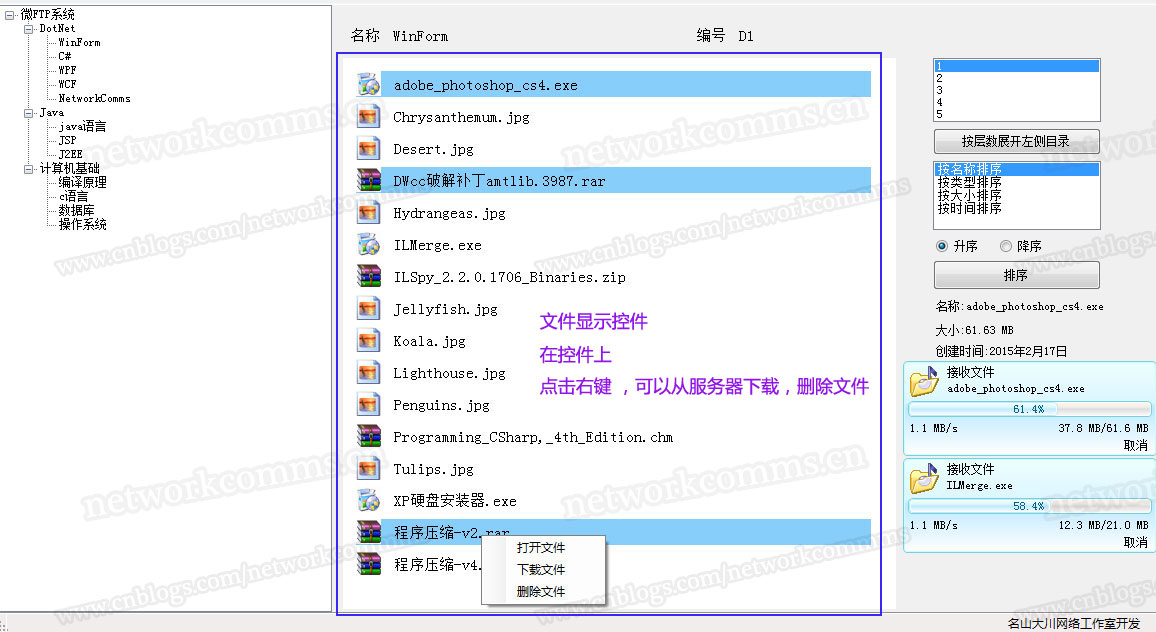
在之前的文章 Networkcomms v3 压力测试程序之微FTP服务器 中,在程序主界面中,用到了显示文件信息的控件,如下图(中间的部分):

当客户端用户点击左侧的TreeNode节点时,客户端发送节点想对应的参数值给服务端,并从服务器端获取相应的文件列表,客户端根据获取到的文件列表显示文件。
private void Reload(string destDir)
{
//上图中,中间部分放了一个FlowLayoutPanel控件,用于加载文件显示控件
flowLayoutPanel1.Controls.Clear();
//发送左侧目录节点相对应的值给服务器端
ReqDocDirectoryContract body = new ReqDocDirectoryContract(destDir);
//从服务器中获取左侧目录节点相对应的文件
DocDirectory docDir = AppOutter.TcpConn.SendReceiveObject<ReqDocDirectoryContract, DocDirectory>("GetRcDocDirectory", "ResRcDocDirectory", 5000, body);
int i=0;
//给当前文件列表变量赋值
CurrentFileList = docDir.FileList;
foreach (FileDetail fileDetail in docDir.FileList)
{
//声明一个文件显示控件
ImageItemButton itemButton = new ImageItemButton();
string extension = Path.GetExtension(fileDetail.Name);
//根据文件的后缀名,显示不同的图标
itemButton.ButtonImage = GetIcoByExtension(extension.ToLower());
itemButton.ButtonText = fileDetail.Name;
itemButton.Name = "ItemButton" + i;
//把文件信息赋值给显示控件
itemButton.FileInfo = fileDetail;
itemButton.NewClick += new EventHandler<EventArgs>(itemButton_NewClick);
itemButton.NewMouseLeave += new EventHandler<EventArgs>(itemButton_NewMouseLeave);
itemButton.NewMouseHover += new EventHandler<EventArgs>(itemButton_NewMouseHover);
//文件下载事件
itemButton.NewDownFile += new EventHandler<FileEventArgs>(itemButton_NewDownFile);
itemButton.NewOpenFile += new EventHandler<FileEventArgs>(itemButton_NewOpenFile);
itemButton.NewDoubleClick += new EventHandler<FileEventArgs>(itemButton_NewDoubleClick);
itemButton.NewRemoveFile += new EventHandler<FileEventArgs>(itemButton_NewRemoveFile);
this.flowLayoutPanel1.Controls.Add(itemButton);
i++;
}
//如果没有从服务器获取到文件列表,就显示一个Label
if (docDir.FileList.Count == 0)
{
Label label = new Label();
label.Text = "欢迎使用微FTP系统";
label.Width = 500;
label.Height = 30;
label.ForeColor = Color.Blue;
label.Font = new Font(label.Font.FontFamily, 12, label.Font.Style);
this.flowLayoutPanel1.Controls.Add(label);
}
}
private Image GetIcoByExtension(string extension) { switch (extension) { case ".doc": case ".docx": return Properties.Resources.doc; case ".xls": case ".xlsx": return Properties.Resources.xls; case ".ppt": case ".pptx": return Properties.Resources.ppt; case ".exe": return Properties.Resources.exe; case ".rar": case ".zip": case ".7z": return Properties.Resources.rar; case ".pdf": return Properties.Resources.pdf; case ".jpg": case ".png": case ".bmp": case ".gif": case ".jpeg": case ".tiff": return Properties.Resources.jpg; case ".avi": case ".mov": case ".asf": case ".wmv": case ".ra": case ".ram": case ".flv": case ".mpg": case ".3gp": case ".rmvb": case ".mp4": case ".mpeg": case ".dat": case ".vob": return Properties.Resources.video; case ".txt": return Properties.Resources.txt; case ".htm": return Properties.Resources.htm; default: return Properties.Resources.rar; } }GetIcoByExtension 根据文件类型不同,显示不同的图标

using System; using System.Collections.Generic; using System.Text; using ProtoBuf; namespace DocManage.Business { [ProtoContract] public class ReqDocDirectoryContract { [ProtoMember(1)] public string FileDir { get; set; } public ReqDocDirectoryContract() { } public ReqDocDirectoryContract(string fileDir) { this.FileDir = fileDir; } } }ReqDocDirectoryContract

using System; using System.Collections.Generic; using System.Text; using ProtoBuf; namespace DocManage.Business { [ProtoContract] public class FileDetail { [ProtoMember(1)] public string Name{get;set;} [ProtoMember(2)] public long Size { get; set; } [ProtoMember(3)] public string Extension { get; set; } [ProtoMember(4)] public DateTime CreationTime { get; set; } public FileDetail() { } public FileDetail(string fileName, long fileSize) { this.Name = fileName; this.Size = fileSize; } public FileDetail(string fileName, long fileSize,string extension,DateTime creationTime) { this.Name = fileName; this.Size = fileSize; this.Extension = extension; this.CreationTime = creationTime; } } }FileDetail
文件信息显示控件代码:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; using System.Data; using System.Text; using System.Windows.Forms; using System.Runtime.CompilerServices; using DocManage.Business ; namespace DocManage.AppClient { public partial class ImageItemButton : UserControl { private Image p1; //文件事件参数 public event EventHandler<FileEventArgs> NewDoubleClick; //捕捉鼠标单击事件 public event EventHandler<EventArgs> NewClick; //鼠标离开事件 public event EventHandler<EventArgs> NewMouseLeave; //鼠标经过事件 public event EventHandler<EventArgs> NewMouseHover; //下载文件 public event EventHandler<FileEventArgs> NewDownFile; //打开文件 public event EventHandler<FileEventArgs> NewOpenFile; //删除文件 public event EventHandler<FileEventArgs> NewRemoveFile; public ImageItemButton() { InitializeComponent(); } [Category("重要属性")] [Description("按钮默认显示的图片")] public Image ButtonImage { get { return this.pbImage.Image; } set { this.pbImage.Image = value; this.p1 = value; } } [Category("重要属性")] [Description("按钮中要显示的文本")] public string ButtonText { get { return this.lblTemp.Text; } set { this.lblTemp.Text = value; } } public FileDetail FileInfo{ get; set;} private void ImageButton_Resize(object sender, EventArgs e) { this.lblTemp.Left = 35; this.lblTemp.Top = 6; } private void ImageButton_Load(object sender, EventArgs e) { this.pbImage.Image = this.p1; this.lblTemp.Left = 35; this.lblTemp.Top = 6; } private void lblTemp_TextChanged(object sender, EventArgs e) { this.lblTemp.Parent = this; this.lblTemp.Width = 515; this.lblTemp.Left = 35; this.lblTemp.Top = 6; } //PictureBox事件 private void pbImage_BackgroundImageChanged(object sender, EventArgs e) { this.pbImage.Refresh(); } //在文字上双击 private void lblTemp_DoubleClick(object sender, EventArgs e) { NewDoubleClick.Raise(this,new FileEventArgs(this.FileInfo)); } //在左侧图片上双击 private void pbImage_DoubleClick(object sender, EventArgs e) { NewDoubleClick.Raise(this, new FileEventArgs(this.FileInfo)); } private void ImageItemButton_DoubleClick(object sender, EventArgs e) { NewDoubleClick.Raise(this, new FileEventArgs(this.FileInfo)); } private void ImageItemButton_Click(object sender, EventArgs e) { NewClick.Raise(this, e); } private void lblTemp_Click(object sender, EventArgs e) { NewClick.Raise(this, e); } private void pbImage_Click(object sender, EventArgs e) { NewClick.Raise(this, e); } private void ImageItemButton_MouseLeave(object sender, EventArgs e) { NewMouseLeave.Raise(this, e); } private void 下载文件ToolStripMenuItem_Click(object sender, EventArgs e) { NewDownFile.Raise(this, new FileEventArgs(this.FileInfo)); } private void 打开文件ToolStripMenuItem_Click(object sender, EventArgs e) { NewOpenFile.Raise(this, new FileEventArgs(this.FileInfo)); } private void ImageItemButton_MouseHover(object sender, EventArgs e) { NewMouseHover.Raise(this, e); } private void lblTemp_MouseHover(object sender, EventArgs e) { NewMouseHover.Raise(this, e); } private void pbImage_MouseHover(object sender, EventArgs e) { NewMouseHover.Raise(this, e); } private void 删除文件ToolStripMenuItem_Click(object sender, EventArgs e) { NewRemoveFile.Raise(this, new FileEventArgs(this.FileInfo)); } } }ImageItemButton

//包含文件信息的事件参数 public class FileEventArgs : EventArgs { public FileEventArgs(FileDetail fileInfo) { FileInfo = fileInfo; } public FileDetail FileInfo { get; set; } }FileEventArgs
控件下载地址
这个控件好像也是从园子中下载的,并稍微扩展,具体出处找不到了,感谢原作者。
祝大家新年快乐
www.networkcomms.cn编辑