class="selflink">1.Application
Application 是封装 WPF 特定功能的类,包括:
应用程序生存期: Activated,Current,Deactivated,DispatcherUnhandledException,Exit,Run,SessionEnding,Shutdown,ShutdownMode,Startup。
应用程序范围的窗口、属性和资源管理:FindResource,GetContentStream,GetResourceStream,LoadComponent,MainWindow,Properties,Resources,StartupUri,Windows。
命令行参数和退出代码处理: Application.Startup,Application.Exit,Application.Shutdown。
导航: FragmentNavigation,LoadCompleted,Navigated,Navigating,NavigationProgress,NavigationStopped,NavigationFailed,SetCookie,GetCookie。
Application实现模式提供对窗口、属性和资源范围服务的共享访问。因此,只有Application 类的一个实例。每AppDomain创建。
使用标记、标记和代码隐藏或代码,可以实现 Application 。如果Application 实现与标记,则必须配置代码或标记和代码隐藏中,标记文件作为 Microsoft Build Engine (MSBuild) ApplicationDefinition 项目。
 说明
说明
独立应用程序不需要一 Application 对象;可以实现自定义static 入口点打开窗口,而无需创建Application实例的方法 (Main)。但是, XAML 浏览器应用程序 (XBAP) 需要一Application 对象。
示例
C#
using System; // STAThread
using System.Windows; // Application
namespace SDKSample
{
public class AppCode : Application
{
// Entry point method
[STAThread]
public static void Main()
{
AppCode app = new AppCode();
app.Run();
}
}
}
XAML
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App" />
2.Page
Page 封装一页可导航的内容,并具有以下关键成员:
生存期管理:KeepAlive。
导航:NavigationService。
外观:Background、Content、FontFamily、FontSize、Foreground、ShowsNavigationUI、Template、Title。
宿主窗口外观:WindowHeight、WindowWidth、WindowTitle。
可以使用标记、标记和代码隐藏或者代码来定义页。 页通常是为导航而打包内容的首选方式,原因如下:
它易于定义、重用和管理。
它可以访问并使用导航到它的 NavigationService。
它可以改变其宿主窗口的标题、宽度、高度和导航 UI(WindowTitle、WindowWidth、WindowHeight、ShowsNavigationUI)。
Microsoft Visual Studio 为它提供了设计器支持。
页可以通过 Window、NavigationWindow、Frame 或浏览器来承载。 要进行承载,页可以:
是 XAML 中的 Window、NavigationWindow 或 Frame 元素的直接子元素。
实例化并设置为 Window、NavigationWindow 和 Frame 的Content 属性的值。
设置为 NavigationWindow 或Frame 的Source 属性的 统一资源标识符 (URI) 源。
设置为独立应用程序中的 StartupUri。
设置为 XBAP 中的 StartupUri。
一个应用程序通常具有两个或更多页,可以使用以下机制在这些页之间导航:
使用 Hyperlink 以声明方式导航。
使用 NavigationService 以编程方式导航。
使用宿主的导航 UI(包括 Windows Internet Explorer、NavigationWindow 和Frame)以可视方式导航。
有关使用页函数 (PageFunction<T>) 的结构化导航,请参见结构化导航概述和导航拓扑概述。
可通过控件的默认样式设置此控件的依赖项属性。 如果某一属性按默认样式设置,则当控件显示在应用程序中时,该属性的值可能会由默认值更改为其他值。 默认样式是由应用程序在运行时所使用的桌面主题决定的。 有关更多信息,请参见 Default WPF Themes(默认 WPF 主题)。
示例
XAML
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Markup Page">
<!-- Page Content Goes Here -->
</Page>
C#
using System.Windows.Controls;
public class CodePage : Page
{
public CodePage() {}
}
3.NavigationWindow
NavigationWindow 派生自Window,扩展了导航和显示内容的功能。
内容可以是任何 .NET Framework 对象或 HTML 文件。但是,一般而言,Page 对象是将内容打包以便导航的首选方式。
通过用所需内容的 URI 来设置Source 属性,可以导航到内容。此外,也可以使用 Navigate 方法的以下重载之一来导航到内容:
Navigate(Uri)
Navigate(Uri, Object)
通过 URI 导航到内容时,NavigationWindow 将返回一个包含该内容的对象。
 说明
说明
通过 URI 进行的导航还支持导航到内容片段。请参见FragmentNavigation。
或者,也可以使用接受对象的Navigate 方法重载之一来导航到内容:
Navigate(Object)
Navigate(Object, Object)
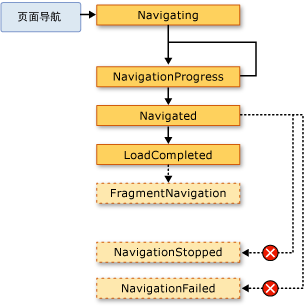
导航的生存期可通过以下事件进行跟踪:
Navigating
Navigated
NavigationProgress
NavigationFailed
NavigationStopped
LoadCompleted
FragmentNavigation.
每次发生导航时并不会引发所有事件;引发的事件集由所发生的导航类型(内容或内容片段)以及导航的完成方式(取消、停止或失败)确定。
下图阐释了这些事件的激发顺序:

在导航过程中或之后,NavigationWindow 将提供有关导航目标内容的信息,其中包括导航目标内容的 URI (Source)、当前内容的 URI (CurrentSource) 以及一个包含导航目标内容的对象 (Content)。
导航到内容后,NavigationWindow 会将该导航记录为导航历史记录中的一个条目。当发生新导航(通过调用Navigate 方法)或者导航到前进导航历史记录中的一个条目时(通过调用GoForward),都将在后退导航历史记录中添加一个条目。通过导航到后退导航历史记录中的一个条目(通过调用GoBack),可在前进导航历史记录中添加一个条目。CanGoBack和CanGoForward 分别报告前进和后退浏览历史纪录中是否有条目。
第一次从一段内容导航到另一段内容时,NavigationWindow 会自动显示一个导航 UI,使用户能够在导航历史记录中前、后导航。通过设置ShowsNavigationUI 属性可以配置何时显示导航 UI。
通过调用RemoveBackEntry 可以移除后退导航历史记录中最近的条目。
NavigationWindow并不在导航历史记录中存储内容对象的实例。实际上,每次使用导航历史记录导航到内容对象时,NavigationWindow 都会创建该内容对象的新实例。此行为旨在避免导航到大量内容和较大内容片断时过度消耗内存。因此,从一个导航进入下一个导航时,并不会保留内容的状态。不过,WPF 提供了若干技术,使您能够在导航历史记录中存储内容片段的状态。
通过使用AddBackEntry,您还可以保留单个页面实例的多个状态集。
NavigationWindow是 WPF 中的两个导航器之一;另一个是Frame。本质上,导航器是支持导航和导航历史记录的类。从表面上看,XBAP 使用 Internet Explorer 7 作为导航器,以提供集成的用户体验。但实际上,XBAP 使用NavigationWindow 作为导航器;在 Internet Explorer 7 中运行的XBAP 的MainWindow 属性将返回对NavigationWindow 的引用,而由 NavigationWindow 管理的导航历史记录则与由 Internet Explorer 7 管理的导航历史记录集成。
内容模型:NavigationWindow是ContentControl,这意味着,NavigationWindow 可以包含内容 (如文本、图像或面板。此外,NavigationWindow 是根元素,因此不能是另一个元素的内容的一部分。有关Button 的内容模型的更多信息,请参见WPF 内容模型。
若要对多个NavigationWindow 控件应用相同的属性设置,请使用Style 属性。您可以修改默认的ControlTemplate,以便为控件提供一个独特的外观。有关创建ControlTemplate 的更多信息,请参见通过创建 ControlTemplate 自定义现有控件的外观。若要查看特定于NavigationWindow 的部件和状态,请参见NavigationWindow 样式和模板。
可通过控件的默认样式设置此控件的依赖项属性。如果某一属性按默认样式设置,则当控件显示在应用程序中时,该属性的值可能会由默认值更改为其他值。默认样式是由应用程序在运行时所使用的桌面主题决定的。有关更多信息,请参见Default WPF Themes(默认 WPF 主题)。
 说明
说明
仅当可视属性显示在NavigationWindow 控件的默认模板中,并且是使用TemplateBinding 设置的时,设置该可视属性才有效。在通过创建 ControlTemplate 自定义现有控件的外观的"更改控件的可视结构"部分中,可以找到可视属性的列表。
示例
XAML
<NavigationWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MainWindow"
Title="NavigationWindow Sample"
Source="http://www.microsoft.com" />
4.Frame
Frame 是能够定位到并显示内容的内容控件。 Frame 可以在其他内容中承载,与其他控件和组件。
 警告
警告
当 Frame 控件导航到 HTML 内容时,内部Frame 控件实例化本机 webbrowser Activex 控件。WPF 通过对函数控件启用安全功能在浏览器 Activex 控件。应用于的功能控制对 XBAP 和独立应用程序不同。 某些应用程序应通过附加功能控制防止恶意内容运行。有关更多信息,请参见中的 “浏览器控件和功能控制”在安全性 (WPF) 的和WebBrowser Control Overviews and Tutorials部分。
内容可以是任何类型的 .NET Framework 对象和 HTML 文件。但是,通常,页是首选该方法可导航的内容打包 (请参见Page)。
内容可以导航到通过设置与 URI 的 Source 属性所需内容的。另外,可以使用Navigate 方法的以下重载之一,内容可以导航到:
Navigate(Uri)
Navigate(Uri, Object)
如果内容导航到由 URI时, Frame 返回包含内容的对象。或者,内容可以导航到使用接受一个对象的一Navigate 方法重载:
Navigate(Object)
Navigate(Object, Object)
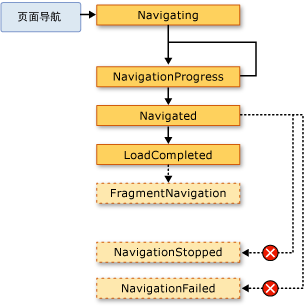
导航的生存期可以通过以下活动来跟踪:
Navigating
Navigated
NavigationProgress
NavigationFailed
NavigationStopped
LoadCompleted
FragmentNavigation
不是导航发生的所有事件都引发;引发事件集的方式取决于发生的类型的导航 (内容或内容片段),这个导航完成 (取消,停止或失败)。
下图演示了这些事件将引发顺序:

在导航之前或之后, Frame 提供有关导航,包括导航的内容的内容的信息 (Source) 的 URI ,当前目录 (CurrentSource) 和对象 URI 包含内容中 (Content)。
如果内容导航到时, Frame 记录中的导航作为在导航历史记录中的项。添加一个条目。向后导航历史记录,在其中任意一个新的导航时,通过调用Navigate 方法,或者通过导航到在向前导航历史记录中没有项,通过调用GoForward。项添加到向前导航历史记录浏览到向后导航历史记录中没有项,通过调用GoBack。CanGoBack和CanGoForward 分别报告是否具有后台的项和向前导航历史记录,。
第一次目录一个导航到目录中的另一部分, Frame 自动显示允许用户导航和在导航历史记录向前导航 UI 。可以配置中的导航 UI 何时通过设置NavigationUIVisibility 属性公开。
默认情况下, Frame 将使用自己的导航历史记录,仅当找不到父浏览器 (NavigationWindow,Frame) 与自己的导航历史记录。 这意味着导航框架的历史记录项组合使用导航父浏览器的历史记录项。若要指定Frame 管理自己的导航历史记录,请设置JournalOwnership 属性设置为OwnsJournal。
导航历史记录中向后最近项中调用 RemoveBackEntry移除。
Frame 在导航历史记录中不存储内容对象的实例。 相反,使用导航历史记录,,,每次导航到 Frame 创建内容对象的新实例。 ,在数字和内容主要部分导航时,此行为旨在以避免额外的内存消耗。 因此,内容的状态不确保从一个导航到下。但是, WPF 提供可在导航历史记录中存储内容的一部分的状态的多种方法。
使用 AddBackEntry,还可以确保多个设置单页的实例的状态。
若要应用相同的属性设置应用于多个 Frame 控件,请使用Style 属性。您可以修改默认 ControlTemplate 赋予控件的外观。有关创建ControlTemplate的更多信息,请参见通过创建 ControlTemplate 自定义现有控件的外观。若要查看特定于Frame的部件和状态,请参见Frame 样式和模板。
此控件的依赖项属性可以由控件的默认样式设置。 如果属性的默认样式设置,属性可能从其默认值更改,控件将出现在应用程序中。 确定默认样式使用桌面主题,当应用程序运行时。有关更多信息,请参见Default WPF Themes。
 说明
说明
通过使用, TemplateBinding,因此,如果该属性为 Frame 控件的默认模板是否存在以及设置可视化属性只有有效。可以找到在 “更改控件的可视结构的”可视属性列表部分中通过创建 ControlTemplate 自定义现有控件的外观。
示例
XAML
<Window
x:Class="XAML.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="XAML" Height="300" Width="300">
...
<Frame Name="islandFrame" Source="IslandFrameContent.xaml" />
...
</Window>