圆形头像DIY
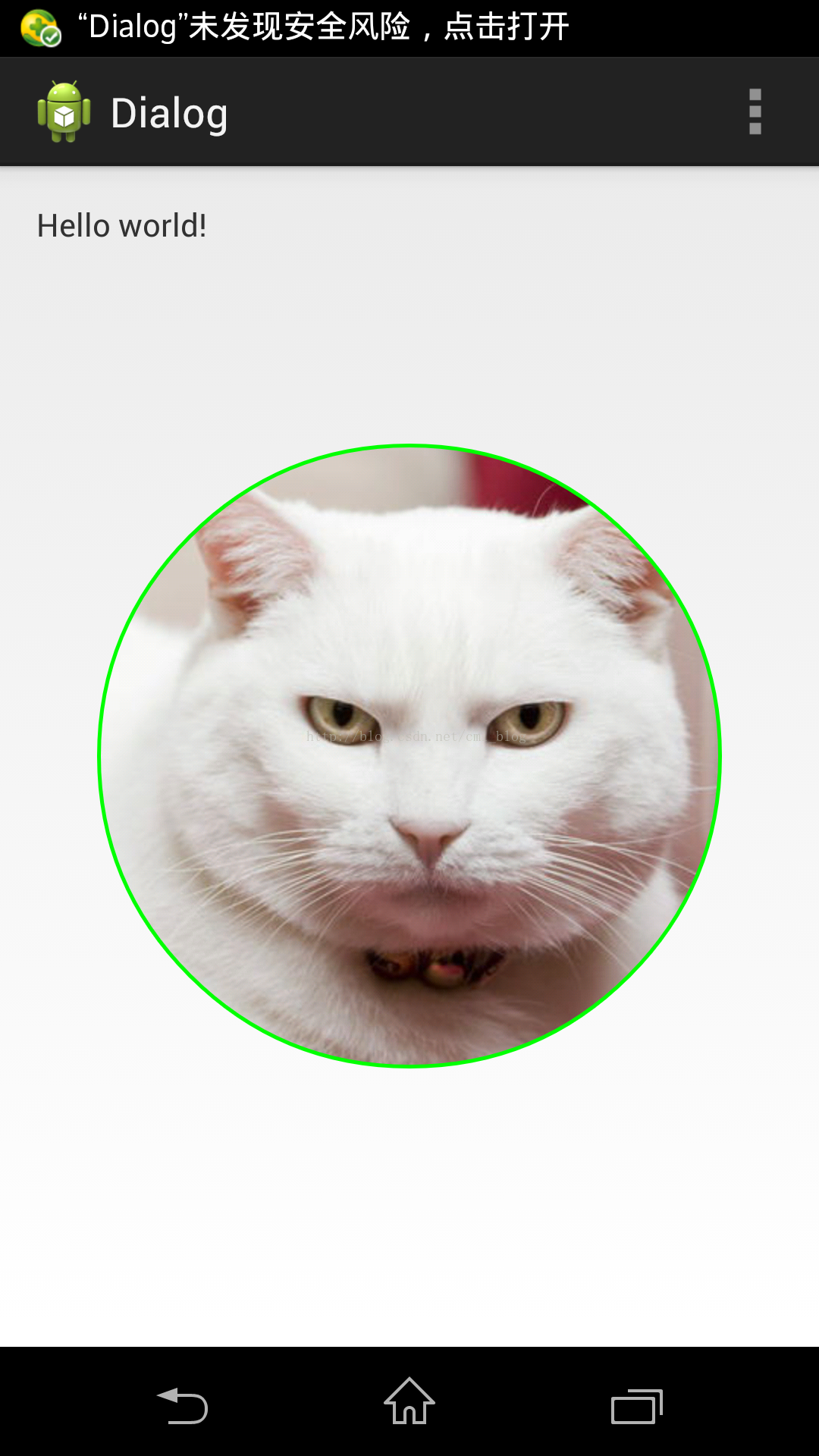
现在大部分app使用的都是圆形头像,网上开源的也很多,但是有没有考虑过DIY圆形头像呢?下面就自己实现一个,先看下demo展示

第一步:原理解释(图片很丑,原理很真)
1、画外框圆形,需要使用自定义的颜色画一个圆形,比图片的半径长5dp

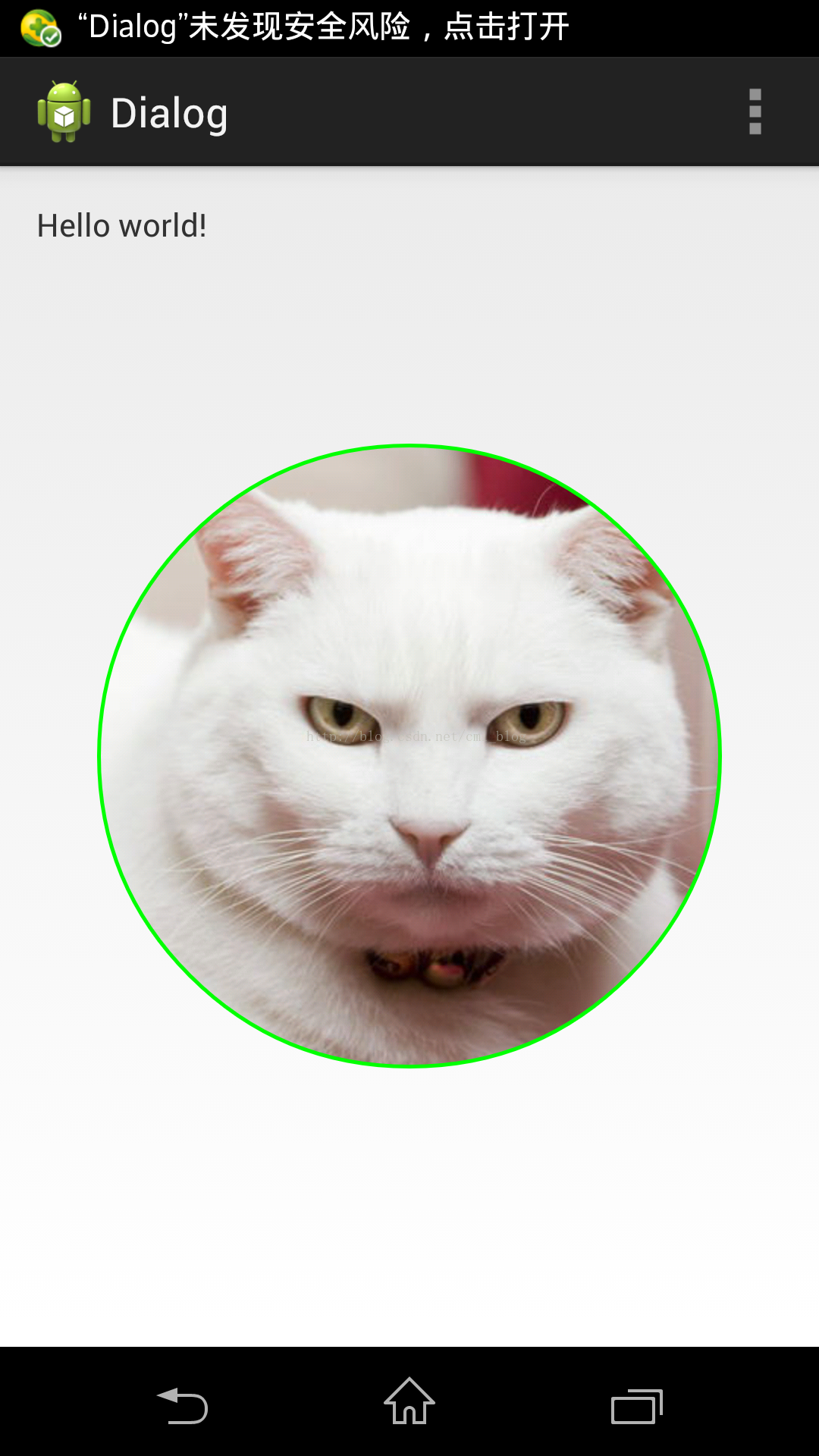
2、自定义圆形画好了后,将我们需要转换成圆形头像的图片画到上面,从中间开始覆盖,得到如下图片

3、中间截取图片,半径设置为:r=min(width,height),圆心设为:cx=width/2,cy=height/2,这样可以从中间开始截取圆形图片
第二步、代码实现
1、首先继承ImageView
2、重写onDraw(Canvas canvas)方法
3、设置图片缩放类型setScaleType(ScaleType.CENTER_CROP); 中间截取
具体代码如下:
[java] view plaincopy


class="dp-j" start="1">
- @Override
- protected void onDraw(Canvas canvas) {
-
- setScaleType(ScaleType.CENTER_CROP);
- Drawable drawable = getDrawable();
-
- if (null == drawable) {
- return;
- }
-
-
- Bitmap bitmap = Bitmap
- .createBitmap(
- drawable.getIntrinsicWidth(),
- drawable.getIntrinsicHeight(),
- drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
- : Bitmap.Config.RGB_565);
-
- Canvas srcCanvas = new Canvas(bitmap);
-
- drawable.setBounds(0, 0, drawable.getIntrinsicWidth(),
- drawable.getIntrinsicHeight());
-
- drawable.draw(srcCanvas);
-
- float cx = getWidth() / 2;
- float cy = getHeight() / 2;
-
- float radius = Math.min(getWidth(), getHeight()) / 2;
-
- Paint borderPaint = new Paint();
- borderPaint.setAntiAlias(true);
- borderPaint.setColor(Color.GREEN);
-
- canvas.drawCircle(cx, cy, radius, borderPaint);
-
-
- BitmapShader shader = new BitmapShader(bitmap, TileMode.CLAMP,
- TileMode.CLAMP);
- Paint paint = new Paint();
- paint.setShader(shader);
- paint.setAntiAlias(true);
- canvas.drawCircle(cx, cy, radius - 5, paint);
-
- }
代码只是简单的demo,当然可以定制成通用的CircleImageView,需要根据自己的需求DIY!!
其他精彩文章文章
Android KSOAP2调用.net webservice
jQuery教程(8)-DOM树操作之使用反向插入方法
android学习笔记(34)使用AlertDialog创建简单对话框
android学习笔记(33)画廊视图(Gallery)的功能和用法
android navidgation drawer 在导航抽屉中如何改变List选中项的...
更多关于android开发文章