// ECMAScript有两种开发模式:1.函数式(过程化);2.面向对象(OOP);
1 // 创建一个对象,然后给这个对象新的属性和方法; 2 var box = new Object(); // 创建一个Object对象; 3 box.name = 'lee'; // 创建一个name属性并赋值; 4 box.age = 100; 5 box.run = function(){ // 创建一个run()方法并返回值; 6 return this.name+this.age+'运行中...'; 7 } 8 console.log(box.run()); // 输入属性和方法的值; 9 // 缺点:想创建类似的对象,就会产生大量的代码;
1 // 这种方法就是为了解决实例化对象产生大量代码重复的问题; 2 function createObject(name,age){ // 集中创建函数体; 3 var obj = new Object; // 函数体内创建Object; 4 obj.name = name; 5 obj.age = age; 6 obj.run = function(){ 7 return this.name+this.age+"运行中..."; 8 }; 9 return obj; 10 } 11 var box1 = createObject("lee",100); // 实例化;调用函数并传参; 12 var box2 = createObject("jack",200); // 实例二; 13 console.log(box1.run()+box2.run()); // 实例保持相对独立; 14 // 缺点:对象与实例的识别问题;无法搞清楚它们到底是那个对象的实例; 15 console.log(typeof box1); // Object;
1 // ECMAScript采用构造函数(构造方法)可用来创建特定的对象; 2 function Box(name,age){ // 构造函数模式; 3 this.name = name; // this代表对象Box; 4 this.age = age; 5 this.run = function(){ 6 return this.name+this.age+"运行中..."; 7 }; 8 } 9 var box1 = new Box("lee",100); // 要创建对象的实例必须用newcaozuofu.html" target="_blank">操作符; 10 var box2 = new Box("jack",200); // box1和box2都是Box对象的实例; 11 console.log(box1 instanceof Box); // true;很清晰的识别box1从属于Box; 12 // 使用构造函数,即解决了重复实例化的问题,有解决了对象识别的问题;
1 // 使用构造函数与工厂模式不同之处: 2 // (1).构造函数方法没有显示的创建对象(new Object); 3 // (2).直接将属性和方法赋值给this对象; 4 // (3).没有return语句;
1 // 构造函数规范: 2 // (1).函数名(function Box)和实例化构造名(new Box)相同且大写; 3 // (2).通过构造函数创建实例对象,必须使用new运算符;
1 // 构造函数和普通函数的区别: 2 var box = new Box('lee',100); // 构造模式调用; 3 Box('lee',200); // 普通模式调用,无效; 4 5 var o = new Object(); 6 Box.call(o,'jack',200); // 对象冒充调用; 7 // 将Box对象作用域扩充到对象o;Box()方法的运行环境已经变成了对象o里;
1 // 构造函数的问题: 2 // 使用构造函数创建每个实例的时候,构造函数里的方法都要在每个实例上重新创建一遍; 3 // 因为ECMAScript中的函数是对象,因此每定义一个函数,也就是实例化了一个对象; 4 // 以这种方式创建函数,会导致不同的作用域链和标识符解析;
// 我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个对象;
// 用途:包含可以由特定类型的所有实例共享的属性和方法;
// 理解:prototype是通过调用构造函数创建的那个对象的原型对象;
// 使用原型的好处是可以让所有对象实例共享它所包含的属性和方法;
// 也就是说,不必在构造函数中定义对象信息(属性/方法),而是可以直接将这些信息添加到原型中;
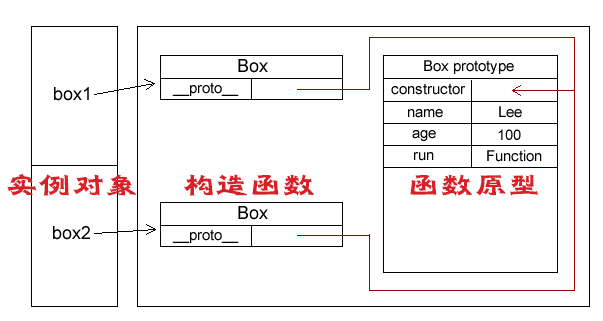
1 1.原型模式 2 function Box(){} // 声明构造函数; 3 Box.prototype.name = 'Lee'; // 在原型里添加属性和方法; 4 Box.prototype.age = 100; 5 Box.prototype.run = function() { 6 return this.name+this.age+'运行中...'; 7 }; 8 var box1 = new Box(); 9 var box2 = new Box(); 10 console.log(box1.run==box2.run); // =>true;方法引用的地址保持一致; 11 // 在原型中多了两个属性,这两个原型属性都是创建对象时自动生成的; 12 // 1.__proto__:构造函数指向原型对象的一个指针;它的作用:指向构造函数的原型的属性constructor;
13

14// IE浏览器在脚本访问__proto__会不能识别;
15 16 // 判断一个实例对象是否指向了该构造函数的原型对象,可以使用isPrototypeOf()方法来测试; 17 console.log(Box.prototype.isPrototypeOf(box)); // =>true; 只要实例化对象,即都会指向; 18 19 // 原型模式的执行流程: 20 // 1.先查找构造函数对象的实例里的属性或方法,若有,立刻返回; 21 // 2.若构造函数对象的实例里没有,则去它的原型对象里找,若有,就返回; 22 23 // 虽然我们可以通过对象实例访问保存在原型中的值,但却不能访问通过对象实例重写原型中的值; 24 var box1 = new Box(); 25 console.log(box1.name); // Lee; 原型里的值; 26 bo1.name = 'jack'; 27 console.log(box1.name); // Jack;实例自己赋的值; 28 var box2 = new Box(); 29 console.log(box2.name); // Lee;原型里的值;没有被box1修改; 30 // 如果想要box1继续访问原型里的值,可以把构造函数里的属性删除即可; 31 delete box1.name; // 删除实例自己的属性; 32 console.log(box1.name); // Lee; 原型里原来的值;
1 // 如何判断属性是在构造函数的实例里,还是在原型里? 可以用hasOwnProperty()函数来验证; 2 console.log(box.hasOwnProperty('name')); // 实例里若有返回true,否则返回false; 3 4 // in操作符会在通过对象能够访问给定属性时返回true,无论该属性存在与实例中还是原型中; 5 console.log('name' in box); // =>true,存在实例中或原型中;
1 3.更简单的原型语法(原型+字面量模式) 2 function Box(){}; 3 Box.prototype = { // 以字面量形式创建包含属性和方法的新对象; 4 name:'Lee', 5 age:100, 6 run:function(){ 7 return this.name+this.age+'运行中...'; 8 } 9 }; 10 11 // 使用构造函数创建原型对象和使用字面量创建原型对象在使用上基本相同; 12 // 但是,使用字面量创建的原型对象使用constructor属性不会指向实例,而是指向原型对象Object;构造函数的方式则相反; 13 var box = new Box(); 14 console.log(box instanceof Box); 15 console.log(box instanceof Object); 16 console.log(box.constructor == Box); // 字面量方式,返回false; 17 console.log(box.constructor == Object); // 字面量方式,返回true; 18 // 如果想让字面量方式的constructor指向实例对象: 19 Box.prototype = { 20 constructor:Box, // 直接强制指向即可; 21 } 22 23 // PS:字面量方式为什么constructor会指向Object? 24 // 因为Box.prototype={}这种字面量写法就是创建一个新对象; 25 // 而每创建一个函数,就会同时创建它的prototype,这个对象也会自动获取constructor属性; 26 // 所以,新对象的constructor重写了Box原来的constructor,因此指向了新对象, 27 // 那个新对象没有指定构造函数,那么就默认为是Object;
1 // 原型的声明是有先后顺序的,所以,重写的原型会切断之前的原型; 2 function Box(){}; 3 Box.prototype = { 4 constructor:Box, 5 name:'Lee', 6 age:100, 7 run:function(){ 8 return this.age+'运行中...'; 9 } 10 }; 11 Box.prototype = { // 原型重写了,覆盖了之前的原型; 12 age:200, 13 run:function(){ 14 return this.age+'运行中...'; 15 } 16 } 17 var box = new Box(); 18 console.log(box.run()); // =>200运行中...; 19 // 重写原型对象切断了现有原型与任何之前已经存在的对象实例之间的联系;对象实例引用的仍然是最初的原型;
1 // 原型对象不仅仅可以在自定义对象的情况下使用,而是ECMAScript内置的引用类型都可以使用这种方式, 2 // 并且内置的引用类型本身也是用了原型; 3 console.log(Array.prototype.sort); // =>function sort() { [native code] }; 4 console.log(String.prototype.substring); // =>function substring() { [native code] };
1 // 原型模式创建对象缺点:省略了构造函数传参初始化这一过程,带来的缺点就是初始化的值都是一致的; 2 // 而原型最大的有点就是共享,属性共享; 3 // 但是,如果原型中的属性包含引用类型(对象),共享就会存在一定问题; 4 function Box(){}; 5 Box.prototype = { 6 constructor:Box, 7 name:'Lee', 8 age:100, 9 family:['father','mother'], 10 run:function(){ 11 return this.name+this.age+this.family; 12 } 13 }; 14 var box1 = new Box(); 15 box1.family.push('sister'); // 为box1的family属性添加了sister;而这个属性被共享到原型了; 16 console.log(box1.run()); // =>Lee100father,mother,sister; 17 var box2 = new Box(); 18 console.log(box2.run()); // =>Lee100father,mother,sister; 19 // 数据共享导致实例化出的数据不能保存自己的特性;
1 // 为了解决构造传参和共享问题,组合构造函数+原型模式: 2 function Box(name,age){ // 不共享的使用构造函数; 3 this.name = name; 4 this.age = age; 5 this.family = ['father','moter']; 6 }; 7 Box.prototype = { // 共享的使用原型模式; 8 constructor:Box, 9 run:function(){ 10 return this.name+this.age+this.family; 11 } 12 }; 13 // PS:这种混合模式很好的解决了传参和引用共享的大难题;是创建对象比较好的方法;
1 // 原型模式,不管是否调用了原型中的共享方法,它都会初始化原型中的方法; 2 // 并且在声明一个对象时,构造函数+原型让人感觉怪异;最好把构造函数和原型封装到一起; 3 function Box(name,age){ // 将所有信息封装到构造函数体内; 4 this.name = name; 5 this.age = age; 6 // 当第一次调用构造函数时,run()方法不存在,然后执行初始化原型; 7 // 当第二次调用,就不会初始化,并且第二次创建新对象,原型也不会载初始化; 8 // 这样既得到了封装,又实现了原型方法共享,并且属性都保持独立; 9 if(typeof this.run != 'function'){ // 仅在第一次调用时初始化; 10 Box.prototype.run = function (){ 11 return this.name+this.age+'运行中...'; 12 }; 13 } 14 }; 15 var box = new Box('lee',10); 16 console.log(box.run()); 17 // PS:使用动态原型模式,要注意一点,不可以再使用字面量的方式重写原型,因为会切断实例和新原型之间的联系;
1 // 寄生构造函数,其实就是工厂模式+构造模式;这种模式比较通用,但不能确定对象关系; 2 function Box(name,age){ 3 var obj = new Object(); 4 obj.name = name; 5 obj.age = age; 6 obj.run = function (){ 7 return this.name+this.age+'运行中...'; 8 }; 9 return obj; 10 }
1 // 继承是面向对象中一个比较核心的概念; 2 // 其他正统面向对象语言都会用两种方式实现继承:一个是接口实现,一个是继承; 3 // 而ECMAScript只支持继承,不支持接口实现,而实现继承的方式依靠原型链完成; 4 // 实质:利用原型让一个引用类型继承另一个引用类型的属性和方法; 5 // 原型继承链:Box ==>> Desk ==>> Table; 6 function Box(){ // Box构造; 7 this.name = 'Lee'; 8 } 9 function Desk(){ // Desk构造; 10 this.age = 100; 11 } 12 Desk.prototype = new Box(); // 通过创建Box实例,并赋值给Desk.prototype实现的;通过原型,形成链条; 13 // 实质是:重写了Desk的原型对象,取而代之的是一个新类型Box的实例; 14 // 也就是说原来存在于Box实例中的属性和方法,现在也存在与Desk.prototype中了; 15 var desk = new Desk(); 16 console.log(desk.age); // 100; 17 console.log(desk.name); // =>Lee; 18 19 function Table(){ 20 this.level = 'AAA'; 21 } 22 Table.prototype = new Desk(); // 继续原型链继承;Table继承了Desk; 23 var table = new Table(); 24 console.log(table.name); // Lee;
1 // PS:以上原型链继承缺少一环,那就是Object,所有的构造函数都继承自Object; 2 // 而继承Object是自动完成的,并不需要手动继承; 3 console.log(table instanceof Object); // =>true; 4 console.log(desk instanceof Table); // =>false;Desk是Table的超类; 5 console.log(table instanceof Desk); // =>true; 6 console.log(table instanceof Box); // =>true; 7 // 在JS中,被继承的函数称为超类型(父类,基类); 8 // 继承的函数称为子类型(子类,派生类); 9 // 继承问题: 10 // 字面量重写原型会中断关系; 11 // 子类型无法给超类型传递参数;
// 为了解决引用共享和给超类型无法传参问题;
1 // 在子类型构造函数的内部调用超类型构造函数; 2 function Box(age){ 3 this.name = ['Lee','Jack','Hello']; 4 this.age = age; 5 } 6 function Desk(age){ 7 // 继承了Box;同时还传递了参数; 8 // 这样一来,就会在新Desk对象上执行Box()函数中定义的所有对象初始化代码; 9 Box.call(this,age); // 对象冒充,Desk继承Box,并可以给超类型传参; 10 // 为了确保Box构造函数不会重写子类型的属性,可以在超类型构造函数后,再添加应该在子类型中定义的属性; 11 this.height = 175; 12 13 } 14 var desk = new Desk(200); // 向Desk()函数传参,再通过函数冒用向Box()函数传参; 15 console.log(desk.age); // =>200; 16 console.log(desk.name); // =>['Lee','Jack','Hello']; 17 desk.name.push('AAA'); // =>添加的新数据,只添加给desk; 18 console.log(desk.name); // =>['Lee','Jack','Hello','AAA'];
// 借用构造函数虽然解决了引用共享和给超类型无法传参问题,但是没有使用原型,复用则无从谈起;所以需要组合继承模式;
1 // 使用原型链实现对原型属性和方法的继承; 2 // 通过借用构造函数来实现对实例属性的继承; 3 // 这样,既通过在原型上定义方法实现了函数复用,又能保证每个实例都有他自己的属性; 4 function Box(age){ // 构造函数; 5 this.name = ['Lee','Jack','Hello']; 6 this.age = age; 7 } 8 Box.prototype.run = function(){ // 原型; 9 return this.name+this.age; 10 } 11 function Desk(age){ 12 Box.call(this,age); // 继承属性; 对象冒充; 将Box对象的作用域扩充到Desk中,Desk就会继承Box里的属性和方法; 13 } 14 Desk.prototype = new Box(); // 继承方法; 原型链继承; 15 var desk = new Desk(100); 16 console.log(desk.run()); // =>Lee,Jack,Hello100 17 // 最常用的继承模式;
1 // 这种继承借助原型并基于已有的对象创建对象,同时还不必因此创建自定义类型; 2 function obj(o){ // 传递一个字面量函数; 3 function F(){}; // 创建一个构造函数; 4 F.prototype = o; // 把字面量函数赋值给构造函数的原型; 5 return new F(); // 返回实例化的构造函数; 6 } 7 var box = { // 字面量对象; 8 name:'Lee', 9 arr:['brother','sisiter'] 10 }; 11 var box1 = obj(box); 12 console.log(box1.name); // =>Lee; 13 box1.name = 'Jack'; 14 console.log(box1.name); // =>Jack; 15 16 console.log(box1.arr); // =>brother,sister; 17 box1.arr.push('father'); // 18 console.log(box1.arr); // =>brother,sister,father; 19 20 var box2 = obj(box); 21 console.log(box2.name); // =>Lee; 22 console.log(box2.arr); // =>brother,sister,father;引用类型共享了;
1 // 把原型式+工厂模式结合而来,目的是为了封装创建对象的过程; 2 // 创建一个仅用于封装继承过程的函数, 3 function create(o){ // 封装创建过程; 4 var f = obj(o); 5 f.run = function(){ 6 return this.arr; // 同样会共享引用; 7 }; 8 return f; 9 }
1 // 之前说过,组合式继承是JS最常用的继承模式; 2 // 但是,组合式继承也有问题: 3 // 超类型在使用过程中会被调用两次:一次是创建子类型的时候,另一次是在子类型构造函数的内部; 4 function Box(name){ 5 this.name = name; 6 this.arr = ['brother','sister']; 7 } 8 Box.prototype.run = function(){ 9 return this.name; 10 } 11 function Desk(name,age){ 12 Box.call(this,name); // 第二次调用Box; 13 this.age = age; 14 } 15 Desk.prototype = new Box(); // 第一次调用Box; 16 17 // 寄生组合式继承: 18 // 通过借用构造函数来继承属性, 19 // 通过原型链的混成形式来继承方法; 20 // 解决了两次调用的问题; 21 function obj(o){ 22 function F(){}; 23 F.prototype = o; 24 return new F(); 25 } 26 function create(box,desk){ 27 var f = obj(box.prototype); 28 f.constructor = desk; 29 desk.prototype = f; 30 } 31 function Box(name){ 32 this.name = name; 33 this.arr = ['brother','sister']; 34 } 35 Box.prototype.run = function(){ 36 return this.name; 37 } 38 function Desk(name,age){ 39 Box.call(this,name); 40 this.age = age; 41 } 42 inheritPrototype(Box,Desk); // 通过这里实现继承; 43 44 var desk = new Desk('Lee',100); 45 desk.arr.push('father'); 46 console.log(desk.arr); 47 console.log(desk.run()); 48 49 var desk2 = new Desk('Jack',200); 50 console.log(desk2.arr); // 两次引用问题解决;
1 // 对象可以在代码执行过程中创建和增强,因此具有动态性而非严格定义的实体; 2 // 在没有类的情况下,可以采用下列模式创建对象; 3 // (1).工厂模式:使用简单的函数创建对象,为对象添加属性和方法,然后返回对象; 4 // 这个模式后来被构造函数模式所取代; 5 // (2).构造函数模式:可以自定义引用类型,可以像创建内置对象实例一眼使用new操作符; 6 // 缺点:它的每个成员都无法得到复用,包括函数;由于函数可以不局限于任何对象,因此没有理由不在多个对象间共享函数; 7 // (3).原型模式:使用函数的prototype属性来指定那些应该共享的属性和方法; 8 // 组合使用构造函数模式和原型模式时,使用构造函数定义实例属性,使用原型定义共享的属性和方法;
1 // 原型链的构建是通过将一个类型的实例赋值给另一个构造函数的原型实现的; 2 // 子类型可以访问到超类型的所有属性和方法; 3 // 原型链的问题是对象实例共享所有继承的属性和方法,因此不适宜单独使用; 4 // 解决方案:借用构造函数,即在子类型构造函数的内部调用超类型构造函数; 5 // 这样就可以做到每个实例都具有自己的属性,同时还能保证只使用构造函数来定义类型; 6 // 使用最多的继承模式是组合继承;它使用原型链继承共享的属性和方法,而通过借用构造函数继承实例属性;
1 // (1).原型式继承:可以在不必预先定义构造函数的情况下实现继承;其本质是执行对给定对象的浅复制; 2 // 而复制得到的副本开可以得到进一步改造; 3 // (2).寄生式继承:基于某个对象或某些信息创建一个对象,然后增强对象,最后返回对象; 4 // 为了解决组合继承模式由于多次调用超类型构造函数而导致的低效率问题,可以将这个模式与组合继承一起使用; 5 // (3).寄生组合式继承:集寄生式继承和组合式继承的有点于一身,是实现基于类型继承的最有效方式;