一、在res/drawable文件夹下创建一个名为gradient_box的xml文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <!-- 3 shape drawable xml文件中定义的一个几何图形,定义在res/drawable/目录下,文件名filename称为访问的资源ID 4 在代码中通过R.drawable.filename进行访问,在xml文件中通过@[package:]drawable/filename进行访问。 5 6 --> 7 <!-- 8 android:shape=["rectangle" | "oval" | "line" | "ring"] 9 shape的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring) 10 下面的属性只有在android:shape="ring时可用: 11 android:innerRadius 尺寸,内环的半径。 12 android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径, 13 例如,如果android:innerRadiusRatio,表示内环半径等于环的宽度除以5,这个值是可以被覆盖的,默认为9. 14 android:thickness 尺寸,环的厚度 15 android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,例如,如果android:thicknessRatio="2", 16 那么环的厚度就等于环的宽度除以2。这个值是可以被android:thickness覆盖的,默认值是3. 17 android:useLevel boolean值,如果当做是LevelListDrawable使用时值为true,否则为false. 18 19 --> 20 <shape xmlns:android="http://schemas.android.com/apk/res/android" 21 android:shape="rectangle" > 22 23 <!-- 24 圆角 25 android:radius 整型 半径 26 android:topLeftRadius 整型 左上角半径 27 android:topRightRadius 整型 右上角半径 28 android:bottomLeftRadius 整型 左下角半径 29 android:bottomRightRadius 整型 右下角半径 30 31 --> 32 <corners 33 android:bottomLeftRadius="20dp" 34 android:bottomRightRadius="25dp" 35 android:radius="8dp" 36 android:topLeftRadius="5dp" 37 android:topRightRadius="15dp" /> 38 39 <!-- 40 渐变色 41 android:startColor 颜色值 起始颜色 42 android:endColor 颜色值 结束颜色 43 android:centerColor 整型 渐变中间颜色,即开始颜色与结束颜色之间的颜色 44 android:angle 整型 渐变角度(PS:当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上。angle必须为45的整数倍) 45 android:type ["linear" | "radial" | "sweep"] 渐变类型(取值:linear、radial、sweep) 46 linear 线性渐变,这是默认设置 47 radial 放射性渐变,以开始色为中心。 48 sweep 扫描线式的渐变。 49 android:useLevel ["true" | "false"] 如果要使用LevelListDrawable对象,就要设置为true。设置为true无渐变。false有渐变色 50 android:gradientRadius 整型 渐变色半径.当 android:type="radial" 时才使用。单独使用 android:type="radial"会报错。 51 android:centerX 整型 渐变中心X点坐标的相对位置 52 android:centerY 整型 渐变中心Y点坐标的相对位置 53 54 --> 55 <gradient 56 android:angle="45" 57 android:endColor="#80FF00FF" 58 android:startColor="#FFFF0000" /> 59 60 <!-- 61 内边距,即内容与边的距离 62 android:left 整型 左内边距 63 android:top 整型 上内边距 64 android:right 整型 右内边距 65 android:bottom 整型 下内边距 66 67 --> 68 <padding 69 android:bottom="10dp" 70 android:left="10dp" 71 android:right="10dp" 72 android:top="10dp" /> 73 74 <!-- 75 size 大小 76 android:width 整型 宽度 77 android:height 整型 高度 78 79 --> 80 <size android:width="600dp" /> 81 82 <!-- 83 内部填充 84 android:color 颜色值 填充颜色 85 86 --> 87 <solid android:color="#ffff9d77" /> 88 89 <!-- 90 描边 91 android:width 整型 描边的宽度 92 android:color 颜色值 描边的颜色 93 android:dashWidth 整型 表示描边的样式是虚线的宽度, 值为0时,表示为实线。值大于0则为虚线。 94 android:dashGap 整型 表示描边为虚线时,虚线之间的间隔 即“ - - - - ” 95 96 --> 97 <stroke 98 android:width="2dp" 99 android:color="#dcdcdc" /> 100 101 </shape>
二、在窗口布局文件中将步骤一中创建的文件作为TextView的背景:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent"> 6 <TextView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:text="ShapeTest" 10 android:background="@drawable/gradient_box" 11 android:textSize="24.0dp" 12 android:textColor="@android:color/black" 13 /> 14 </LinearLayout>
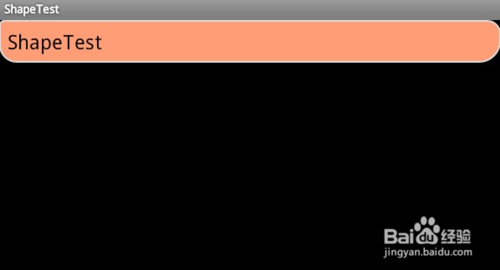
三、运行效果展示:

(以上转自:http://jingyan.baidu.com/article/86112f13513f4127379787b0.html)
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="rectangle" > 4 5 <!-- 6 <stroke 7 android:width="1dip" 8 android:color="@color/blue_cosners" /> 9 --> 10 11 <solid android:color="@color/blue_cosners" /> 12 13 <corners 14 android:bottomLeftRadius="4dip" 15 android:bottomRightRadius="4dip" 16 android:topLeftRadius="4dip" 17 android:topRightRadius="4dip" /> 18 19 </shape>