原文地址:http://blogs.msdn.com/b/windows8devsupport/archive/2014/10/24/behaviorsdk.aspx
在开发过程中,程序员一般通过代码的方式处理后台逻辑,与前台UI分开设计,这也就是为什么MVVM设计模式会产生。在前台设计的过程中,难免会涉及一些最简单的用户交互逻辑,比如说页面的导航,播放音乐,执行一个动画。
这里我介绍一个BehaviorSDK,可以帮助我们在前台设计时候快速地添加一些简单的交互。
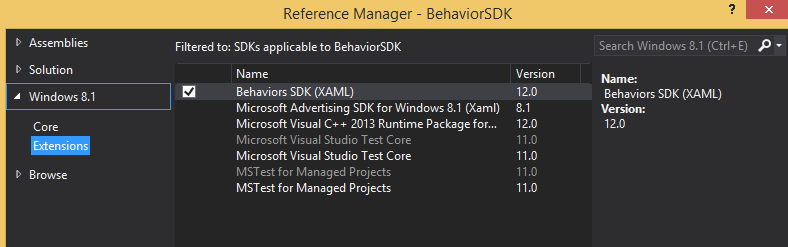
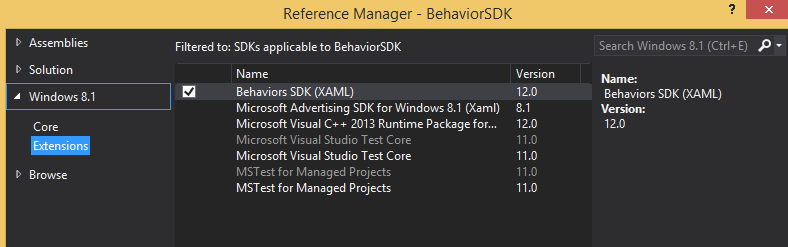
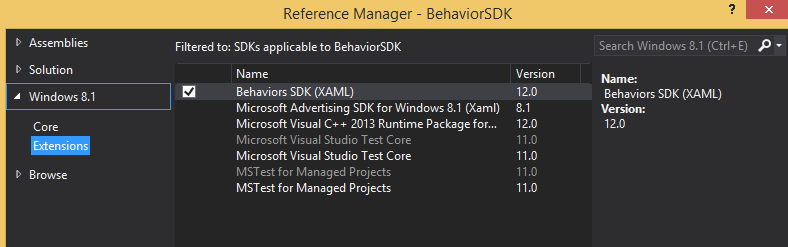
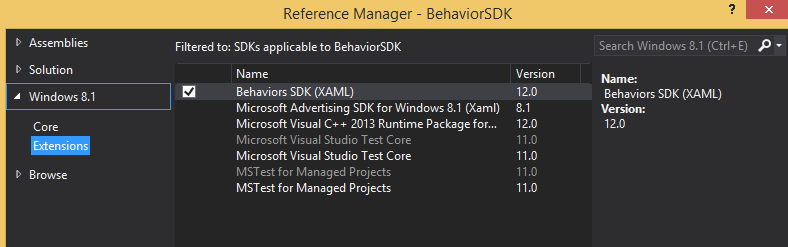
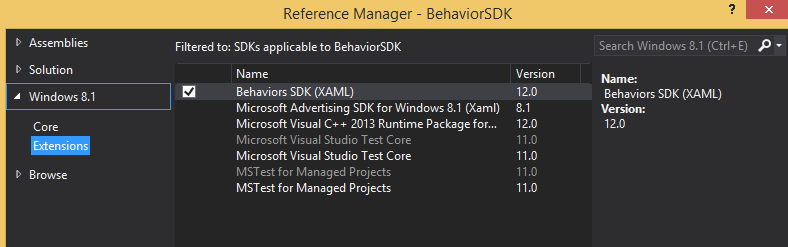
BehaviorSDK会随Visual Studio 2013一起安装,使用时,开发人员只需要在引用管理器里面添加对BehaviorSDK的引用。

在XAML中使用时,开发人员还需要在XAML中做好引用(详见如下代码的加粗部分)。
<Page x:Class="BehaviorSDK.SamplePage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:BehaviorSDK" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Interactivity="using:Microsoft.Xaml.Interactivity" xmlns:Core="using:Microsoft.Xaml.Interactions.Core" xmlns:Media="using:Microsoft.Xaml.Interactions.Media" >
文档入口:https://msdn.microsoft.com/zh-cn/library/windows/apps/dn457340.aspx
想要了解更多详细信息,建议大家看原版的英文文档。下文将为大家介绍一下BehaviorSDK的几个简单用法,文末会附上示例代码。
Microsoft.Xaml.Interactions.Core这个类帮助我们实现互交功能:
API 解释 CallMethodAction 当一个方法被调用时候的动作 ChangePropertyAction 当一个属性改变时候的动作 DataTriggerBehavior 当绑定的数据满足某一个特定条件时候的行为 EventTriggerBehavior 当一个事件被触发时候的行为 GoToStateAction 用来进入控件的某种可视化状态的动作 IncrementalUpdateBehavior 当数据有Lazy Loading更新时候的行为 InvokeCommandAction 执行一个指定命令的动作 NavigateToPageAction 可以用来导航到另外一个页面的动作这里举个简单的例子来说明下,假设我们需要点击某个Button来导航到另外一个页面,使用传统的实现方式,我们需要在后台cs中添加如下代码:
private void Button_Click(object sender, RoutedEventArgs e) { this.Frame.Navigate(typeof(BasicPage1),"我是通过后台代码Button Click Event导航到此页面的"); }
但是通过BehaviorSDK,只要在XAML中就可以处理完成。办法如下:
1,首先通过EventTrigger的方式捕获Click事件
2,通过NavigateToPageAction来导航到另外一个页面
具体实现的XAML代码如下:
<Button Content="点击我使用BehaviorSDK的方式导航???另外一个页面" HorizontalAlignment="Left" Height="209" Margin="647,161,0,0" VerticalAlignment="Top" Width="421"> <Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="Click"> <Core:NavigateToPageAction TargetPage="BehaviorSDK.BasicPage1" Parameter="我是通过BehaviorSDK的方式导航到此页面的"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors> </Button>
请注意两点:
1,Target Page必须是要全称,包括项目的NameSpace,接受的是String类型。
2,Parameter可以是一个Object类型,示例中简单的放了一个String,实际使用时也可以根据需要绑定成其它的控件。

同样还是要通过EventTrigger的方式来监测Click事件是否被触发,不同的是这个示例中调用的是一个Command:
<Button Content="点击我调用一个Command" HorizontalAlignment="Left" Height="212" Margin="121,440,0,0" VerticalAlignment="Top" Width="415"> <Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="Click"> <Core:InvokeCommandAction Command="{Binding Source={StaticResource command}}" CommandParameter="我是被传递的参数"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors> </Button>
效果如下:

此处用按钮作为例子,一个按钮会有很多不同视觉效果,比如说鼠标移进来的时候会有灰色背景,鼠标点击的时候背景会变成白色,这个就是通过不同的视觉效果来实现的。
设想如下场景:当我们鼠标进入到按钮1的时候,按钮2的背景色做对应的变化,如果我们在写C#代码,我们会用GoToState的方式来实现,这里BehaviorSDK提供了一种更为直接的方式:
<Button Content="当鼠标移入/移出的时候,左边的Button会显示不同的状态" HorizontalAlignment="Left" Height="206" Margin="650,443,0,0" VerticalAlignment="Top" Width="415"> <Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="PointerEntered"> <Core:GoToStateAction StateName="PointerOver" TargetObject="{Binding ElementName=button}"/> </Core:EventTriggerBehavior> <Core:EventTriggerBehavior EventName="PointerExited"> <Core:GoToStateAction StateName="Normal" TargetObject="{Binding ElementName=button}"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors> </Button>
当我们鼠标移入/移出右边的按钮时,左边的按钮也会随之变化:

我们还可以实现很多其它的功能,这个需要大家自己在使用过程中不断发掘。比如说调用一个方法,比如说改变某一个属性,因文章篇幅有限,这里就不详细展开去了。
Microsoft.Xaml.Interactions.Media这个类可以帮我们实现这一点,这个类里面方法很少,就两个,1,如何控制一个StoryBoard,2,如何播放一个多媒体文件。功能不多,但是都非常实用,下面我们一个个来说一下:
我们这里还是用按钮点击事件来触发一个动画效果作为示例,使用Media:ControlStoryboardAction可以控制动画的播放,动画的内容,我们可以通过ControlStoryboardOption Enumeration这个文档来查看具体的情况。
<Button Content="点击我执行一个动画" HorizontalAlignment="Left" Height="124" Margin="124,472,0,0" VerticalAlignment="Top" Width="412"> <Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="Click"> <Media:ControlStoryboardAction ControlStoryboardOption="Play" Storyboard="{Binding ElementName=mystoryboard}"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors> </Button> <Rectangle x:Name="rectangle" Fill="#FFF4F4F5" HorizontalAlignment="Left" Height="49" Margin="653,504,0,0" Stroke="Black" VerticalAlignment="Top" Width="49" RenderTransformOrigin="0.5,0.5"> <Rectangle.Resources> <Storyboard x:Name="mystoryboard"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleX)" Storyboard.TargetName="rectangle"> <EasingDoubleKeyFrame KeyTime="0" Value="1"/> <EasingDoubleKeyFrame KeyTime="0:0:1" Value="3"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="rectangle"> <EasingDoubleKeyFrame KeyTime="0" Value="1"/> <EasingDoubleKeyFrame KeyTime="0:0:1" Value="3"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </Rectangle.Resources> <Rectangle.RenderTransform> <CompositeTransform/> </Rectangle.RenderTransform> </Rectangle>
背景音乐可以带来良好的用户体验,恰当的使用可以极大地提升用户满意度,所以这里我们具体讲述一下如何播放一个音频文件。
注意:音乐是我从一个开源音乐库中下载的,如果音乐的作者发现并未授权给此网站,我们会进行修改,如有带来不便,深表歉意。
<Button Content="点击我来播放背景音乐" HorizontalAlignment="Left" Height="118" Margin="653,475,0,0" VerticalAlignment="Top" Width="409"> <Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="Click"> <Media:PlaySoundAction Source="Sound/mp3.mp3" Volume="0.5"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors> </Button>
上述的所有功能均可以在Blend中轻松实现,Blend会为我们自动添加这些代码,使编程过程更加简单,具体请看以下截图:

上述示例代码分享在OneDrive:http://1drv.ms/1yvrtgG供大家参考。