记得之前做项目的时候客户需要看一个组织结构图,从而了解一下公司的概况,本来自己之前没有做过这方面的控件,只好找度娘,出于对项目的完美,网上很多控件画面感比较渣,后来只能在这些个中挑个比较好的来做,先看图:
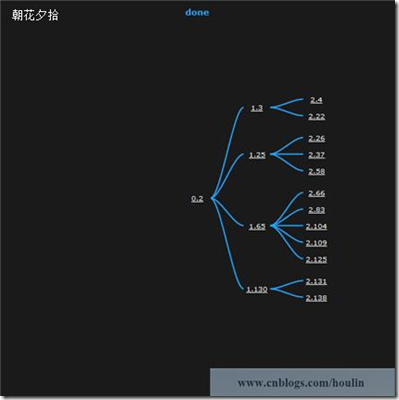
第一个:

出自:http://philogb.github.io/jit/demos.html 可以去看看。
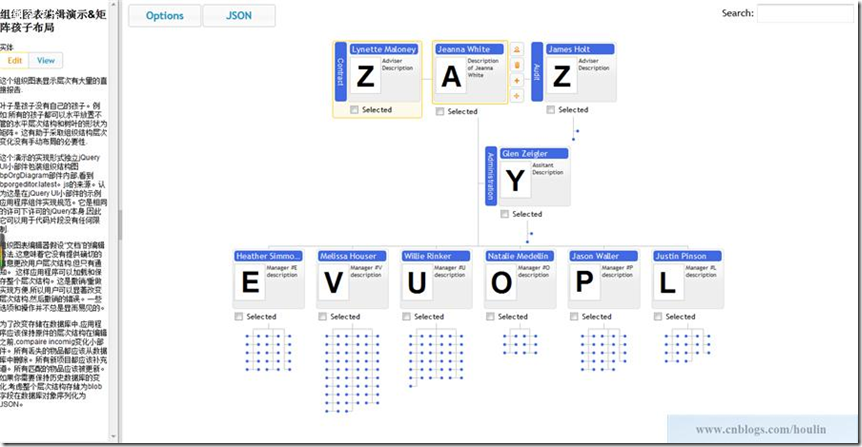
第二个:

这个控件的出处我记不清了,至于喜欢哪款,那就仁者见仁智者见智了。
第一款技术实现 看这 :http://philogb.github.io/jit/demos.html
第二款技术实现:http://files.cnblogs.com/files/houlin/Org.zip 源码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="asp_Demo.aspx.cs" Inherits="OrgCharts_asp_Demo" %> <%@ Register Assembly="BPOrgDiagram" Namespace="BasicPrimitives.OrgDiagram" TagPrefix="cc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript" src="../Scripts/jquery-1.9.1.js"></script> <script type="text/javascript" src="../Scripts/jquery-ui-1.10.2.custom.min.js"></script> <script type="text/javascript" src="../Scripts/json3.min.js"></script> <link rel="stylesheet" type="text/css" href="../Scripts/ui-lightness/jquery-ui-1.10.2.custom.min.css" /> <link href="../Scripts/primitives.latest.css" rel="stylesheet" /> <script type="text/javascript" src="../Scripts/primitives.min.js?204"></script> <style type="text/css"> #Form { width: 100%; } </style> </head> <body> <form id="Form" runat="server"> <asp:ScriptManager ID="ScriptManager" runat="server"> </asp:ScriptManager> <div style="width: 100%; float: left;"> <cc1:OrgDiagramServerControl ID="orgDiagram" runat="server" BorderColor="White" BorderStyle="Solid" BorderWidth="1px" Width="100%" Style="margin-right: 0px; top: 48px; left: 11px; height: 800px;" OnItemCheckChanged="orgDiagram_ItemCheckChanged" OnSelectedItemChanged="orgDiagram_SelectedItemChanged" Height="700px" MaximumColumnsInMatrix="8" DotItemsInterval="10" DotLevelShift="10" ChildrenPlacementType="Horizontal" OnTemplateButtonClick="orgDiagram_TemplateButtonClick"> <Buttons> <cc1:Button Name="展开" /> <%--<cc1:Button Icon="Locked" Name="Locked" />--%> <cc1:Button Icon="Print" Name="以此为父节点导出EXCEL" /> </Buttons> </cc1:OrgDiagramServerControl> </div> </form> <script type="text/javascript" src="../Scripts/UserTemplates.js?1029"></script> </body> </html>
后台实现:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using BasicPrimitives.OrgDiagram; using System.Drawing; using BasicPrimitivesDemo; using System.Data; using CAF.DBUtility; using Microsoft.Office.Interop.Excel; public partial class OrgCharts_asp_Demo : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // only bind the data on the first page load...只有绑定第一页上的数据加载… if (!Page.IsPostBack) { GetData(); } } protected void orgDiagram_SelectedItemChanged(object sender, EventArgs e) { Item selectedItem = this.orgDiagram.SelectedItem; } protected void orgDiagram_ItemCheckChanged(object sender, EventArgs e) { Items checkedItems = this.orgDiagram.CheckedItems; } /// <summary> /// 点击框边的按钮触发的事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void orgDiagram_TemplateButtonClick(object sender, TemplateButtonClickEventArgs e) { String buttonName = e.ButtonName;//三按钮的名称 Item clickedButtonItem = e.Item; string p_id = clickedButtonItem.Value; if (buttonName == "以此为父节点导出EXCEL") { //Excel_Out(p_id); //SetRangeBackground(4, 2, 6, 4, 003366); } else if (buttonName == "展开" && p_id != "01") { AddOrg(clickedButtonItem, clickedButtonItem.Value); } } /// <summary> /// 获取Data /// </summary> private void GetData() { this.orgDiagram.Items.Clear();
DataSet ds = CAF.DBUtility.SqlHelper.ExecuteDataSet(" ");//数据源
this.ViewState["ds"] = ds; /* Root */ Item MarkKornegay = new Item("集团", "01", "GM Group", "../images/photos/a.png"); MarkKornegay.TemplateName = "UserTemplateContact"; MarkKornegay.TitleColor = Color.CornflowerBlue; //MarkKornegay.GroupTitle = "Group"; //MarkKornegay.GroupTitleColor = Color.Blue; MarkKornegay.ShowCheckBox = BasicPrimitives.OrgDiagram.Enabled.False; MarkKornegay.ShowButtons = BasicPrimitives.OrgDiagram.Enabled.True; this.orgDiagram.Items.Add(MarkKornegay); AddOrg(MarkKornegay, "01"); } /// <summary> /// 追加节点 /// </summary> /// <param name="P_Org_Item"></param> /// <param name="int_parent_id"></param> public void AddOrg(Item P_Org_Item, string int_parent_id) { string id = ""; string name = ""; string parent_org_id = ""; string org_type = ""; DataSet ds = (DataSet)this.ViewState["ds"]; DataRow[] dr = ds.Tables[0].Select(" parent_org_id = '" + int_parent_id + "' "); foreach (DataRow dr1 in dr) { id = dr1["id"].ToString(); name = dr1["name"].ToString(); parent_org_id = dr1["parent_org_id"].ToString(); org_type = dr1["org_type"].ToString(); Item demo_item = new Item(name, id, "test", "../images/photos/a.png"); if (id.Length != 11) { demo_item.TemplateName = "UserTemplateContact"; } demo_item.TitleColor = Color.CornflowerBlue; //demo_item.GroupTitle = "Group"; //demo_item.GroupTitleColor = Color.Orange; demo_item.ShowCheckBox = BasicPrimitives.OrgDiagram.Enabled.False; demo_item.ShowButtons = BasicPrimitives.OrgDiagram.Enabled.True; P_Org_Item.Items.Add(demo_item); //AddOrg(demo_item, id); } } }