在介绍图标字体之前,不得不介绍图标格式ICON ICON是一种图标格式,我们操作系统中各种应用程序都包含一个图标 比如QQ程序的图标是一个可爱的企鹅,我的电脑是一个显示器图标 ---------------- 一个图标文件是扩展名为.ICO或者ICON的文件 直到现在图标文件还是在计算机程序中随处可见 但有时候需要在不失真的情况下放大图标 因为ICON本身与JPEG\PNG格式的图形文件差异不大,也是非矢量图形 所以图标文件就很难满足这种需求 ---------------- 为了解决这种问题,就有作者把图形信息做到字体中去 我们今天要使用的Font-Awesome就是这种技术形式的一种实现 (当然还有其他办法解决这种问题,比如用css3绘制图标,但那种技术形式就比较难应用于客户端程序中了) ---------------- 常见的图标字体有很多,但我认为Font-Awesome是迄今为止最出色的图标字体(没有之一) 图标多、图标美观、兼容各种应用场景是其最主要的有点
WPF中使用Font-Awesome图标字体
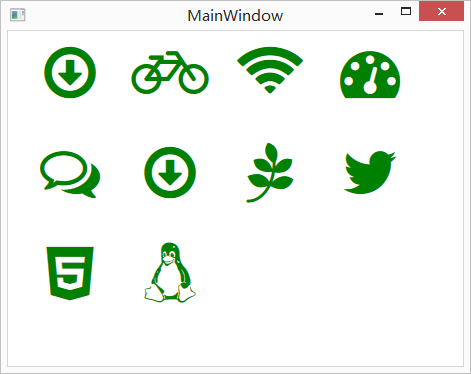
我曾经在Qt应用程序中使用过Font-Awesome图标字体,用起来非常方便,展现效果也一如预期 但在WPF应用程序中使用图标字体就会显示成一个方框,如下图运行程序,看到图标,大功告成后来,才找到解决办法: 首先到Font-Awesome官方网站下载字体程序
下载到的压缩包,解压后获得图标字体文件
然后把字体文件拷贝到项目中 并设置“复制到输出目录”为“如果较新则复制”
然后编辑程序代码: <Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow">
<Window.Resources>
<Style x:Key="FontAwesome"> <Setter Property="TextElement.FontFamily" Value="pack://application:,,,/#FontAwesome" /> <Setter Property="TextBlock.Width" Value="100"></Setter> <Setter Property="TextBlock.Height" Value="100"></Setter> <Setter Property="TextBlock.TextAlignment" Value="Center"></Setter> <Setter Property="TextBlock.FontSize" Value="60"></Setter> <Setter Property="TextBlock.Foreground" Value="Green"></Setter> </Style></Window.Resources> <WrapPanel Margin="12"><TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /></WrapPanel>
</Window>
修改记录
2015-12-26:编写样例程序,完成部分文章内容 2014-12-29:修改部分内容,修改文档格式
参考资料
add-icon-font-in-wpf changing-font-icon-in-wpf-using-font-awesome