y1="100" X2="100" Y2="0" Stroke="Black"></Line>
c#实现:
var line = new Line() { X1 = 0, X2 = 100, Y1 = 100, Y2 = 0, Stroke = new SolidColorBrush(Colors.Black) }; MainCanvas.Children.Add(line);

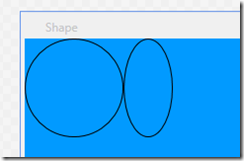
XAML实现:
<Ellipse Stroke="Black" Height="100" Width="100" ></Ellipse> <Ellipse Stroke="Black" Canvas.Left="100" Height="100" Width="50" ></Ellipse>
C#实现:
var circle = new Ellipse() { Width = 100, Height = 100, Stroke = new SolidColorBrush(Colors.Black) }; var ellipse = new Ellipse() { Width = 50, Height = 100, Stroke = new SolidColorBrush(Colors.Black) }; Canvas.SetLeft(ellipse, 100); MainCanvas.Children.Add(circle); MainCanvas.Children.Add(ellipse);

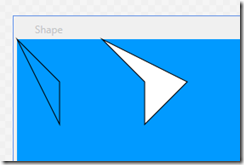
XAML实现:
<Polygon Points="0,0 50,50 50,100" Stroke="Black"></Polygon> <Polygon Canvas.Left="100" Points="0,0 50,50 50,100 100,50" Fill="White" Stroke="Black"></Polygon>
C#实现:
var polygon1PointsCollection = new PointCollection(); polygon1PointsCollection.Add(new Point() { X = 0, Y = 0 }); polygon1PointsCollection.Add(new Point() { X = 50, Y = 50 }); polygon1PointsCollection.Add(new Point() { X = 50, Y = 100 }); var polygon1 = new Polygon() { Stroke = new SolidColorBrush(Colors.Black), Points = polygon1PointsCollection }; MainCanvas.Children.Add(polygon1); var polygon2PointsCollection = new PointCollection(); polygon2PointsCollection.Add(new Point() { X = 0, Y = 0 }); polygon2PointsCollection.Add(new Point() { X = 50, Y = 50 }); polygon2PointsCollection.Add(new Point() { X = 50, Y = 100 }); polygon2PointsCollection.Add(new Point() { X = 100, Y = 50 }); var polygon2 = new Polygon() { Stroke = new SolidColorBrush(Colors.Black), Points = polygon2PointsCollection, Fill = new SolidColorBrush(Colors.White) }; Canvas.SetLeft(polygon2, 100); MainCanvas.Children.Add(polygon2);