本文链接:http://www.cnblogs.com/likeli/p/4236723.html
文章集合:http://www.cnblogs.com/likeli/category/651581.html
向服务器请求HTML标签来更新网页的内容,这种方法就叫“部分渲染”,这是属于Ajax的基本过程。
部分渲染技术包括了发送异步请求给服务器,服务器返回包含HTML代码的数据插入到指定的页面区域。这种方法十分的高效而且简单。
在Asp.Net MVC中,会把部分渲染当做普通的请求一样对待:请求被路由解析到特定的控制器,控制器执行特定的操作逻辑。
普通渲染和渲染部分视图的区别:通常的渲染方法是使用controller.View()帮助方法返回ViewResult;而部分渲染需要调用Controller.Partial()帮助方法来返回PartialViewResult对象。这与ViewResult类似,PartialViewResult只渲染包含视图的内容,不会渲染外围布局。
1)控制器调用Controller.View()方法:
1 return View("Auction",auction);
最终是整页渲染。
2)控制器调用Controller.PartialVIew()方法:
1 return PartialView("Auction",acution);
部分渲染除了将VIew()换成PartialView()方法,其他的一样。唯一的区别就是PartialViewResult只渲染HTML标签内容,不包含外围布局和母版页的内容。其他包括Razor语法,HTML、URL帮助类都一样使用。
不过要注意:因为部分视图不包含外围布局,所以CSS或者Javascript外部文件一定要直接在部分视图中引用。
这部分类容,可以使用Jquery的load()方法快速实现。
1 function showAuctino(id) 2 { 3 $("#content").load("/Auction/PartialAuction/"+id); 4 }
上面的代码若是用URLHelper则可以这样写:'@Url("PartialAuction","Auction")' + id
其实从上面的部分视图渲染可以看出,这种渲染方式非常的浪费资源,很明显的,有些内容完全不用在服务端创建和传回,js足矣完成。
但是使用客户端渲染有两个必须的条件:
1)服务端可以产生序列化的数据
2)客户端知道怎么把这些序列化的数据转换成标准的HTML代码
这里使用Ajax请求数据,Asp.Net MVC提供了对原生Json的支持,使用JsonResult操作结果对象。因此,我们可以直接使用Controller.Json()方法来创建包含可序列化对象的JsonResult。
1 return Json(action,JsonRequestBehavior.AllowGet);
那么这个控制器返回的应答消息就包含了序列化的Json格式数据。
上面代码中的第二个参数是必须的,因为默认情况下,MVC是不允许get方式HTTP请求Json数据的。这样就可以避免Json劫持风险。因此,这里需要设置允许Get请求Json。
1 [HttpPost] 2 public ActionResult JsonAuction(int id) 3 { 4 ... 5 return Json(acution); 6 }
到这里,Json数据已经请求回来了,那么,我们就需要在客户端进行处理了,这里使用客户端模板,也就是模板引擎来渲染。当然要是不复杂的内容,你完全可以自己拼接字符串来输出的。
这里我使用的是贤心的laytpl模板渲染引擎(http://sentsin.com/layui/laytpl/):
1 //第一步:编写模版。你可以使用一个script标签存放模板,如: 2 <script id="demo" type="text/x-template"> 3 <h1>{{ d.title }}</h1> 4 <ul> 5 {{# for(var i = 0, len = d.list.length; i < len; i++){ }} 6 <li> 7 <span>姓名:{{ d.list[i].name }}</span> 8 <span>城市:{{ d.list[i].city }}</span> 9 </li> 10 {{# } }} 11 </ul> 12 </script> 13 14 //第二步:建立视图。用于呈现渲染结果。 15 <div id="view"></div> 16 17 //第三步:渲染模版 18 function updateAuctionInfo(id) 19 { 20 $.ajax({ 21 url:"/Auction/JsonAuction/" + id, 22 sucction:function(result){ 23 var gettpl = document.getElementById('demo').innerHTML; 24 laytpl(gettpl).render(result, function(html){ 25 document.getElementById('view').innerHTML = html; 26 } 27 }) 28 }
那么到这里,以上代码就完成了一个Ajax的性能提升功能,不过这里还是可以改进的。我们继续...
作为MVC框架,很重要的一点就是“分离关注点”,正常情况下,MVC的应用逻辑是不应该绑定到视图中的。在上面写的例子代码中,存在这一个情况,给同一个视图输出的内容中,我们使用了PartialView、View,我们是做的同一个动作--输出HTML标签内容,唯一不一样的就是返回的内容不一样。
因此,我们可以想办法减去这些重复的逻辑代码,幸运的是,MVC提供了Request.IsAjaxRequest()扩展方法,这个方法可以帮我们来验证当前的请求是否是Ajax。那么灵感来了。
1 Public ActionResult Auction(int id) 2 { 3 //获取数据源 4 ... 5 if(Request.IsAjaxRequest()) 6 { 7 return PartialView("Auction",auction); 8 } 9 else 10 { 11 return View("Auction",auction); 12 } 13 }
那么,这样修改之后,Auction控制器就可以同时响应两种请求了:HTTP get 和Ajax,而逻辑代码不变。
这里,我的需求又有点儿变化,我在请求的时候,想要能够请求完整HTML代码,也想能够请求Json数据。咋办?
这点MVC没办法,并没有提供像上面验证Ajax的方法类似的,用来验证是否请求Json的方法。不过,这点儿其实也难不倒聪明的程序猿。在Ajax请求的时候,外加一个参数,指定请求内容为Json就行了。例:/Auctions/Auction/1?IsJson=Json

查看源码,发现AjaxRequestExtensions是静态类,不能继承。
那么,将这个自己定义的验证是否请求Json的方法扩展一下:
1 public static class JsonRquestExtensions 2 { 3 public static bool IsJsonRquest(this HttpRequestBase request) 4 { 5 return string.Equals(request["IsJson"], "Json"); 6 } 7 }
1 if (Request.IsJsonRquest()) 2 { 3 return Json(auction); 4 } 5 else 6 { 7 return View("Auctino", auction); 8 }
这样就行了,再整合一下之前写的内容:
1 if (Request.IsJsonRquest()) 2 { //Json请求 3 return Json(auction); 4 } 5 else if (Request.IsAjaxRquest()) 6 { //Ajax请求 7 return PartialView("Auxtion", auction); 8 } 9 else 10 { //默认使用布局的请求 11 return View("Auctino", auction); 12 }
通过上面的一连串逻辑判断,让一个控制器Action完成了部分视图渲染和判断Json请求返回数据的判断逻辑。
说到这里,又要引入一个新的东西了:过滤器。具体的说应该是操作过滤器。

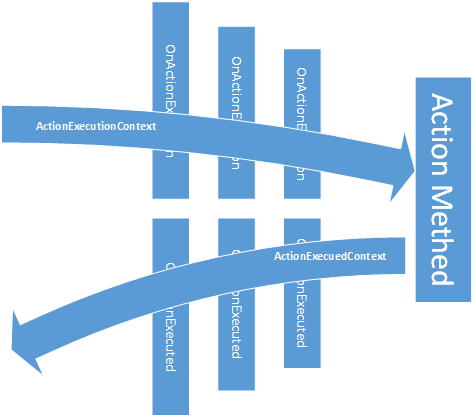
原谅我再次无耻的盗图一张(虽然图是我自己画的),此图引用了《Asp.Net MVC5框架揭秘》的图,这里说明了这个过滤器的执行过程。
操作过滤器涉及到ActionFilter类型的使用。如上图所示,所有的ActionFilter类型都实现了IActionFilter接口,这个接口的两个方法OnActionExecution和OnActionExecuted会分别在目标Action方法执行前后被调用。如图:

既然有在Action方法执行前调用,那么我们就可以在这里做文章了。
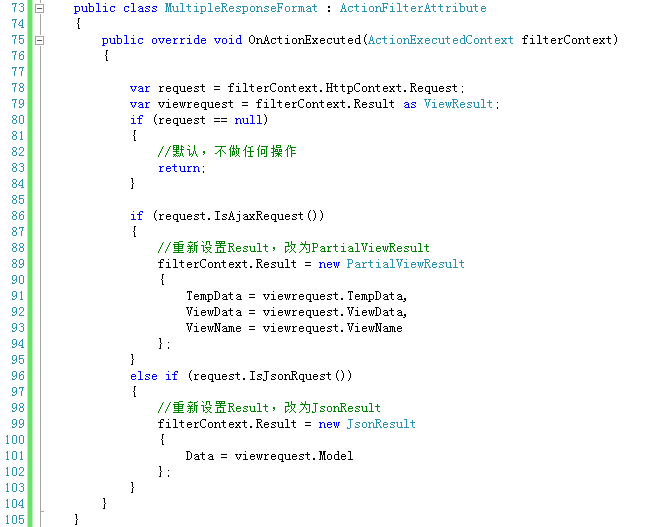
重写一下OnActionExecuted方法,将Ajax、Json等请求方式判断逻辑加入其中。

那么,这样就构建了一个操作过滤器,这个操作过滤器的作用就是在多个控制器上重用统一的逻辑规则。
好叻,到这里使用Ajax提升网站性能和交互就基本完成了,当然实际操作中并不是这么简单的,此处仅做入门。
举个例子,假如是复杂的Json的话,那就需要做很多工作了。下一章继续来弄这个,基本上说说复杂Json如何操作、如何提高Json的收发效率、跨域的Ajax请求等。
《Asp.Net MVC5 框架揭秘》、《Asp.Net MVC4 Web编程》