前些天买了园子里林政老师的两本 WP8.1 的书籍。毕竟想要学得深入的话,还是得弄本书跟着前辈走的。
今天读到 1.4.3 节——框架的应用示例:自定义弹出窗口这一小节。总的来说,就是弄一个像 MessageDialog 的,但是又要具有能定义 Dialog 内的按钮、文本等等的功能(例如颜色、字体大小这些)。(先不说 ContentDialog ,即内容对话框能大部分做到)
原理是使用了一个 Popup 控件作为弹出窗口的容器,将 Popup 的 Child 属性赋值为弹出窗口的实例。在书中,弹出窗口的类为模板化控件,名叫 MyMessage,Template 包含了一个 Grid,然后 Grid 中又包含了一个 Rectangle 和一个 Border,Rectangle 用作半透明处理(相当于 Web 中模态窗口的背景部分半透明灰黑色),Border 里套了一个 StackPanel,StackPanel 里存放弹出窗口的内容。(感觉这个 StackPanel 完全是多余的)
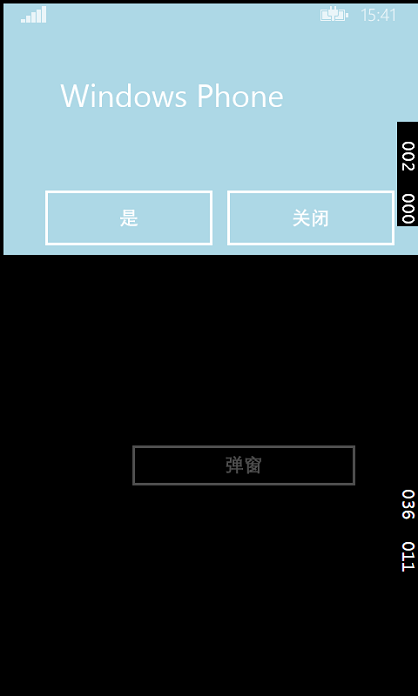
效果(480*800中):

各层的解释:

相应的代码:
1 <ControlTemplate TargetType="local:MyMessage"> 2 <Grid VerticalAlignment="Stretch"> 3 <Rectangle x:Name="backgroundRect" Grid.Row="0" Fill="Black" Opacity="0.7"/> 4 <Border 5 VerticalAlignment="Top" 6 BorderThickness="3" 7 BorderBrush="Black"> 8 <StackPanel Margin="0"> 9 <ContentPresenter x:Name="body"/> 10 </StackPanel> 11 </Border> 12 </Grid> 13 </ControlTemplate>View Code
然后为了在弹出窗口显示的时候,隐藏掉 Page 可能存在的 BottomBar,使用 Window.Current.Content as Frame 获取当前的框架,在通过遍历当前框架的可视树获取 Page 实例,最后在显示的时候缓存 BottomBar 的状态,隐藏弹出窗口的时候,再恢复 Page 的 BottomBar 的状态。
也就是说,获取当前框架,遍历可视树获取 Page 都是为了 BottomBar 的隐藏。(这点弄了很久才想明白,一直在想,Popup 又不需要挂载在 Page 上,那为什么要获取 Page 呢-_-|||)
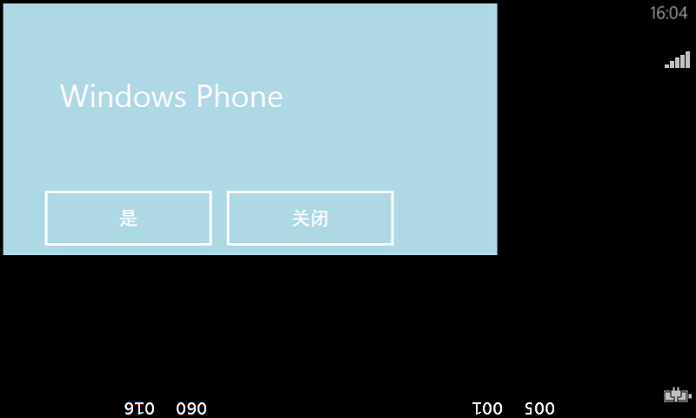
最后说一个我发现的这种方式的一个缺点,由于 Popup 的宽度没办法绑定到当前窗口的宽度(WP 中可以看成跟屏幕宽度,因为只有一个窗口),所以只能硬设定(在例子里是设定这个模板化控件的宽度,因为这样就可以撑开 Popup 了)。于是乎,在屏幕方向转变的时候。。。

右边空了一大截……这跟 MessageDialog 说好的不一样嘛(;´Д`)
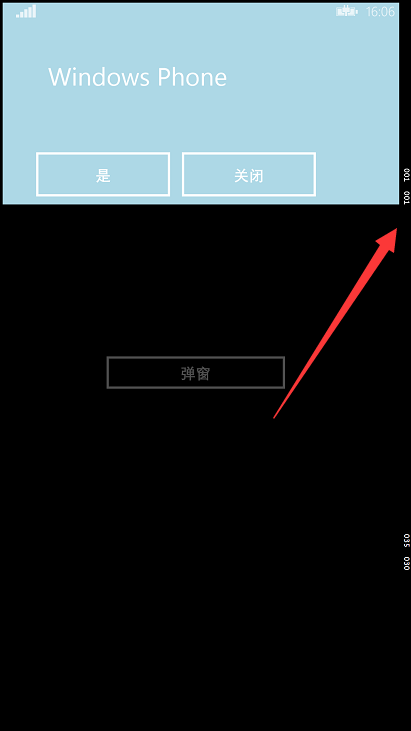
另外即使不选择屏幕,在1080p 6inch的情况下:

也会空出一截出来。
呃,只能说这例子不合适么?这里不是说林政老师写得不好。(因为我自己也想不出框架的应用-_-|||)
以上是自己个人的分析,如有不足,请林政老师及园子里的各位指出。