完成了有关编辑器篇的内容,接下来记录下这一年里在有关图表使用过程中碰到的一些问题及个人的解决方法。
以下是本文所要介绍的内容:
1、MSChart基本概况介绍。
2、开发过程中碰到的问题及解决方法。
一、MSChart基本概况介绍
在开发一些管理系统的时候总会碰到一些需求需要对报表进行图形化的展示——图表,在微软的MSChart没出来前,.NET的winforms下许多的图表控件不是要收费就是可使用的图表类型较少或者各种资料太少(也可能是我了解的太少),不过自从在VS2008上微软推出了MSChart后,在winforms上进行图表统计就方便了很多很多。
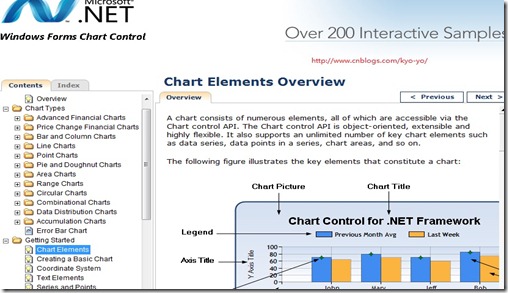
MSChart分为2个部分,一个是winforms版本,另一个是webform版,并且都提供了相应的示例程序(超过200个示例代码,并包括C#版本和VB.NET版本,其中内置了多种图表类型,基本上涵盖了各行各业的所需的图表类型),使得开发者可以根据需求快速的找到自己所需的图表类型,同时查看示例代码可以马上上手进行开发,如下图:

当然本文不是介绍MSChart的具体是如何使用的,上面仅仅是对MSChart进行各简单性的介绍,本文主要介绍的内容还是在我开发过程中碰到问题。
二、开发过程中碰到的问题及解决方法
现在开始介绍下我所碰到的几个问题:
1、如果在对于统计的类别数量不可数的情况下,如何解决生成的每个类别有不同的列?
在公司年初开发的一个winforms程序中需要对用户自己定义的分类数据进行统计,而用户所创建的分类数量又是不定的(但不能超过10个),这时就碰到个问题:就是MSChart图表中的列如果想做的好看,吸引眼球需要进行大量的配置,比如:列的颜色、边框宽度、阴影等等,而每个用户建立的分类对应着一个列,本来的设想是根据数量动态生成对应的列,但是在实际的开发过程中,如果要保证每个列的样式达到统一,且颜色等又要区分的话,使用代码来动态生成太过于复杂。
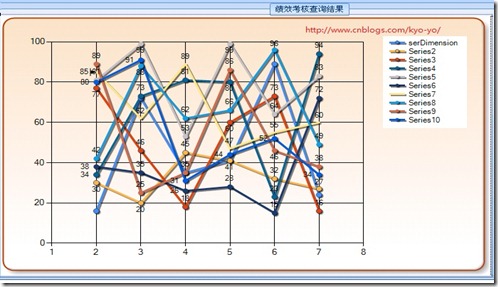
我就想到了个不是办法的办法,就是由于用户自定义的分类是不可能超过10个的,所以我就事先在图标中建立好了10个列,根据用户建立的分类数量来对这些已经建立好的列进行数据填充,而那些没有填充数据的列就不会出现,这样的解决办法虽然比较的傻,但是实际的效果很不错,毕竟动态创建的列要保证样式统一需要花时间调试,而且不像直接通过配置创建出来的列那么直观,见下图:

2、实现类似于CNZZ流量统计形式的点选分类突出显示
使用过CNZZ统计的朋友肯定知道,CNZZ对访问者的来源统计展示形式是一个饼状展示的,同时通过某块区域时可以突出显示这个区域,如下图:

可以看到,我通过点击【江苏省】,将这块区域突出显示了,这个功能虽然不起眼,但是在实际公司的使用过程中,比如开会的时候有针对性的介绍某块内容的时候就会使用到,而如果在winforms下使用MSChart如何实现呢?如果想通过MSChart实现这样的效果就需要数据列中具体值(DataPoint)的CustomProperties来实现,代码如下(VB.NET
private void chartPerformance_MouseDown(object sender, System.Windows.Forms.MouseEventArgs e)
{
HitTestResult result = chartPerformance.HitTest(e.X, e.Y);
if (result.PointIndex == -1) {
return;
}
bool exploded = (chartPerformance.Series(0).Points(result.PointIndex).CustomProperties == "Exploded=true" ? true : false);
DataPoint point = default(DataPoint);
foreach ( point in chartPerformance.Series(0).Points) {
point.CustomProperties = "";
}
if (exploded) {
return;
}
//点击具体列
if (result.ChartElementType == ChartElementType.DataPoint) {
DataPoint dPoint = chartPerformance.Series(0).Points(result.PointIndex);
dPoint.CustomProperties = "Exploded = true";
if (((List<ModelClass>)dPoint.Tag).Count == 0) {
return;
}
}
//点击图例
if (result.ChartElementType == ChartElementType.LegendItem) {
DataPoint dPoint = chartPerformance.Series(0).Points(result.PointIndex);
dPoint.CustomProperties = "Exploded = true";
if (((List<ModelClass>)dPoint.Tag).Count == 0) {
return;
}
}
}
这段代码的主要步骤是:
1、为图表控件增加一个MouseDown事件
2、获取图表控件当前点击的坐标,并判断是否存在
3、判断点击的对象是具体的列还是图例,然后为点击的图例增加相应的属性:CustomProperties = "Exploded = true";
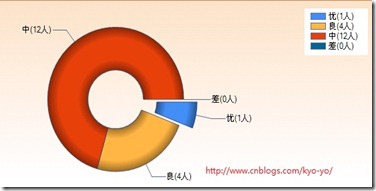
具体的效果如下:

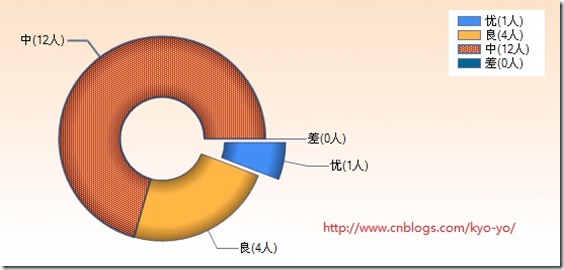
可以看到图表中,【优】列已经被分离突出显示了。此时我们还可以为这个表增加一些类似于网页开发中的MouseOver、MouseLeave效果,以达到更好的用户体验,如下图:

可以看到图片上【中】列和图例上的上面明显有一层格子状网线,这样可以告诉使用者当先所选的列,实现代码如下:
private void chartPerformance_MouseMove(System.Object sender, System.Windows.Forms.MouseEventArgs e)
{
HitTestResult result = chartPerformance.HitTest(e.X, e.Y);
if (result == null) {
return;
}
DataPoint point = default(DataPoint);
foreach ( point in chartPerformance.Series(0).Points) {
point.BackSecondaryColor = Color.Black;
point.BackHatchStyle = ChartHatchStyle.None;
point.BorderWidth = 1;
}
if (result.ChartElementType == ChartElementType.DataPoint | result.ChartElementType == ChartElementType.LegendItem) {
this.Cursor = Cursors.Hand;
DataPoint dPoint = chartPerformance.Series(0).Points(result.PointIndex);
dPoint.BackSecondaryColor = Color.White;
dPoint.BackHatchStyle = ChartHatchStyle.Percent25;
dPoint.BorderWidth = 2;
}
else {
this.Cursor = Cursors.Default;
}
}
这段代码的实现步骤是:
1、获取当前点击的坐标。
2、遍历所有具体的点及图例为其增加一个背景样式,及鼠标手势。