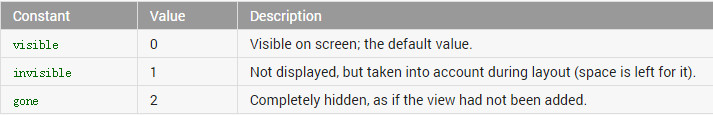
Android VIEW 中的 visibility 属性,在API中的描述为:Controls the initial visibility of the view. [控制VIEW的初始可见性]。
其中包含三个参数:

* 默认值为visible,可见。这里需要注意的是 "invisible" 和 "gone" 的区别。API中的描述是:"invisible" :VIEW不显示但是在布局中依然留有属于它的位置。"gone" :不显示,并且该VIEW不被添加。打个比方来说:某次会议中,A没有来参加,但是A的位置依然留在那里,只是A不在而已。而“gone”则是指:A没有参加会议,在安排的时候连A的位置都没有安排。
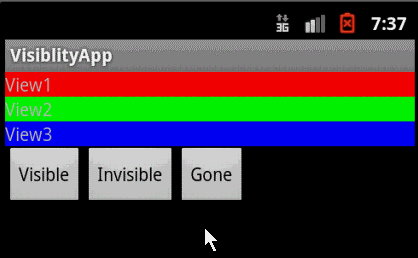
下面看一个简单的例子:
效果图:

代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 tools:context="${relativePackage}.${activityClass}" > 8 9 <TextView 10 android:id="@+id/text1" 11 android:layout_width="fill_parent" 12 android:layout_height="wrap_content" 13 android:background="@color/red" 14 android:text="@string/view1" /> 15 16 <TextView 17 android:id="@+id/text2" 18 android:layout_width="fill_parent" 19 android:layout_height="wrap_content" 20 android:background="@color/green" 21 android:text="@string/view2" /> 22 23 <TextView 24 android:id="@+id/text3" 25 android:layout_width="fill_parent" 26 android:layout_height="wrap_content" 27 android:background="@color/blue" 28 android:text="@string/view3" /> 29 30 <LinearLayout 31 android:id="@+id/btns" 32 android:layout_width="fill_parent" 33 android:layout_height="wrap_content" 34 android:orientation="horizontal" > 35 36 <Button 37 android:id="@+id/btn_visible" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:onClick="setVisible" 41 android:text="@string/btn1" /> 42 43 <Button 44 android:id="@+id/btn_invisible" 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:onClick="setInvisible" 48 android:text="@string/btn2" /> 49 50 <Button 51 android:id="@+id/btn_gone" 52 android:layout_width="wrap_content" 53 android:layout_height="wrap_content" 54 android:onClick="setGone" 55 android:text="@string/btn3" /> 56 </LinearLayout> 57 58 </LinearLayout>main_layout

1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <color name="red">#FF0000</color> 4 <color name="green">#00FF00</color> 5 <color name="blue">#0000FF</color> 6 </resources> 7 8 9 <?xml version="1.0" encoding="utf-8"?> 10 <resources> 11 12 <string name="app_name">VisiblityApp</string> 13 <string name="view1">View1</string> 14 <string name="view2">View2</string> 15 <string name="view3">View3</string> 16 <string name="btn1">Visible</string> 17 <string name="btn2">Invisible</string> 18 <string name="btn3">Gone</string> 19 20 </resources>color.xml string.xml

1 public class MainActivity extends Activity { 2 private TextView textView2; 3 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_main); 8 textView2 = (TextView) findViewById(R.id.text2); 9 } 10 11 public void setVisible(View v) { 12 textView2.setVisibility(View.VISIBLE); 13 } 14 15 public void setInvisible(View v) { 16 textView2.setVisibility(View.INVISIBLE); 17 } 18 19 public void setGone(View v) { 20 textView2.setVisibility(View.GONE); 21 } 22 23 }MainActivity
* 到此结束。
番外篇: 回想一下自己离开J2EE也已经两年了,这两年经历了很多很多,这两年也看透很多。也许这一切都是我咎由自取… 呵呵,日子还是要继续,一步一步的走吧。以后的日子里,每天都会写一篇,来记录Android学习的路。