转发:微软MVP 卢建晖 的文章,希望对大家有帮助。原文:http://blog.csdn.net/kinfey/article/details/44421979
编者语 : 今天微软的两大盛事,早上有久违的Microsoft HEC 2015 晚上有DotnetConf 2015,假若你做微软的技术怎么可以错过呢?说说我的连载吧,前两篇分别介绍了ASP.NET 5的环境配置和在轻量级的Sublime Text上完成开发工作。今天开始聊聊ASP.NET 5的基本结构。话说我把我的工作平台暂时迁移到Surface Pro 3上应下节。
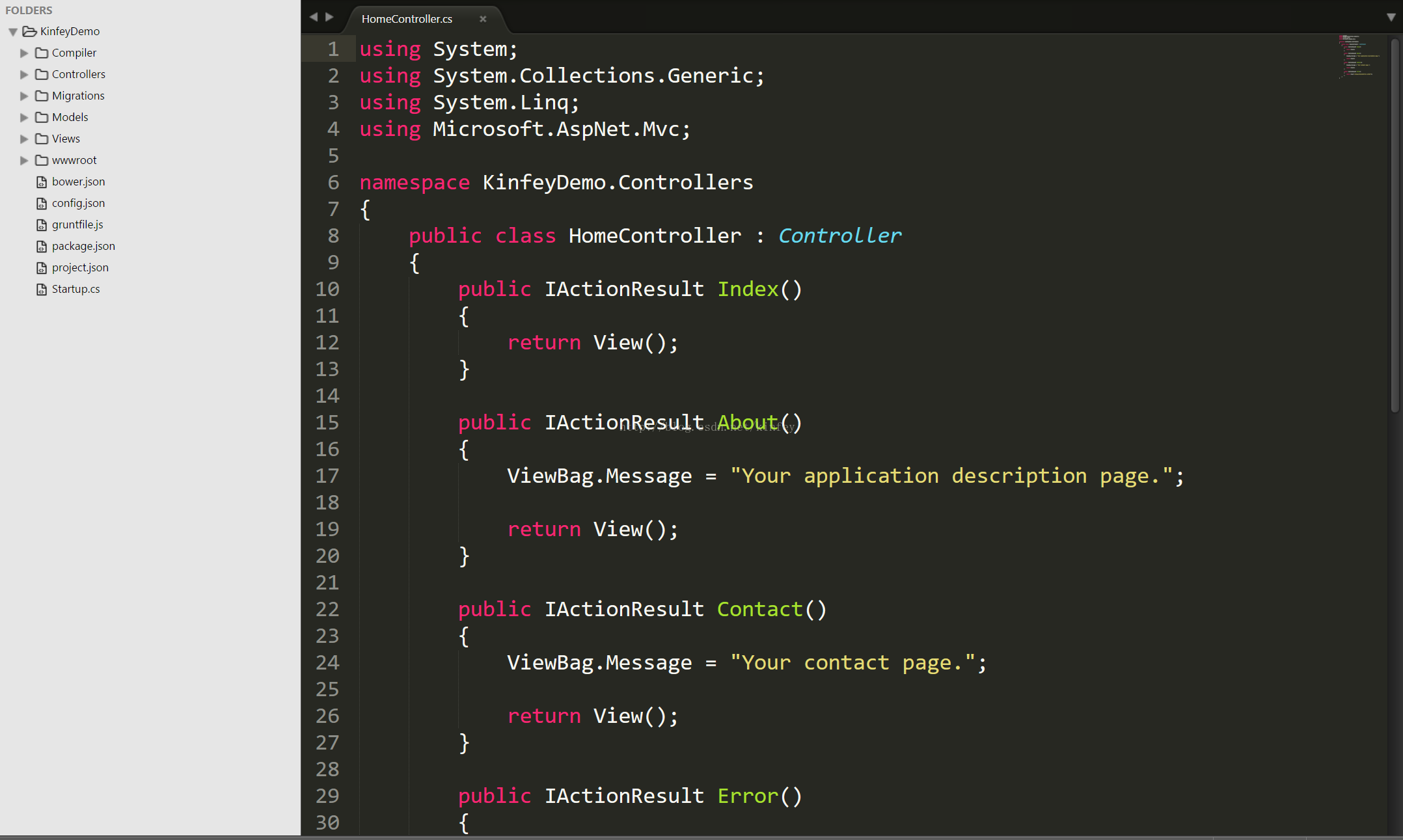
说起ASP.NET , 本人从1.0 beta开始到现在5.0过来( 暴露了年龄),有两件事是特别的兴奋,第一是从WebForm过渡到MVC,第二件事情就是ASP.NET 5.0。这两次转变微软都是采纳了不少新的理念和实现方式。例如ASP.NET MVC就从当年最流行的Ruby on Rails 转变而来。而现在ASP.NET 5.0就参考了不少NodeJS的优点。微软在这方面也是跟得比较时尚的。下面就开始说说ASP.NET 5的Web的基本结构 (如下图)
暴露了年龄),有两件事是特别的兴奋,第一是从WebForm过渡到MVC,第二件事情就是ASP.NET 5.0。这两次转变微软都是采纳了不少新的理念和实现方式。例如ASP.NET MVC就从当年最流行的Ruby on Rails 转变而来。而现在ASP.NET 5.0就参考了不少NodeJS的优点。微软在这方面也是跟得比较时尚的。下面就开始说说ASP.NET 5的Web的基本结构 (如下图)

0. 没错还是MVC - 不懂就去官网入门吧
1. 新的配置方式
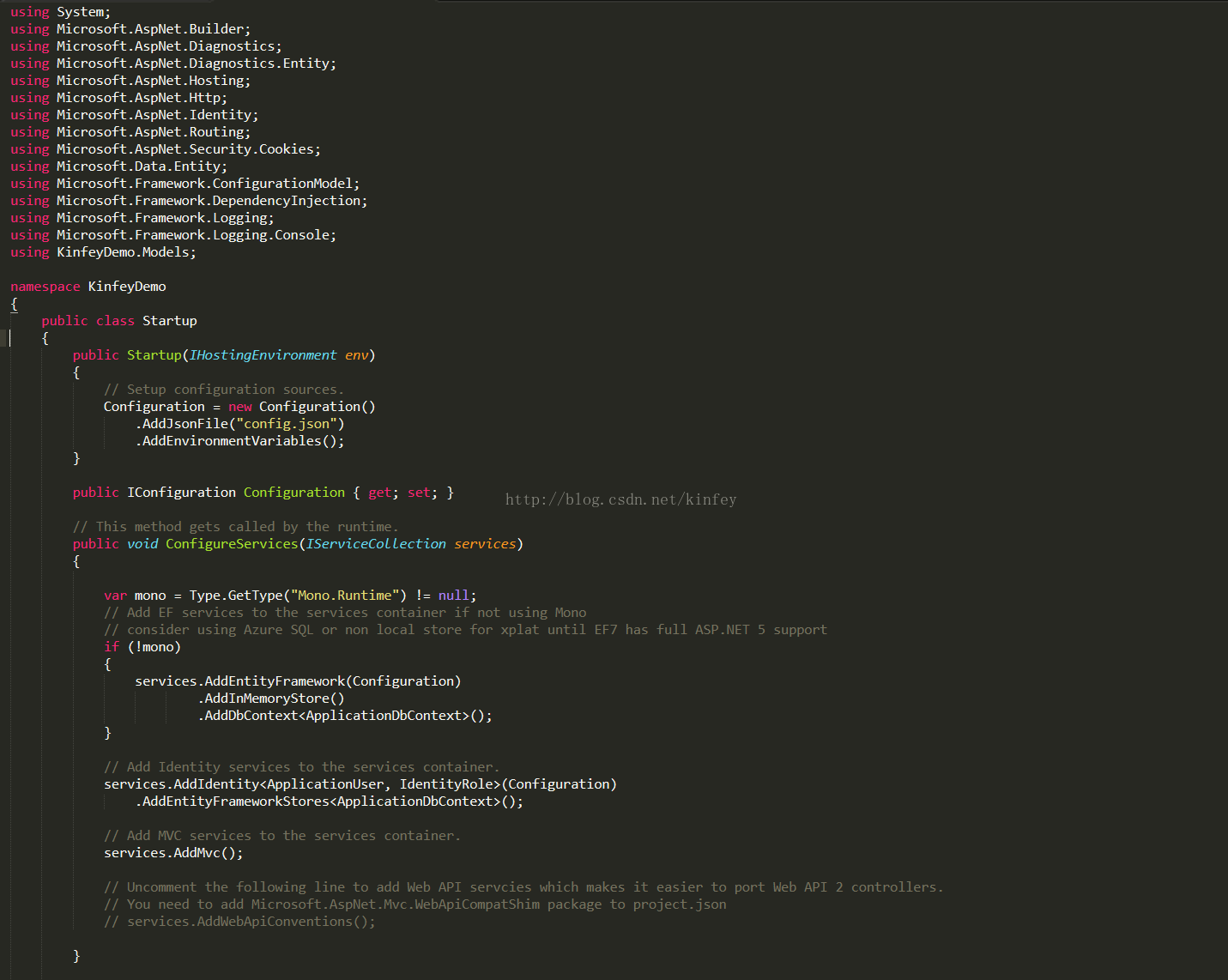
看看上图的项目你发现Web.Config或者其他文件夹上的以Config为后序的文件不见了(之前总觉得读/写这种XML是一件痛苦的事情)。真心话,做技术当然不是一段婚姻,你需要喜新厌旧。那新的ASP.NET 5的配置文件去哪里了,变得怎么样了?肯定是简单了,更容易以自己喜欢的方式去定制不同的配置文件(XML,JSON,INI都可以)。在ASP.NET 5中主要通过Startup.cs取代Web.config去完成初始化配置工作。例如项目中包和包的依赖关系,更可以升级包的版本,启动页面等。而这种配置都是从IConfiguration开始。如果你希望了解更多可以访问https://github.com/aspnet/Configuration .

2. Project.json
这个是配置你的项目所要的包,编译设置,资源文件的主要文件。他通过JSON文件设置。有几个比较关系的字段
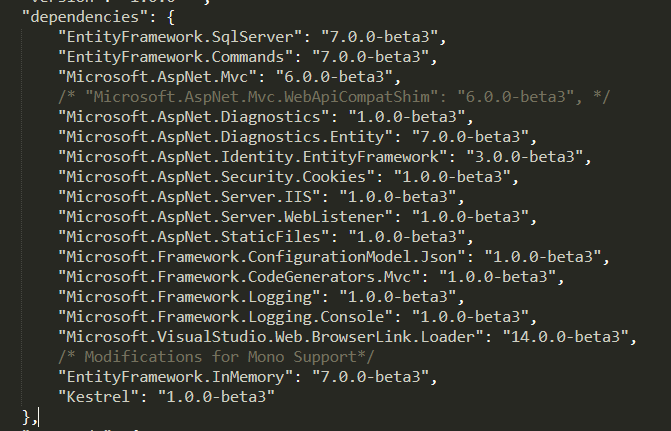
Dependencies :设置你项目中所需要的包,当你使用kpm rebuild时会依据这个去加载你的包,如果你的包的版本更新也可以通过这里进行设置。如下图这里设置了一个新项目所需要到的基础包(JSON总比XML易读易理解)

Framework : 针对aspnet50和aspnetcore50进行所需要的包进行设置。
Command : 设置运行K(DN)后面的参数,例如设置web / kestrel 的启动服务和端口,单元测试,或者entity framework的支持等。
需要了解更多请到这里 https://github.com/aspnet/Home/wiki/Project.json-file
3. Config.json
配置数据库连接和你对应的ORM引擎,这里默认是Entity Framework 7。我更希望有更多的ORM引擎加进来。
4. 前端配置npm/bower/grunt
你的项目需要引入JS库/Bootstrap等,以往需要在项目中一个个下载,为了更节省时间npm+bower就可以帮你找了。而grunt更方便帮你部署项目时整理/压缩你的JS,规范你的JS代码。 这里更像NodeJS,或者说是模仿。
你现在应该基本了解一个ASP.NET 5项目的结构了,明天继续。还是那句多多交流!