最近使用 WebBrowser 做了个富文本编辑器(其实网上有很多很多)。例如下面这个玩意(不要在意界面神马的)

WebBrowser在编辑模式下可以做一些类似Word文档的操作,改变字体大小颜色等等等。。
开启编辑模式->
webBrowser1.Url = new Uri("", UriKind.Relative);//这行保证Document不为null if (webBrowser1.Document != null) { var doc = this.webBrowser1.Document.DomDocument as mshtml.IHTMLDocument2; if (doc != null) { doc.designMode = "on"; } }
各种命令如下->
webBrowser.Document.ExecCommand([string],[bool],[object]);//编辑模式下使用 private const string HTML_COMMAND_BOLD = "Bold"; //加粗 private const string HTML_COMMAND_UNDERLINE = "Underline"; //下划线 private const string HTML_COMMAND_ITALIC = "Italic"; //斜体 private const string HTML_COMMAND_SUBSCRIPT = "Subscript"; //下标 private const string HTML_COMMAND_SUPERSCRIPT = "Superscript"; //上标 private const string HTML_COMMAND_STRIKE_THROUGH = "StrikeThrough"; //删除线 private const string HTML_COMMAND_FONT_NAME = "FontName"; //字体 private const string HTML_COMMAND_FONT_SIZE = "FontSize"; //字号 private const string HTML_COMMAND_FORE_COLOR = "ForeColor"; //字体前景色 private const string HTML_COMMAND_BACK_COLOR = "BackColor"; //字体背景色 private const string HTML_COMMAND_INSERT_FORMAT_BLOCK = "FormatBlock"; //加粗 private const string HTML_COMMAND_REMOVE_FORMAT = "RemoveFormat"; //清楚样式 private const string HTML_COMMAND_JUSTIFY_LEFT = "JustifyLeft"; //文本左对齐 private const string HTML_COMMAND_JUSTIFY_CENTER = "JustifyCenter"; //文本中间对齐 private const string HTML_COMMAND_JUSTIFY_RIGHT = "JustifyRight"; //文本右对齐 private const string HTML_COMMAND_JUSTIFY_FULL = "JustifyFull"; //文本两端对齐 private const string HTML_COMMAND_INDENT = "Indent"; //增大缩进量 private const string HTML_COMMAND_OUTDENT = "Outdent"; //减小缩进量 private const string HTML_COMMAND_INSERT_LINE = "InsertHorizontalRule";//插入分割符 private const string HTML_COMMAND_INSERT_LIST = "Insert{0}List"; // replace with (Un)Ordered 插入项目符号或项目编号 private const string HTML_COMMAND_INSERT_IMAGE = "InsertImage"; //插入图像 private const string HTML_COMMAND_INSERT_LINK = "CreateLink"; //插入链接 private const string HTML_COMMAND_REMOVE_LINK = "Unlink"; //移除链接 private const string HTML_COMMAND_TEXT_CUT = "Cut"; //剪切 private const string HTML_COMMAND_TEXT_COPY = "Copy"; //复制 private const string HTML_COMMAND_TEXT_PASTE = "Paste"; //粘贴 private const string HTML_COMMAND_TEXT_DELETE = "Delete"; //删除 private const string HTML_COMMAND_TEXT_UNDO = "Undo"; //撤销 private const string HTML_COMMAND_TEXT_REDO = "Redo"; //恢复 private const string HTML_COMMAND_TEXT_SELECT_ALL = "SelectAll"; //全选 private const string HTML_COMMAND_TEXT_UNSELECT = "Unselect"; //取消选择 private const string HTML_COMMAND_TEXT_PRINT = "Print"; // 打印 private const string HTML_COMMAND_EDITMODE = "EditMode"; // 编辑模式 private const string HTML_COMMAND_BROWSEMODE = "BrowseMode"; // 浏览模式 private const string HTML_COMMAND_OVERWRITE = "OverWrite"; //转换插入、覆写模式
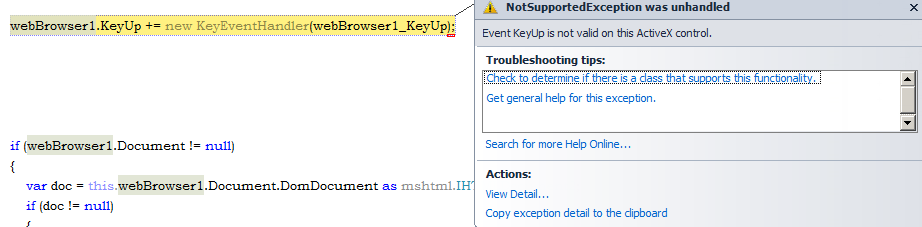
下面问题来了,当我编写好东西后,习惯的按了Ctrl+S来进行保存,发现我应该做一个快捷键来保存,但是当添加WebBrowser的KeyUp的事件会报错:

被告知WebBrowser是ActiveX控件不能添加此类事件。所以只有在mshtml中找找关于事件方面的东西
在mshtml中有mshtml.HTMLDocumentClass或者直接使用 mshtml.HTMLDocumentEvents2_Event进行Dom的事件监听:
mshtml.HTMLDocumentClass documentClass = webBrowser1.Document.DomDocument as mshtml.HTMLDocumentClass; documentClass.HTMLDocumentEvents2_Event_onkeyup += new mshtml.HTMLDocumentEvents2_onkeyupEventHandler(documentClass_HTMLDocumentEvents2_Event_onkeyup); documentClass.HTMLDocumentEvents_Event_onkeyup += new mshtml.HTMLDocumentEvents_onkeyupEventHandler(documentClass_HTMLDocumentEvents_Event_onkeyup); HTMLDocumentEvents2_Event docEvents = webBrowser1.Document.DomDocument as HTMLDocumentEvents2_Event; docEvents.onkeyup += new HTMLDocumentEvents2_onkeyupEventHandler(docEvents_onkeyup); docEvents.onkeydown += new HTMLDocumentEvents2_onkeydownEventHandler(docEvents_onkeydown); docEvents.onkeypress += new HTMLDocumentEvents2_onkeypressEventHandler(docEvents_onkeypress);
但是添加事件后问题又来了,WebBrowser虽然处于编辑模式,却无法写入任何东西。猜测是在事件添加之前WebBrowser没有任何内容的话,添加事件后就会阻挡所有的按键传递。
找到一个折中的办法,在添加事件之前往WebBrowser中写入一个空格:
var docEdit = webBrowser1.Document.DomDocument as IHTMLDocument2; if (docEdit != null) { docEdit.write(" "); docEdit.close(); }
mshtml.HTMLDocumentClass documentClass = webBrowser1.Document.DomDocument as mshtml.HTMLDocumentClass;
documentClass.HTMLDocumentEvents2_Event_onkeyup += new mshtml.HTMLDocumentEvents2_onkeyupEventHandler(documentClass_HTMLDocumentEvents2_Event_onkeyup);
documentClass.HTMLDocumentEvents_Event_onkeyup += new mshtml.HTMLDocumentEvents_onkeyupEventHandler(documentClass_HTMLDocumentEvents_Event_onkeyup);
HTMLDocumentEvents2_Event docEvents = webBrowser1.Document.DomDocument as HTMLDocumentEvents2_Event;
docEvents.onkeyup += new HTMLDocumentEvents2_onkeyupEventHandler(docEvents_onkeyup);
docEvents.onkeydown += new HTMLDocumentEvents2_onkeydownEventHandler(docEvents_onkeydown);
docEvents.onkeypress += new HTMLDocumentEvents2_onkeypressEventHandler(docEvents_onkeypress);
这个时候就可以进行键盘的按键监听了:
