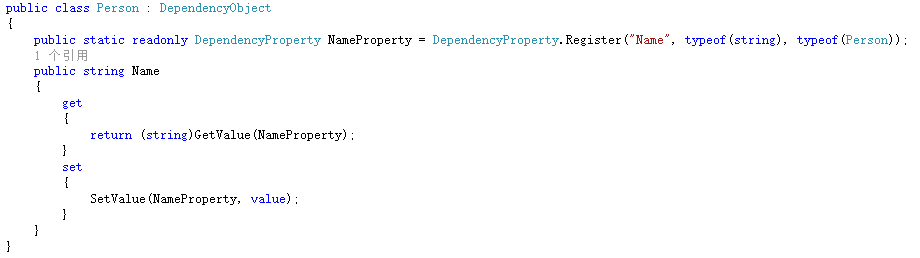
首先创建一个依赖项属性
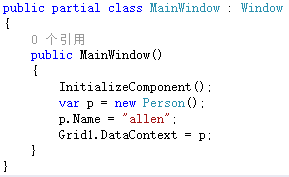
 然后绑定父容器的DataContext到这个依赖项的实例
然后绑定父容器的DataContext到这个依赖项的实例
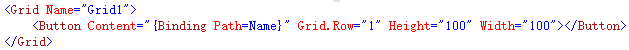
 接着绑定子元素的属性到依赖项属性(注意Button的Content属性)
接着绑定子元素的属性到依赖项属性(注意Button的Content属性)
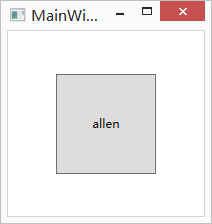
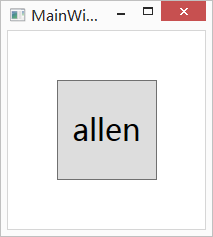
 程序最终的运行结果:
程序最终的运行结果:
 说明
首先是定义表示属性的对象,一个依赖项属性的对象必然是DependencyProperty的实例
这个实例必须始终保持可用,所以这里定义为静态字段
根据约定,依赖项属性的字段名称使用Property结尾,上面例子使用的是NameProperty
依赖项属性实例的创建工作必须在使用之前完成,所以要么在定义的时候即完成实例化工作,要么在静态构造函数中完成这项工作
DependencyProperty没有公有的构造函数,必须使用DependencyProperty的Register函数来创建实例
依赖项属性实例创建出来之后,不允许修改,所以上面例子中NameProperty是只读的
最后一部是使用传统的.NET属性来封装WPF依赖项属性
不应该在.NET属性包装的时候添加验证属性值的代码、引发事件的代码
值继承
位于最顶端的元素,某一个属性设置了值,他的子元素也会继承这个属性的值
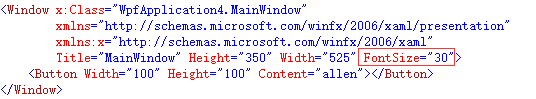
下面的例子中,我们设置Window元素的FontSize为30,这样Button的FontSize的属性值虽然没有设置
但他自动继承了Window的相关设置的值
(这非常像HTML中的样式设置)
如果我们不希望值继承的特性影响子元素的属性,那么只要给子元素相关属性设置你期望的值即可
但需要注意的是:
并不是所有的依赖项属性都有值继承的特性
说明
首先是定义表示属性的对象,一个依赖项属性的对象必然是DependencyProperty的实例
这个实例必须始终保持可用,所以这里定义为静态字段
根据约定,依赖项属性的字段名称使用Property结尾,上面例子使用的是NameProperty
依赖项属性实例的创建工作必须在使用之前完成,所以要么在定义的时候即完成实例化工作,要么在静态构造函数中完成这项工作
DependencyProperty没有公有的构造函数,必须使用DependencyProperty的Register函数来创建实例
依赖项属性实例创建出来之后,不允许修改,所以上面例子中NameProperty是只读的
最后一部是使用传统的.NET属性来封装WPF依赖项属性
不应该在.NET属性包装的时候添加验证属性值的代码、引发事件的代码
值继承
位于最顶端的元素,某一个属性设置了值,他的子元素也会继承这个属性的值
下面的例子中,我们设置Window元素的FontSize为30,这样Button的FontSize的属性值虽然没有设置
但他自动继承了Window的相关设置的值
(这非常像HTML中的样式设置)
如果我们不希望值继承的特性影响子元素的属性,那么只要给子元素相关属性设置你期望的值即可
但需要注意的是:
并不是所有的依赖项属性都有值继承的特性

 总结
WPF中的依赖项属性和winform的属性起到的作用是一样的,但实现的机制却有着较大的区别
最主要的区别是WPF中的依赖项属性的值是存储在一个全局的哈希字典中的
这样做的好处是:
节约内存
winform中的90%的控件属性都存在默认值,为每个属性存储一个字段将是对内存的巨大浪费,依赖项属性系统仅存储改变过的值,对于默认值来说仅仅存储一次
值继承
当访问一个依赖属性的值时。如果当前没有值,则依赖属性会遍历整个逻辑树直至它找到一个值。
修改记录
2015-1-5:完成一部分内容
参考资料
《Pro WPF 4.5 in C# 4th Edition》
http://www.cnblogs.com/jimson/archive/2010/07/29/DependencyProperties.html
http://www.cnblogs.com/luluping/archive/2011/05/06/2039489.html
http://www.cnblogs.com/lxy131/archive/2010/08/04/1792301.html
总结
WPF中的依赖项属性和winform的属性起到的作用是一样的,但实现的机制却有着较大的区别
最主要的区别是WPF中的依赖项属性的值是存储在一个全局的哈希字典中的
这样做的好处是:
节约内存
winform中的90%的控件属性都存在默认值,为每个属性存储一个字段将是对内存的巨大浪费,依赖项属性系统仅存储改变过的值,对于默认值来说仅仅存储一次
值继承
当访问一个依赖属性的值时。如果当前没有值,则依赖属性会遍历整个逻辑树直至它找到一个值。
修改记录
2015-1-5:完成一部分内容
参考资料
《Pro WPF 4.5 in C# 4th Edition》
http://www.cnblogs.com/jimson/archive/2010/07/29/DependencyProperties.html
http://www.cnblogs.com/luluping/archive/2011/05/06/2039489.html
http://www.cnblogs.com/lxy131/archive/2010/08/04/1792301.html