 class="topic_img" alt=""/>
class="topic_img" alt=""/>
GitHub 上最近公布了一个开源项目叫“DICSS”,其中充斥着男性荤段子。它立即引发了广泛关注,也成为 Github 上最瞩目的项目之一,我们就来探讨一下它有哪些特殊之处!
技术世界是一个男性占压倒性多数的地方,女性程序员常常会感到自己不受欢迎。另一方面,男性程序员还喜欢开一些可能会让女性感到冒犯的荤段子。程序员 Randy Hunt,aka letsgetrandy,在 GitHub 上公布了一个开源项目叫“DICSS”,其中充斥着男性荤段子。它立即引发了广泛关注,成为 Github 上最瞩目的项目之一,以至于 Github 的雇员挠头不知道该如何处理。有些人喜欢 DICSS,有些人感到了冒犯。感到冒犯的人指出,正是这类事情让技术对女性不友好。

DICSS 到底是什么玩意儿?
直接添加 CSS 到程序里之后,看到的结果就是:Sass 和 DICSS 会出现一些比较激烈的竞争反应!在这里,我们应该忘记 Sass,甚至是忘记 LESS。因为想要运行 DICSS 的话,根本就没办法处理 LESS 方面所存在的问题。


或许你已经厌倦了单独为你的 CSS 和 JavaScript 文件构建程序,够了!DICSS 是用 Javascript 语言编写的,也就是说你可以根据自己的风格和脚本用同一种语言来继续编译这个软件,一旦使用,你就会喜欢上这个 DICSS 了。DICSS 使用起来很有趣也很简单,至于安全方面的话,这个不用操心,它是经过封装包装的,绝对安全!
如何使用 DICSS?
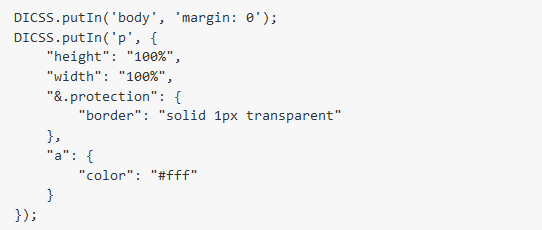
只需要抓取 DICSS 将它粘贴在任何你需要的地方,它所体现出来的效果在 <head> 或者是在 <body>都是一样的。而且不会有人来指点你的 DICSS 使用方式。
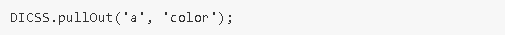
一旦你想要的风格已经成形,就可以很轻易的将其删除:

无限可能
自从 DICSS 接受了 JSON 对象作为 style,将 CSS 组织保持有条不紊也是一件很容易的事情。

事实上,没有理由不将这个 DICSS 放在后端,然后在需要的前提下,通过 REST 服务提供给用户。
DICSS 能够扩展吗?
答案是肯定的,你能将任何你喜欢的东西添加到 DICSS,只要通过一个目标方法进入 DICSS.extend () 就万事大吉了。
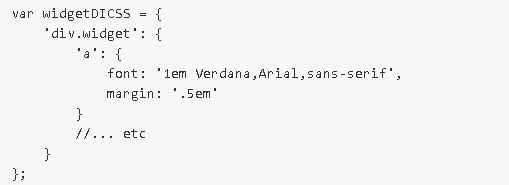
DICSS 还在不断的成长壮大,目前一些流行的 DICSS 插件包括:
虽然我们承认这些插件还不是真实的存在,但是没什么能阻止我们把它们创造出来。