先说个好消息吧,我2015年2月12号就要订婚啦~~总算脱离程序员光棍生涯~~不得不说这个网站给了我很大的帮助!所以,我就想把这份源码也园子里的广大朋友们,希望在你们的爱情之路上,能发挥一点点的能量,我足矣~
先祝大家 情人节快乐~~咱们程序员也很浪漫的~哈哈。。
申明一、此网站的很多内容都不是本人独创,剽窃了很多的网上前辈的源码,但是我木有用在商业应用上面,应该没事吧,敬请谅解!~
申明二、下面给的软件地址,绝无推广之意,只是在平时用到了,感觉well,所以才推荐的。
www.xiaoxiaodong.net(帮我刷刷评论吧,前几天把生日那几天的评论都删除了 %>_<%)
这个网站是我从12月份开始折腾(网上找素材等等),然后到2015年1月29日给我女朋友看的,看的哭的一塌糊涂。。感动嘛 哈哈。顺便说下,这个月我们就要订婚了,你们的祝福我不会拒绝的哈。哈哈。。

你看,很简单~~里面可以说没有什么难度可言。。
我都是用html和js实现的~里面的2个aspx文件是帮朋友生成喜帖用!~
说到数据,前些天,帮朋友弄一个自动生成喜帖的网页,把朋友们评论祝福语都删除了。。肠子都悔青了,今天给万网客户打电话,看看能不能恢复,但是要money,所以就作罢了~~%>_<%
我没有用SQL 或者 Oracle,感觉这样太浪费啦,杀鸡焉用牛刀哈。。所以,我用的是 xml文件。。 三个字段,content、name和date。。。just so easy!~~
<?xml version="1.0" encoding="utf-8"?> <comments> <comment> <content>谢谢一起走来,希望以后我们都好好的!~我会好好努力,爱你~ 亲爱的!~</content> <name>东</name> <date>2015-1-19 16:53:57</date> </comment> <comment> <content>宝贝东儿,感受着你的幸福!!!真好!!!感恩有你,细数每个被你感动的瞬间。宝贝东儿祝福你和大东幸福久久!!!我爱你们!!!</content> <name>春英</name> <date>2015-1-19 16:53:57</date> </comment> <comment> <content>非常幸运今生能和东宝相知相惜,2014最开心的是大小东在一起了,要幸福满满哦!永远的东有情,水含香,芳香忆</content> <name>芳香忆</name> <date>2015-1-19 19:22:19</date> </comment> <comment> <content>原来幸福是这么甜蜜的,我泪流满面.千言万语也道不尽,我只想对你们说:祝你们幸福!</content> <name>郑哥</name> <date>2015-1-20 22:01:07</date> </comment> <comment> <content>在来一段吧,看到他为你做的视频,告诉你一个秘密,其实啊,这个很简单的,看那界面的太没质感了。。不过,这确实很用心在做了,如果我男朋友也坐这样一个给我,我一定很高兴的啊 祝你们幸福啦。。拉拉</content> <name>王姐</name> <date>2015-1-22 21:01:50</date> </comment> <comment> <content>画面太煽情了,我都不好意思看了~作为旁人,我真被东才这个礼物感动到啦,真是羡煞旁人呀~言归正传,先送上一句:小东,happy birthday,你的蛋糕我吃定了~哈哈~</content> <name>李家宜</name> <date>2015-1-27 22:36:19</date> </comment> <comment> <content>情人节快到了,我来占14楼,哈哈!</content> <name>晓</name> <date>2015-2-6 22:37:09</date> </comment> <comment> <content>东宝,过几天订婚啦!订婚快乐啊!要你幸福幸福幸福幸福!</content> <name>晓</name> <date>2015-2-6 22:38:49</date> </comment> </comments>
//-----------LoadData begin----------------- function loadData() { var urlParams = "?action=all"; url = urlBase + urlDataManagerFileName + urlParams; //clear the table datas $("#divComent").empty(); count = 0; $.post(url, function (data) { if (data != "Error") { var allComments = eval(data); for (var i = 0; i < allComments.length; i++) { count++; var html = " <div id='divComment' style='float: left; width:100%;background:url(images/commentHeart.png) no-repeat left'><div style='width:50px;height:50px;padding-top:20px;display:block;text-align: center; float: left'><span id='sCount' style='color:yellow'>" + count + "楼</span></div><div id='divDateName' style=''><span id='sDate'>" + allComments[i].date + "</span> 幸福点评嘉宾:<span id='sName'>" + allComments[i].commentName + "</span></div><div id='divContent'><span id='sContent'>" + allComments[i].commentContent + "</span></div></div><hr style='border: 1px dotted #036; clear: both;' />"; $("#divComent").prepend(html); } } });
后台就是一个一般处理程序 ashx,

是不是很简单~
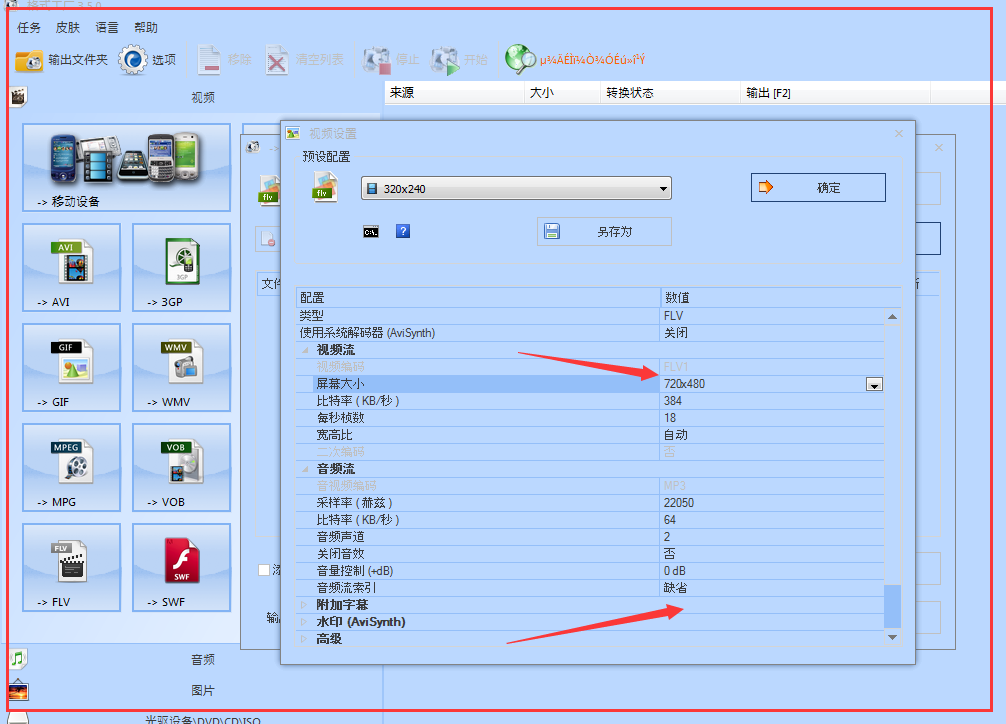
我叫我女朋友的闺蜜们拍摄视频(我的要求是不限设备、不限场地,越随意就越好呢),然后用格式工厂(FormatFactory_)转换成flv格式~在用QQ语音进行拼接。。。
应该说这是一个比较费力的一个事件,特别还需要一个一个朋友的找,而且跨度一个月的时间,还不能有泄露秘密,难度有点大哈~哈哈,不错很刺激。。
因为现在录制的视频都很大,动不动几百Mb,这样服务器空间吃不消,所以我都是把它转化成flv格式,这样就很小了~一个100Mb的可以变到几Mb,当然画质肯定会受影响的~我是这样设置的,看上去还不错~

下载地址:http://rj.baidu.com/soft/detail/13052.html?ald
我用Time_machine 进行字幕制作。。绿色 无污染。。简单上手,不会的,度娘一下就ok了。
下载地址:http://www.orsoon.com/Soft/10918.html
我用在线版的美图秀秀进行拼接,然后在把背景颜色涂鸦成黑色!“拼图”里有一个心形。。
美图秀秀地址:http://xiuxiu.web.meitu.com/puzzle/
我从万网买的域名(29)+空间(88/年)。很便宜,所以如果各位有需要,可以免费(当然,空间和域名你自己去买)帮你们去搭建~很乐意效劳!~
以前,考虑过一些免费的空间和域名!~后来受不了,一是有广告,二是稳定性不强,三是没售货。。。现在我总共花了一百多一点点。。啥都有,有啥问题,给那边打电话。哇。。爽。所以,强烈建议哈!。不过,这得基于你实际情况哈~
万网地址:www.net.cn

因为明天回家,所以,需要源码的朋友,请留下邮箱!~~我过几天把源码里的一些相片删除掉,到时候在给你们~~
祝福!。