各位园主,以及博客园的工作人员们
祝大家新年快乐!
我们特意制作了一个简单的动画,放在了博客园UAP的WP App里面,没有WP手机的看youku吧:http://v.youku.com/v_show/id_XODYxMTM4ODM2.html
(有声音的哟)
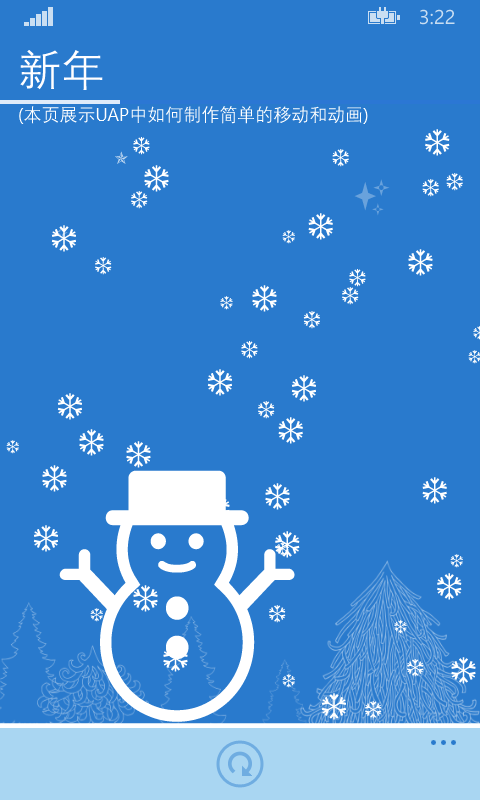
这个动画完全是用Win RT SDK开发制作而成,它的界面元素有:
1)Page,标准的Windows Phone Page
2)title - 新年
3)Progress bar - 在title下面的那个横条,没秒更新一次进度
4)雪花 - 每100ms产生一个雪花,横向位置随机,大小有三种(15,20,30),雪花本身是Segoe UI Symbol字符,一共100个雪花
5)星星 - Segoe UI Symbol字符,一共三种
6)雪人 - Segoe UI Symbol字符,FontSize = 200. 因为是矢量字符,所以再大也不怕
7)雪堆 - Rectangle, fill = white
8)松树,是静态图片,png
9)语录牌(MS-UAP字样), 动画最后能看到,是Border/TextBlock/Rectangle的组合
10)Happy New Year字样,动画最后能看到,TextBlock
11) 新年快乐字样,动画最后能看到,TextBlock
12)command bar,再看一次 button
以下是这个动画的截图:

动画是如何实现的呢?
今天先简单介绍一下,主要的目的是让大家高兴,娱乐一下,明年的blog中再细细说。
1)生成一个timer,ThreadPoolTimer.CreatePeriodicTimer,用于生成雪花,100ms间隔。生成后,放入一个List<Snow>中
2)生成第二个timer,用于移动雪花,让它下落,50ms间隔。每次timer trigger时,检查List<Snow>中所有的雪花,移动其位置(Y += 5, X不动),使其垂直降落
3)在第二个timer里,检查落地的雪花(Y坐标大于等于雪堆rectangle上沿儿的),从List<Snow>中删除,并让雪堆的厚度++
4)生成第三个timer,用户更新进度条
5)三颗星星,用Storyboard,重复更新其Opacity,从0到1,再返回0,制造闪烁效果
6)语录牌(ms-uap),用Storyboar, 先移动上来,再倒向一边,是两个关键帧动画
7)新年快乐和Happy New Year字样,一个是更新Opacity, 从0到1,一个是让其旋转360度。
想下载App的,和想看代码的,在这里:
Windows Phone Store App link:
http://www.windowsphone.com/zh-cn/store/app/博客园-uap/500f08f0-5be8-4723-aff9-a397beee52fc
Windows Store App link:
http://apps.microsoft.com/windows/zh-cn/app/c76b99a0-9abd-4a4e-86f0-b29bfcc51059
GitHub open source link:
https://github.com/MS-UAP/cnblogs-UAP
MSDN Sample Code:
https://code.msdn.microsoft.com/CNBlogs-Client-Universal-9c9692d1
祝大家在新的一年里加紧学习,努力工作,分享代码,改变世界!
MS-UAP
2014/12/31