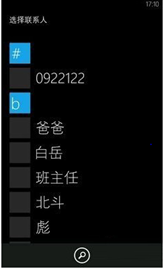
LongListSelector也是WinPhone的特色控件之一,最初不了解这个控件叫啥名,知道它会在"人脉"里面出现,在应用程序列表也是这个LongListSelector(如果应用的数量多的话就会出现分组的标头),"音乐"里面的曲目使用了这个控件;其他非系统的应用也有使用这个LongListSelector:酷我音乐、微信、飞信、微博……


这个列表的快速跳转方式和Android的联系人侧边索引栏作用比较相似,从界面美观程度来说LongListSelector没那么好,但是从操作性来说LongListSelector就比较好了,容易被点击中。

这个LongListSelector在WP8的模板中存在于工具箱的"常用的Windows Phone控件"一栏中,在页面中添加LongListSelector控件
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <phone:LongListSelector x:Name="AddrBook"/> </Grid>
添加了控件,那要介绍一下LongListSelector的组成


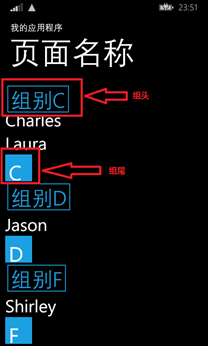
如上图所示,一个LongListSelector有列表的表头(ListHeaderTemplate)、表尾(ListFooterTemplate)、组头(GroupHeaderTemplate)、组尾(GroupFooterTemplate)
鄙人对WPF没有系统地去了解,实践这个LongListSelector过程中让我了解到静态资源和依赖属性,上图右边的那个效果,xmal代码如下
<phone:LongListSelector x:Name="AddrBook" JumpListStyle="{StaticResource AddrBookJumpListStyle}" Background="Transparent" GroupHeaderTemplate="{StaticResource AddrBookGroupHeaderTemplate}" GroupFooterTemplate="{StaticResource AddrBookGroupFooterTemplate}" ItemTemplate="{StaticResource AddrBookItemTemplate}" LayoutMode="List" IsGroupingEnabled="true" HideEmptyGroups ="true"/>
这里用到了三个Template一个Style,都是静态资源,它们的定义如下
<phone:PhoneApplicationPage.Resources> <DataTemplate x:Key="AddrBookItemTemplate"> <StackPanel VerticalAlignment="Top"> <TextBlock Text="{Binding FirstName}" FontSize="40" local:MetroInMotion.AnimationLevel="3" local2:TiltEffect.IsTiltEnabled="True"/> </StackPanel> </DataTemplate> <DataTemplate x:Key="AddrBookGroupFooterTemplate"> <Border Background="{StaticResource PhoneAccentBrush}" BorderBrush="{StaticResource PhoneAccentBrush}" BorderThickness="2" Width="62" Height="62" Margin="0,0,18,0" VerticalAlignment="Center" HorizontalAlignment="Left"> <TextBlock Text="{Binding Key}" Foreground="{StaticResource PhoneForegroundBrush}" FontSize="48" Padding="6"/> </Border> </DataTemplate> <DataTemplate x:Key="AddrBookGroupHeaderTemplate"> <Border Background="Transparent" Padding="5"> <Border Background="Transparent" BorderBrush="{StaticResource PhoneAccentBrush}" BorderThickness="2" Width="Auto" Height="62" Margin="0,0,18,0" HorizontalAlignment="Left"> <TextBlock Text="{Binding ChineseKey}" Foreground="{StaticResource PhoneAccentBrush}" FontSize="48" Padding="6" FontFamily="{StaticResource PhoneFontFamilySemiLight}" HorizontalAlignment="Left" VerticalAlignment="Center"/> </Border> </Border> </DataTemplate> <phone:JumpListItemBackgroundConverter x:Key="BackgroundConverter"/> <phone:JumpListItemForegroundConverter x:Key="ForegroundConverter"/> <Style x:Key="AddrBookJumpListStyle" TargetType="phone:LongListSelector"> <Setter Property="GridCellSize" Value="200,113"/> <Setter Property="LayoutMode" Value="Grid"/> <Setter Property="ItemTemplate"> <Setter.Value> <DataTemplate> <Border Background="{Binding Converter={StaticResource BackgroundConverter}}" Width="Auto" Height="113" Margin="6" > <TextBlock Text="{Binding ChineseKey}" FontFamily="{StaticResource PhoneFontFamilySemiBold}" FontSize="48" Padding="6" Foreground="{Binding Converter={StaticResource ForegroundConverter}}" VerticalAlignment="Center"/> </Border> </DataTemplate> </Setter.Value> </Setter> </Style> </phone:PhoneApplicationPage.Resources>
这里面就包含了三个Template一个Style,AddrBookItemTemplate的Template是组内各个Item的布局,AddrBookGroupFooterTemplate、AddrBookGroupHeaderTemplate,AddrBookJumpListStyle。
这里用到的Temple和Style,让我想起了在Android里面用到的ListView,GridView里面等集合控件,这两个控件都需要用子项的布局文件,通过Adapter和ListView、GridView等空间关联起来,而在WinPhone就用
ItemTemplate="{StaticResource AddrBookItemTemplate}" <DataTemplate x:Key="AddrBookItemTemplate"> <StackPanel VerticalAlignment="Top"> <TextBlock Text="{Binding FirstName}" FontSize="40" /> </StackPanel> </DataTemplate>
定义各个部分之间的布局。
这个LongListSelector所用的数据源的数据结构不是单纯的一个列表,它实际上是一个List<List<T>>,但特殊之处是他List<T>里面有分组用的属性。如下面的类
public class AlphaKeyGroup<T> : List<T> { /// <summary> /// The Key of this group. /// </summary> public string Key { get; private set; } public string ChineseKey { get; private set; } /// <summary> /// Public constructor. /// </summary> /// <param name="key">The key for this group.</param> public AlphaKeyGroup(string key) { Key = key; } }
类中的Key和ChineseKey都可以是作为分组的Key,按照微软的例子这个类还会有两个方法专门处理分组,要弄这个分组用的方法多种多样,如果直接构造的话可以写成这样
List<AlphaKeyGroup<AddressBook>> result = new List<AlphaKeyGroup<AddressBook>>(); result.Add(new AlphaKeyGroup<AddressBook>("分组1") { new AddressBook("Joe", "Smith", "US", "48579347594"), new AddressBook("Jim", "Johnson", "UK", "3423423423"), new AddressBook("Mary", "Robert", "India", "9384394793"), new AddressBook("Patricia", "James", "France", "9384394793"), new AddressBook("Linda", "Williams", "Italy", "9384394793"), new AddressBook("David", "Jones", "US", "9384394793"), new AddressBook("Elizabeth", "Martinez", "US", "9384394793"), new AddressBook("Richard", "Robinson", "Germany", "9384394793"), new AddressBook("Charles", "Clark", "US", "9384394793"), }); result.Add(new AlphaKeyGroup<AddressBook>("分组2") { new AddressBook("Laura", "Crawford", "US", "9384394793"), new AddressBook("Anthony", "Burns", "US", "9384394793"), new AddressBook("Sarah", "Gordon", "India", "9384394793"), new AddressBook("Kevin", "Hunter", "US", "9384394793"), new AddressBook("Kimberly", "Tucker", "US", "9384394793"), }); result.Add(new AlphaKeyGroup<AddressBook>("分组3") { new AddressBook("Paul", "Hernandez", "US", "9384394793"), new AddressBook("Karen", "King", "US", "9384394793"), new AddressBook("Ruth", "Wright", "US", "9384394793"), new AddressBook("Steven", "Lopez", "US", "9384394793"), new AddressBook("Edward", "Hill", "US", "9384394793"), new AddressBook("Sharon", "Scott", "US", "9384394793"), new AddressBook("Brian", "Green", "US", "9384394793"), new AddressBook("Michelle", "Ramos", "US", "9384394793"), new AddressBook("Ronald", "Mason", "India", "9384394793"), }); result.Add(new AlphaKeyGroup<AddressBook>("分组4") { new AddressBook("Joseph", "Rodriguez", "France", "9384394793"), new AddressBook("Susan", "Lewis", "Italy", "9384394793"), new AddressBook("Thomas", "Lee", "US", "9384394793"), new AddressBook("Margaret", "Walker", "US", "9384394793"), }); result.Add(new AlphaKeyGroup<AddressBook>("分组5") { new AddressBook("Deborah", "Mills", "US", "9384394793"), new AddressBook("Matthew", "Warren", "US", "9384394793"), new AddressBook("Jessica", "Nichols", "US", "9384394793"), }); result.Add(new AlphaKeyGroup<AddressBook>("分组6") { new AddressBook("Christopher", "Hall", "UK", "9384394793"), new AddressBook("Lisa", "Allen", "US", "9384394793"), new AddressBook("Daniel", "Young", "US", "9384394793"), }); result.Add(new AlphaKeyGroup<AddressBook>("分组7") { new AddressBook("Jason", "Dixon", "US", "9384394793"), new AddressBook("Gary", "Knight", "US", "9384394793"), new AddressBook("Shirley", "Ferguson", "US", "9384394793"), });