今天处理一个奇怪的需求,B/S系统中,网页中显示顶点位置可变的五边形,想了想,好像一般的
JS图表软件实现不了。只好借助JAVA在服务器端生成。当年的数学基础忘得差不多了,试了好半天,才把这个简单的函数写好。
整个函数可能对很多人没有太大
意义,但其中的设置背景、设置半透明、绘制多边形、填充多边形、设置字体、输出文字、生成图片等代码有一定的借鉴意义。
class="java" name="code">
/**
* 生成五边形用的函数
* @param dstImg,输出图片文件名称
* @param v1,有效值为0-4
* @param v2,有效值为0-4
* @param v3,有效值为0-4
* @param v4,有效值为0-4
* @param v5,有效值为0-4
* 作者:wallimn<br/>
* 时间:2015-3-28<br/>
* 联系:54871876@qq.com<br/>
*/
public final static void pressFive(String dstImg,int v1,int v2,int v3,int v4,int v5) {
try {
int picWidth=600,picHeight=600;
BufferedImage bufferedImage = new BufferedImage(picWidth, picHeight, BufferedImage.TYPE_INT_RGB);
Graphics2D g = bufferedImage.createGraphics();
g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP, 1.0f));
//填充背景
g.setColor(new Color(255,255,255));
g.fillRect(0, 0, picWidth, picHeight);
int min = 90,deta=20,mark=50;
int [][]p1 = new int[5][2];
for(int i=0; i<5; i++){
p1[i][0]=picWidth/2;
p1[i][1]=picHeight/2-min-deta*i;
}
int [][]px = new int[5][5]; //一维:五个角中的那个角,二维:从里到外0-4
int [][]py = new int[5][5];
double angle=0.0;
//计算五个五边形的顶点。
for(int i=0; i<5; i++){
angle = 72*Math.PI*i/180;
for(int j=0; j<5; j++){
px[i][j]=(int) Math.round(picWidth/2+(min+deta*j)*Math.sin(angle));
py[i][j]=(int) Math.round(picHeight/2-(min+deta*j)*Math.cos(angle));
}
}
//绘制五个五边形
g.setColor(new Color(128,128,128));
for(int i=0; i<5; i++){
g.drawPolygon(new int[]{px[0][i],px[1][i],px[2][i],px[3][i],px[4][i]},
new int[]{py[0][i],py[1][i],py[2][i],py[3][i],py[4][i]}, 5);
}
//绘制根据指定的顶点序号,绘制五边形
g.setColor(new Color(0,204,255));
g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP, 0.5f));
g.fillPolygon(new int[]{px[0][v1],px[1][v2],px[2][v3],px[3][v4],px[4][v5]},
new int[]{py[0][v1],py[1][v2],py[2][v3],py[3][v4],py[4][v5]}, 5);
//输出文字
g.setColor(new Color(16,16,16));
int fontsize=12;
g.setFont(new Font("黑体",Font.PLAIN,fontsize));
String [] text = {"金","木","水","火","土"};
g.drawString(text[0]+"/"+(v1)*mark, px[0][4],py[0][4]-fontsize);
g.drawString(text[1]+"/"+(v2)*mark, px[1][4],py[1][4]);
g.drawString(text[2]+"/"+(v3)*mark, px[2][4],py[2][4]+fontsize);
g.drawString(text[3]+"/"+(v4)*mark, px[3][4]-fontsize*7,py[3][4]);
g.drawString(text[4]+"/"+(v5)*mark, px[4][4]-fontsize*7,py[4][4]);
g.dispose();
//保存图片
ImageIO.write(bufferedImage, PICTRUE_FORMATE_JPG, new File(dstImg));
} catch (IOException e) {
e.printStackTrace();
}
}
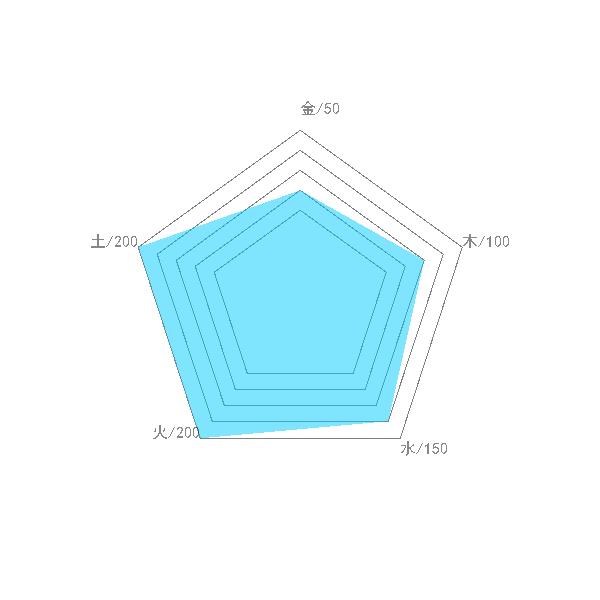
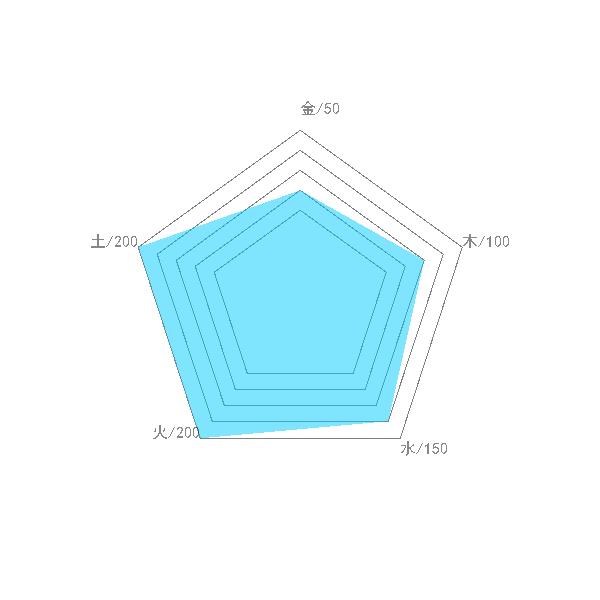
生成的图形如下图所示:


- 大小: 19.9 KB