何谓CBS程序
CBS程序就是Client+Browser+Service的程序 纯CS程序写界面,有各种难处,那么我就在Client端引入Browser,让Browser渲染基于HTML的UI界面何谓WUI
就算用用HTML渲染UI界面,那么开发人员还是要掌握HTML+CSS+JS的知识,这些知识还是比较复杂的 WUI库就是把HTML+CSS+JS封装成起来,组成一个界面元素库,(类似于Extjs和easyui) 意图是让开发人员就只要掌握C#代码,就能写出漂亮的UI界面第一步:WUI库中的主窗口
一个WinForm程序必然有一个主窗口 我们把这个主窗口封装到WUI库中 这个主窗口里面有一个WebBrowser,(这对于最终的用户来说是不可见的,最终使用者不会操作这个WebBrowser)
这个主窗口里面有一个WebBrowser,(这对于最终的用户来说是不可见的,最终使用者不会操作这个WebBrowser)

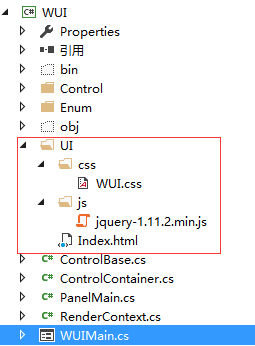
第二步:基础的UI资源
我们在WUI库中添加了一些基础的UI资源,注意这些资源都会被复制到输出目录中,以后会考虑把这些内容做到Resource 中 Index.html代码中有两点需要说明:
第一点:<meta http-equiv="X-UA-Compatible" content="IE=9" />
这是让我们使用的WebBrowser,以IE9的模式来渲染界面,这一行代码很重要,没有这一行代码,就算你装了IE11,那么WebBrowser可能仍旧不会表现成你想象的那样;
第二点:window.external.WUIPageLoaded();
这行代码会触发WUI库的内部事件,告诉最终用户基础的界面渲染已经完成了,用户可以在这个事件触发后,添加自己的界面元素。
这里涉及到JS和C#通讯,待会儿再说。
Index.html代码中有两点需要说明:
第一点:<meta http-equiv="X-UA-Compatible" content="IE=9" />
这是让我们使用的WebBrowser,以IE9的模式来渲染界面,这一行代码很重要,没有这一行代码,就算你装了IE11,那么WebBrowser可能仍旧不会表现成你想象的那样;
第二点:window.external.WUIPageLoaded();
这行代码会触发WUI库的内部事件,告诉最终用户基础的界面渲染已经完成了,用户可以在这个事件触发后,添加自己的界面元素。
这里涉及到JS和C#通讯,待会儿再说。

第三步:CodeFirst创建UI
我们的WUI.Demo程序是一个WinForm程序集,但是我把IDE默认生成的那个窗口(Form1)删掉了,而且修改了一下Program.cs程序 在入口函数(Main)中,Application.Run了我们在WUI库中创建的窗体(对于一个基于WUI库创建的程序来说,只有这么一个窗口),我们知道这个窗口的WebBrowser中没有任何东西,然而我们给WUIMain的属性PanelMain赋值了,这就是我们要添加的东西了
在入口函数(Main)中,Application.Run了我们在WUI库中创建的窗体(对于一个基于WUI库创建的程序来说,只有这么一个窗口),我们知道这个窗口的WebBrowser中没有任何东西,然而我们给WUIMain的属性PanelMain赋值了,这就是我们要添加的东西了

第四步:一个特殊的Panel
在上面的代码中,我们给PanelMain属性赋值为Main的实例,那么我们看一下Main是一个什么样的类型 我们知道,一个用户界面上,有很多界面元素,这些界面元素装在一个容器中
我们知道,一个用户界面上,有很多界面元素,这些界面元素装在一个容器中 看完PanelMain的代码我们疑问更多了:
第一:什么时候调用的Loaded方法呢?
第二:什么时候执行的ToJs方法呢?
看完PanelMain的代码我们疑问更多了:
第一:什么时候调用的Loaded方法呢?
第二:什么时候执行的ToJs方法呢?
第五步:C#与JS通信的开端
我们知道,我们在Program.cs中把Main类的实例交给了WUIMain窗口,那么这个窗口拿Main类的实例做了什么呢?让我们来看看WUIMain的代码 (说明一下WB就是我们的浏览器控件了)
(说明一下WB就是我们的浏览器控件了)
第六步:C#与JS通信的高潮
然而我们的疑问还是没有解决,那么只能继续看RenderContext的代码 首先:我们在这个类型的构造函数中得到了Main的实例 其次:我们把这个类型设置成了ComVisible (注意,要想设置一个类型为ComVisible,必须要使用System.Runtime.InteropServices;名称空间) 大家注意到了,这个类型里有一个公开的WUIPageLoaded方法,这个方法名是不是很眼熟呢?对了,就是我们在JS中调用的方法window.external.WUIPageLoaded();
需要注意的有两点:
第一:一定要用window.external调用这个方法
第二:如果这个类型不设置成ComVisible就调用不到
第三:在WUIPageLoaded方法中,我们让浏览器执行了一段脚本,就是PanelMain的ToJs方法里的脚本了,这个时候就把这个控件渲染到浏览器中去了
第四:我们调用了PanelMain实例的Loaded方法,在那个方法里,我们触发了OnRender事件,这样我们的用户就知道什么时候他该接管接下去的工作了
注意:
在这里我们用C#让浏览器执行了脚本
浏览器用JS代码让我们的C#也做了工作
这就是C#和JS的通信了呢!
大家注意到了,这个类型里有一个公开的WUIPageLoaded方法,这个方法名是不是很眼熟呢?对了,就是我们在JS中调用的方法window.external.WUIPageLoaded();
需要注意的有两点:
第一:一定要用window.external调用这个方法
第二:如果这个类型不设置成ComVisible就调用不到
第三:在WUIPageLoaded方法中,我们让浏览器执行了一段脚本,就是PanelMain的ToJs方法里的脚本了,这个时候就把这个控件渲染到浏览器中去了
第四:我们调用了PanelMain实例的Loaded方法,在那个方法里,我们触发了OnRender事件,这样我们的用户就知道什么时候他该接管接下去的工作了
注意:
在这里我们用C#让浏览器执行了脚本
浏览器用JS代码让我们的C#也做了工作
这就是C#和JS的通信了呢!
第七步:尾声
我们的程序看起来像这个样子 我当然知道这不是你想要看到的结果 那么,请您对这篇文章点个赞吧------------------------->> 您的支持是我写下一篇的动力!!! 修改记录
2015-1-19:
完成全部内容
修改记录
2015-1-19:
完成全部内容