在上一篇博客中介绍了一下我在快速开发框架中一些UI的设计,这篇文章继续往下讲,主要讲下基于BS架构后台管理系统中一些界面的设计思路.
百闻不如一见,demo地址放出来给大家参考一下
地址:http://121.40.148.178:8080/class="Apple-converted-space"> 、 用户名:guest,密码:123456
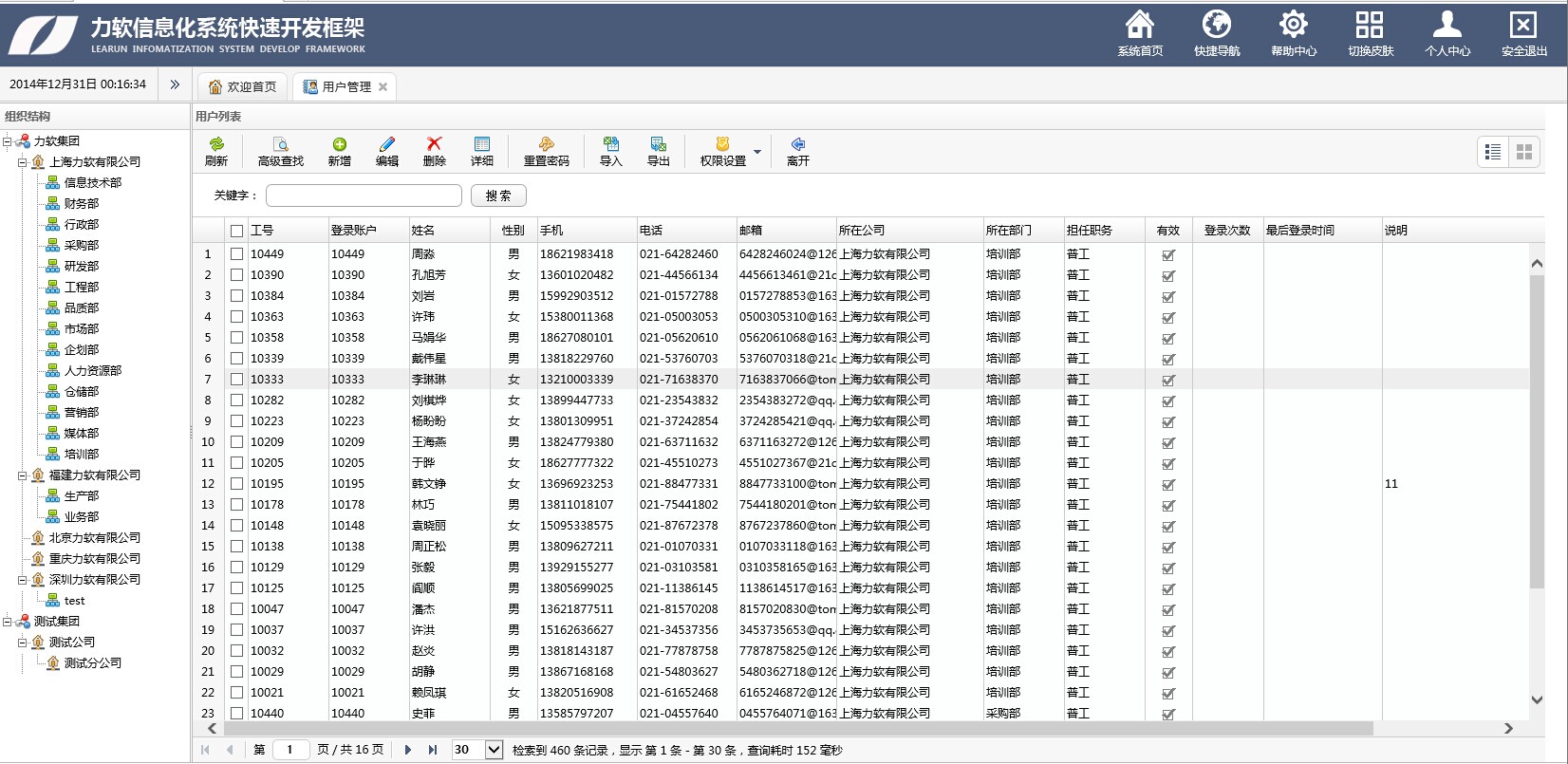
一、列表页面
列表页面我用的是Jqgrid插件,这个表格插件是开源的,而且功能丰常强大的,有兴趣的朋友可以去看看我系统中的Demo,所有的列表页面都是基于这个插件做的
很多朋友可能感觉用表格插件会比较复杂,其实不然,在MVC架构下这些前端插件一般做得都很好,只要从后台控制器取到Json数据,把数据塞给插件,做分页,查询都很简单而且加载的效率也很高.
看一下这个列表看起来还可以吧。

以前做过一个demo,里面讲了一些页面布局的东西,其中部门管理是实现了的,有做Jqgrid列表,需要的人可以下下来参考一下怎么做的。
http://download.csdn.net/detail/jeff95599/8248247
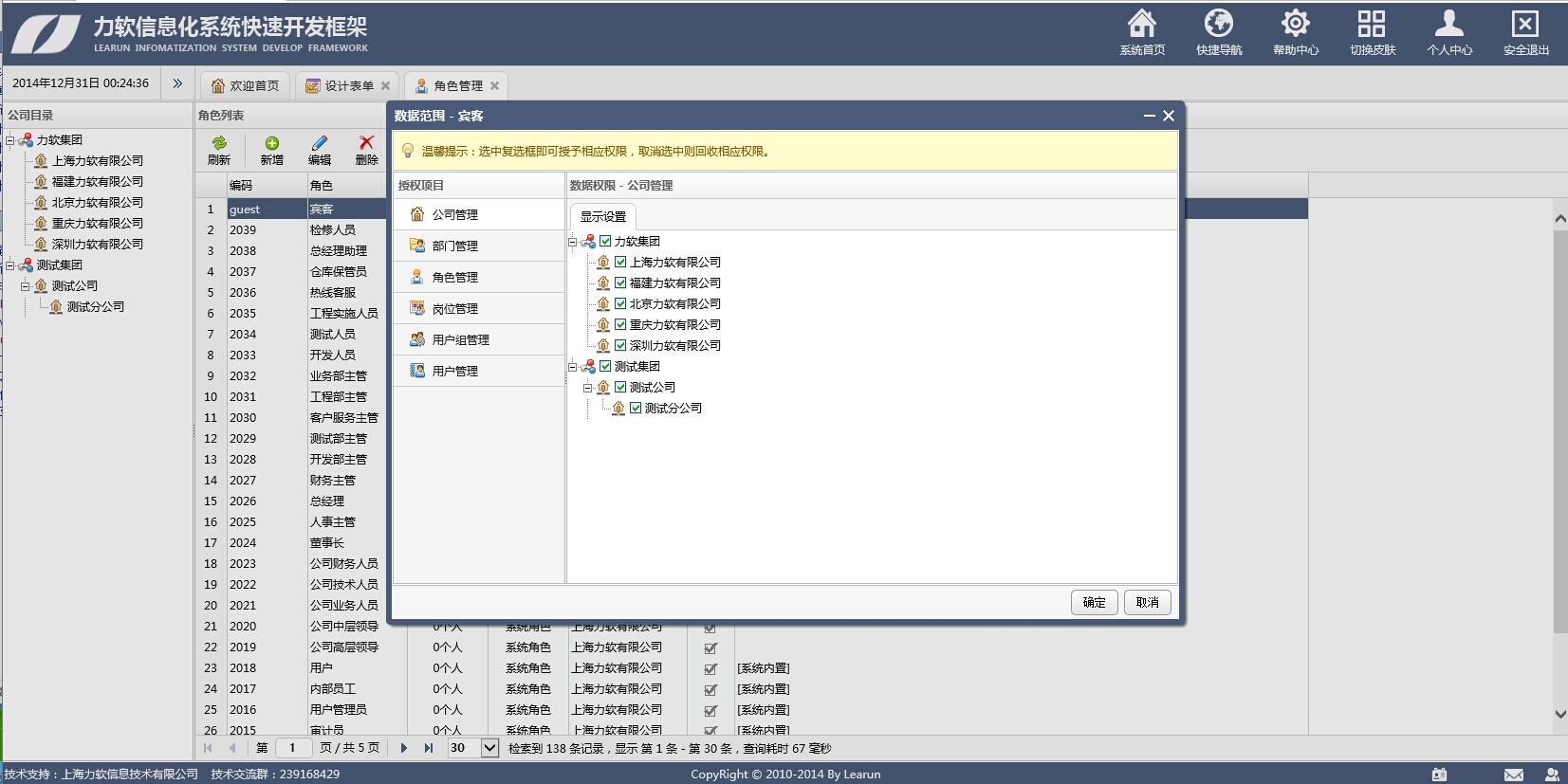
二、提交表单页面
提交表单页面我做成了弹出窗口样式的,一弹出来后,浏览器其它区域遮罩住,不可使用,免得用户重复提交,另外看起来也不错.
像用户管理这个功能,字段比较多,我就分成三个页签,看起来很舒服。

三、在弹出页中进行复杂排版
用好div和CSS排版可以做得很漂亮,其实弹出窗口也是个页面,往里面去堆div就好了。


四、其它第三方插件的整合
一个人的精力是有限的,但是我们可以有很强的整合能力,把别人一些做得好的东西整合到自己的框架中来,要想页面功能强大、漂亮整合第三方插件就是个好方法。
从后台取好数据按规则塞进去。然后调个好看的CSS样式,让它跟自己的框架很搭就好了。开源的可以用,付费的,只要价格合适,能节省我们的工作量,用起来有价值那也无所谓了
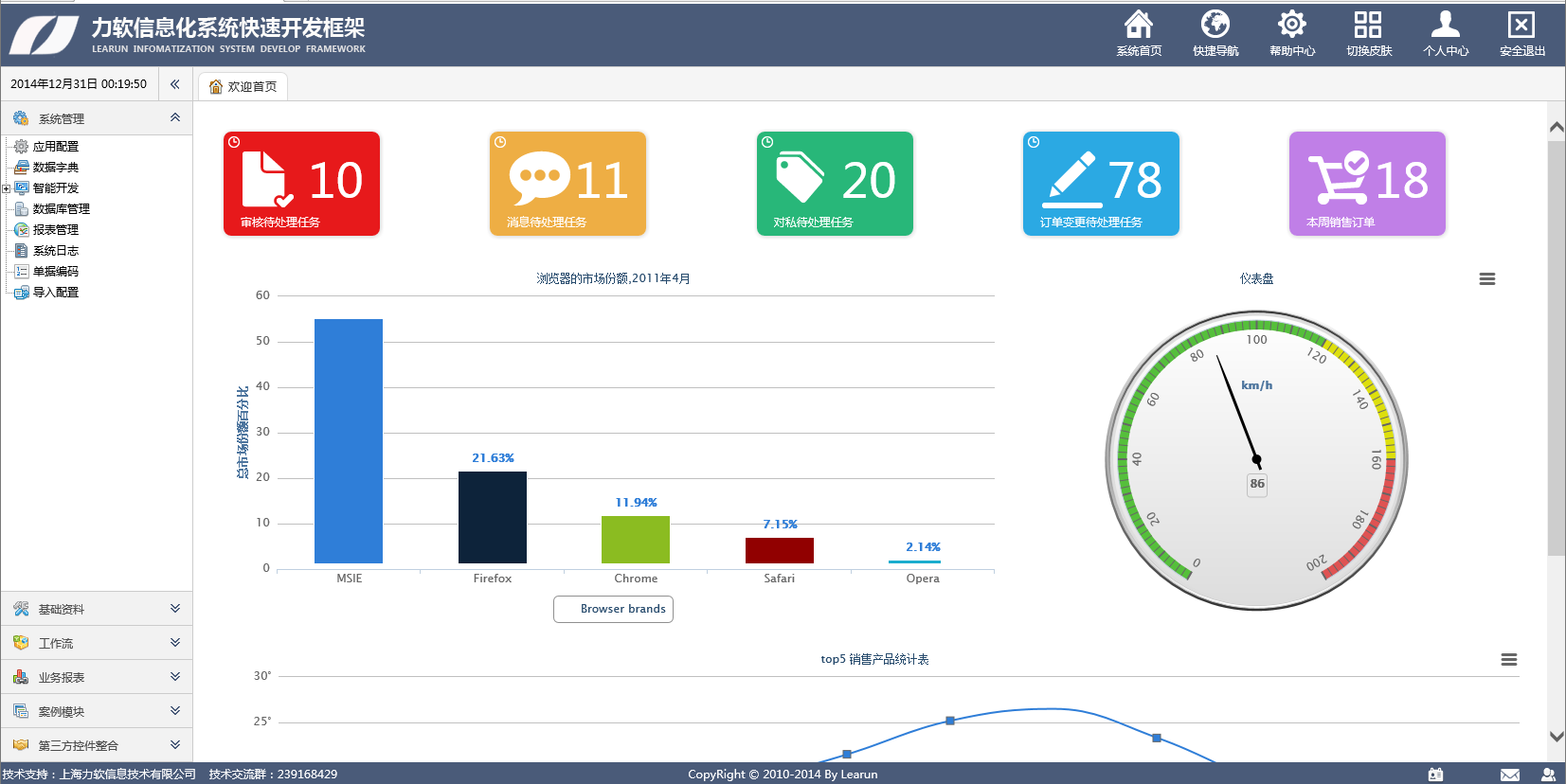
看一下,这个页面我就整合了一些图表插件。