之前的项目也曾用过JgGrid对它的基本功能也是略有了解,网上有个国外的开源的项目,但是不适合个人的风格,所以花了3天空余的时间封装了下JqGrid,也算是参加开发工作10个月以来写的第一个比较完整的小例子,高手们就直接飘过不用看了,但是由于时间短,还有很多的不足,需要后期再完善。
整体思路就是一个配置类,同时兼容了链式编程的风格,所有的动作接口都以Set开头,便于识别记。录下来以后做个人的使用手册。
@(Html.JqGrid("testJqGrid2", new GridConfiguration ( ColumnFactory.Create("Name","姓名").SetWidth("300").SetEditable(ColumnEditType.Textarea).SetSearchable(SearchFiledType.String) ColumnFactory.Create("Id", "编号").SetWidth("300").SetEditable(ColumnEditType.Text).SetSearchable(SearchFiledType.Int) ColumnFactory.Create("Skin", "肤色").SetWidth("300").SetEditable(ColumnEditType.Textarea), ColumnFactory.Create(null, "操作").SetWidth("100").SetFormatter("customerFmatter") ) ) .SetGroupHeaders(new GroupHeader("Name", 2, "<font style=\"color:red;\">详细内容</font>")) .SetCaption("JqGrid测试").SetHeight("250") .SetUrl("/Home/GridData", new Dictionary<string, string> { { "name", "halower" } }) .SetSortName("Name").SetSortOrder(SortOrderType.Desc).SetLoadText("正在加载数据请骚等...") .SetBuiltInOperation(GridOperatorType.Add | GridOperatorType.Edit | GridOperatorType.Delete | GridOperatorType.Search) .SetPager("pageId2").SetRowList(new[] { 5, 15, 33,55 }) .SetSubGridModel( ColumnFactory.Create("Name", "姓名").SetWidth("150"), ColumnFactory.Create("Language", "中文").SetWidth("150"), ColumnFactory.Create("Country", "国籍").SetWidth("150") ) .SetSubGridUrl("/Home/SubGridData").SetSubGridPostParams(new[] { "Name" }) .SetEditUrl("/Home/EditPerson").SetMultiselect() )
1 @(Html.JqGrid("testJqGrid", new GridConfiguration 2 { 3 GridColumns = new List<GridColumn> 4 { 5 ColumnFactory.Create("Id", "编号").SetWidth("300").SetEditable(ColumnEditType.Text).SetSearchable(SearchFiledType.Int), 6 new GridColumn{DisplayName ="姓名",Field ="Name",Width ="300",Editable = true,Search =true}, 7 new GridColumn{DisplayName ="肤色",Field ="Skin",Width ="300",Editable = true,Search =true,SearchFiledType =SearchFiledType.String}, 8 ColumnFactory.Create(null, "操作").SetWidth("100").SetFormatter("customerFmatter") 9 }, 10 Caption = "JqGrid测试", 11 Height = "250", 12 PagerId = "pageId", 13 SortName ="Name", 14 Sortorder = SortOrderType.Desc.ToString().ToLower(), 15 GridOperation = new GridOperation { Add =true,Delete =true,Edit =true,Search =true}, 16 SetGroupHeaders=true, 17 ColSPanConfiguation=new ColSPanConfiguation{GroupHeaders =new[]{new GroupHeader("Name", 2, "<font style=\"color:red;\">详细内容</font>")}}, 18 LoadText = "正在加载数据请骚等...", 19 RowList =new []{11,15,20}, 20 SubGridModel = new[] 21 { 22 new SubGridTable 23 ( 24 ColumnFactory.Create("Name", "姓名").SetWidth("150"), 25 ColumnFactory.Create("Language", "中文").SetWidth("150"), 26 ColumnFactory.Create("Country", "国籍").SetWidth("150") 27 ) 28 }, 29 Multiselect = true, 30 EditUrl = "/Home/EditPerson" 31 }) 32 .SetUrl("/Home/GridData",null) 33 .SetSubGridUrl("/Home/SubGridData").SetSubGridPostParams(new[] { "Name" }) 34 )
//主表格 public ContentResult GridData(string name) { var list = new List<Person>(); for (var i = 0; i < 300000; i++) { list.Add(new Person { Id = i + 1, Name = "测试" + (i + 1), Skin = "Yellow" + i }); } //支持EF分页排序 //var context=new PersonContext(); //context.Persons.Pagination(this);
//context.Persons.Pagination(this,p=>p.id>15&&p.id<100); return Content(list.Pagination(this)); } //子表格 public string SubGridData(string name) { var list = new List<Chinese>(); for (var i = 0; i < 5; i++) { list.Add(new Chinese { Id = i + 1, Language = "中文" + i, Name = "子表测试" + (i + 1), Country = "中国" + i }); } return list.PushSubGrid(this); } //使用原生的Form提交 public JsonResult EditPerson(Person person, string id) { if (!ModelState.IsValidField("Id") && !string.IsNullOrEmpty(id))
//批量删除 //return Json(id.DelegateBuildInOperation(Bussiness.DeleteInfo, this)); return Json(id.DelegateNotBuildInOperation(Bussiness.DeleteInfo)); var optDic = new Dictionary<OperTypes, Func<Person, bool>> { {OperTypes.Add, Bussiness.AddPerson}, {OperTypes.Edit, Bussiness.EditPerson}, {OperTypes.Delete, Bussiness.DeletePerson} }; return Json(person.DelegateBuildInOperation(optDic, this)); } //自定义非原生提交 public JsonResult AddInfo(int id) { return Json(id.DelegateNotBuildInOperation(Bussiness.AddInfo)); }
调整下面的位置,自动进行列顺序【包含主表格和子表格】调整

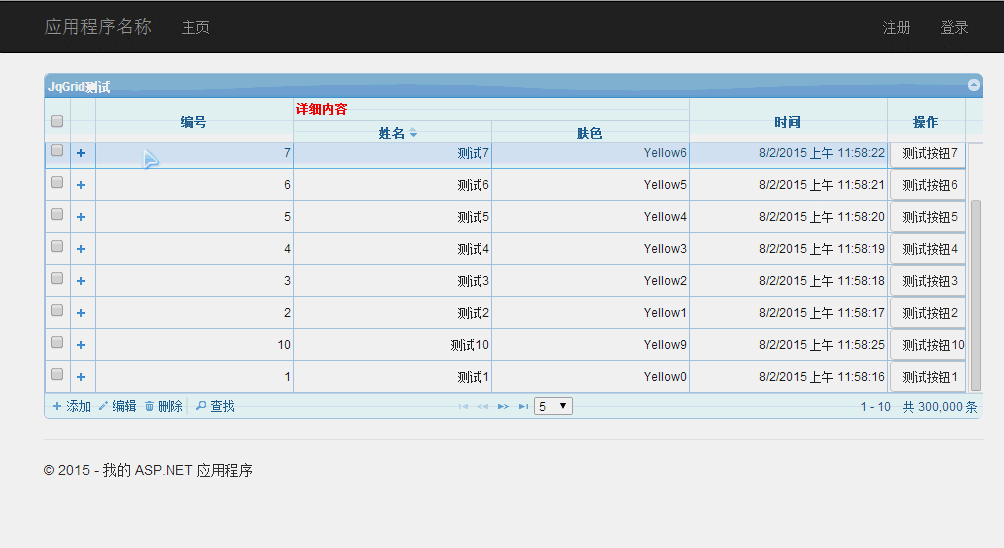
效果如下:

为什么要使用链式风格,使用接管代码?
1.采用链式风格主要考虑到JQ的风格,同时可以使代码结构和关联度清晰,同时保留配置类可以也让自己习惯传统风格的人自己配置
2.后台接管代码,主要目的是保持UI层的简洁,保持UI层的轻量级,强制使用者将业务转移到服务层去处理。
其中对于自定义的多种验证等规则和选项涉及的参数,尚不是很清楚,Eitrules便暂时使用string作为参数在后面在做配置化处理。虽然很简单,不过快过年了,如果有感兴趣的,觉得还是费点体力的,可以考虑赞助我点红包的,联系halower@foxmail.com